Doris Liu
@doris4lt
Followers
6K
Following
3K
Statuses
723
Software Engineer / Creator of #JetpackCompose animation APIs @Google / Artist
Mountain View, California
Joined August 2008
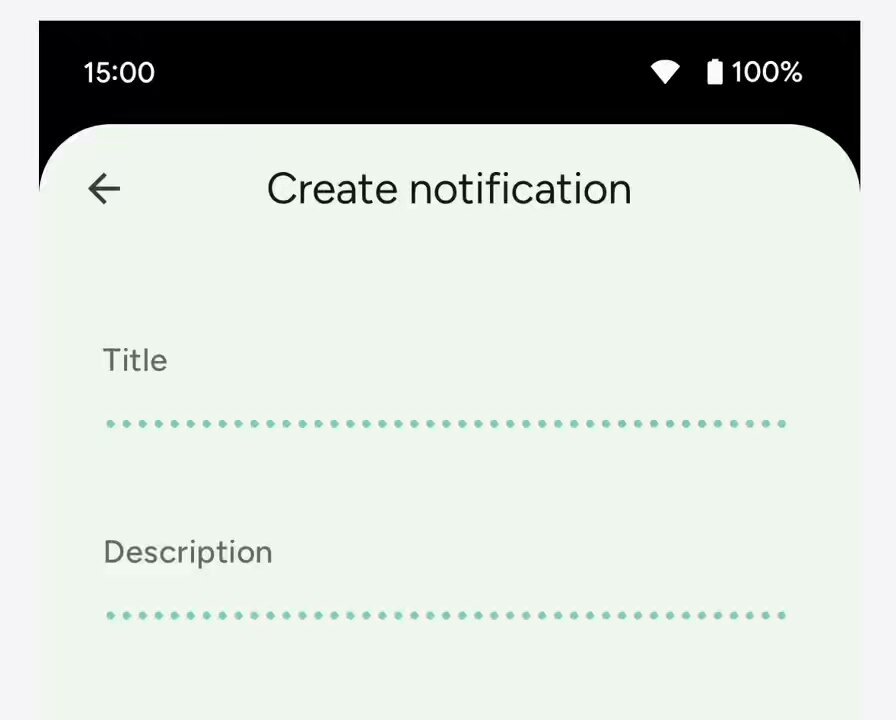
Great example of a "local" shared element transition, where the SharedTransitionLayout is contained within one small layout. 👏👏 The resulting shared transition overlay is scoped to only the BasicTextField. Therefore no need to concern with rendering on top of bottom bar, etc🔥
🪄 new article on making a text field hint animation in #JetpackCompose using shared element transitions #AndroidDev
3
2
49
RT @sinasamaki: Using shared element transition for this text input hint animation ✨ #JetpackCompose #ComposeMultiplatform
0
7
0
RT @codewiththeita: Another episode of “This is our dev life. We chase bugs!” brought to you by @doris4lt @seebrock3r and @hamen 🤣 Check o…
0
2
0
RT @codewiththeita: 🎨 Tomorrow's episode will bring your apps to life! Doris Liu @doris4lt, the brain behind Compose animations, will show…
0
2
0
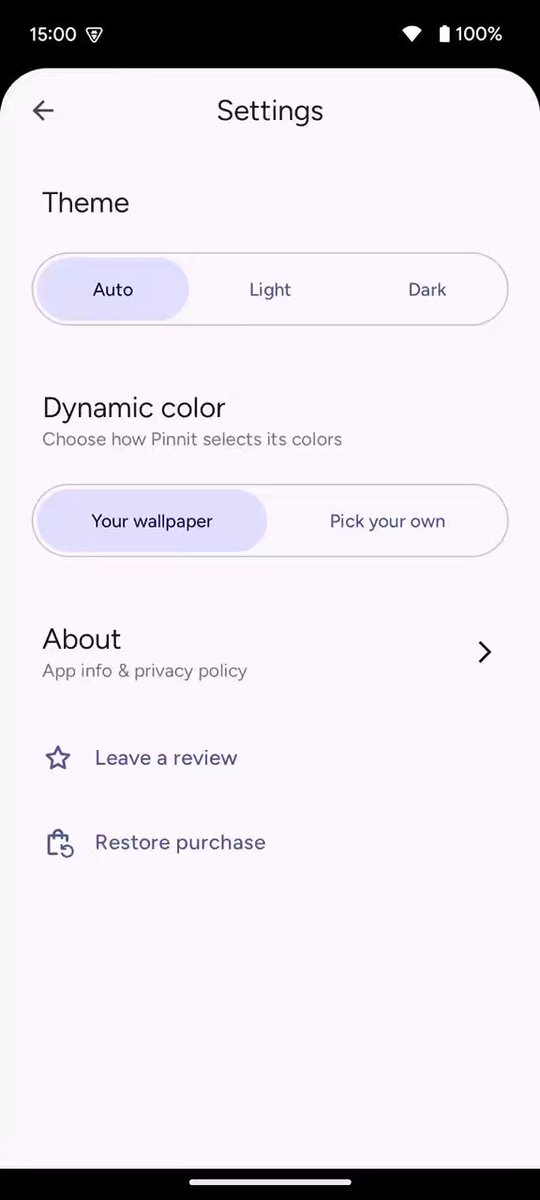
RT @its_sasikanth: 🎉 The brand-new Pinnit is now available on Google Play! Pinnit allows you to pin, schedule & manage your notifications.…
0
25
0
RT @alexjlockwood: An animated SegmentedControl component implemented in Compose using: - Modifier.animateBounds(), new in 1.8.0-alpha01!…
0
14
0
@GakisStylianos @its_sasikanth Yes, I was going to suggest using the `Transition` to animate the corner radius. Seems like you already did that. If you observe the lookahead size for the initial & target content, you may be able to derive the progress based on the current size, but that's a lot of manual work.
1
0
2
Check out the new ADB podcast where you can hear about the thoughts that went into designing the compose animation system, as well as the making of shared element APIs. 😊📢
A new episode of #ADBPodcast is here! → This time, we chat with the Compose team about animations in Compose — covering everything from the basic primitives up to the recently added Shared Element Transitions.
2
7
48
@halilozercan Glad to hear that. zIndexOverlay would indeed be more appropriate, since that z-order is intended for transient changes while the items are transitioning in the overlay. BTW, cool demos like this are welcome in compose demos. That way more people could see and learn from them.❤️
0
0
3
RT @halilozercan: It's been a while since I did one of these challenges in Compose. This one is quite easy, especially with the sharedEleme…
0
2
0
RT @its_sasikanth: Here are a few animations and interactions in Pinnit that we made 😁 #JetpackCompose #IndieDev
0
25
0
@ColtonIdle @Snokbert Though I'd caution that this approach won't work well if there's a shared element in the content that is being animated away as a snapshot. 2/2
0
0
2