Stylianos Gakis
@GakisStylianos
Followers
721
Following
17K
Media
142
Statuses
4K
Android @hedviginsurance
Stockholm, Sweden
Joined December 2019
Nmcp 1.0.0 is out 🎉 https://t.co/j2dfUY27W0
mbonnin.net
Open-source has peculiar maths where everything adds up to 180%.
0
1
14
Blazing-fast image creation – using just your voice. Try Grok Imagine.
356
705
4K
1 cookie for every bad word that you find which slipped into this slide.
1
0
1
1
0
5
I wrote about Kotlin scripting https://t.co/R2tZu1hAxb
4
19
45
Firework: Shoot quickly, in rapid succession 🎆 An introduction to "Compose Hot Reload" 🔥 https://t.co/IKdIlpNbLx
2
18
89
Happy Tuesday ☀️ @apollographql Apollo Kotlin 4.1.0 is just out with Ktor3 support and a new media type for your GraphQL operations. https://t.co/iosf1JQOaE
github.com
Ktor 3.0.0 Version 4.1.0 updates usages of Ktor from 2.3.11 to 3.0.0: If you are using apollo-runtime-js or apollo-debug-server-jvm, you need to update your app to Ktor 3.0.0+ at the same time as ...
1
8
34
If you're writing Gradle plugins in Kotlin, I wrote a small guide about possible pitfalls in the Gradle cookbook. https://t.co/jBjN1Ygs72
2
26
115
Our goal for 2025 is an enhanced Kotlin Multiplatform ecosystem that delivers: 🌟Compose Multiplatform for iOS to Stable 🌟Kotlin-to-Swift export 🌟First-class KMP tooling 🌟New templates and guidelines for publishing KMP libs Explore the whole roadmap! https://t.co/8iqSbCP3NR
blog.jetbrains.com
Kotlin Multiplatform roadmap outlining our key priorities and goals for 2025.
7
87
397
Huge news for all web developers out there! Getting our tools in the hands of more folks is always so exciting 🥰
🎉 Just announced! WebStorm is now free for non-commercial use! Whether you’re learning #JavaScript, working on open-source projects, creating content, or coding as a hobby, you can now do so for free 🥳 🔗 https://t.co/oTcCcGNa8H
2
6
37
If existing layouts like FlowRow, ListDetailPaneScaffold, and SupportingPaneScaffold don't meet your needs to achieve a specific design, don't be afraid to build custom ones! Checkout the video to see a walkthrough of a few examples involving intrinsics and placement tricks.
When creating custom adaptive layouts, ensure your composition depends on: window-level sizing information OR calls the same composable when recomposing for different layouts. Learn why with examples of how to build custom adaptive layouts in Compose → https://t.co/ZPDR1ihfQs
1
3
9
Our latest video is live 🎉 Learn all about shared elements in #JetpackCompose, and what happens under the hood in our talk @doris4lt 😎 https://t.co/28A3ELMfT0
4
28
130
Shared Element Transitions + Predictive back gesture animation. @doris4lt Thanks for your awesome work on building those transition APIs. #androiddev #kotlin #compose
4
2
21
Does Jetpack Navigation meet Type Safety? Maybe, but not the compile-time one. Read about my crashes in runtime: https://t.co/s9axkFg00F
3
12
58
🐘 Gradle is hard! I invited my team again to teach about the fundamentals. In this session, we re-implemented the Kotlin Gradle Plugin from scratch 👻 We talked about: - buildSrc - writing Gradle Plugins - invoking the Kotlin Compiler - executing code https://t.co/39x3nwBnZq
3
42
247
Thank you for everyone attending my Droidcon SF talk yesterday! I live coded through 3 custom layouts to achieve adaptive behavior, and they're now available in gist form:
2
5
35
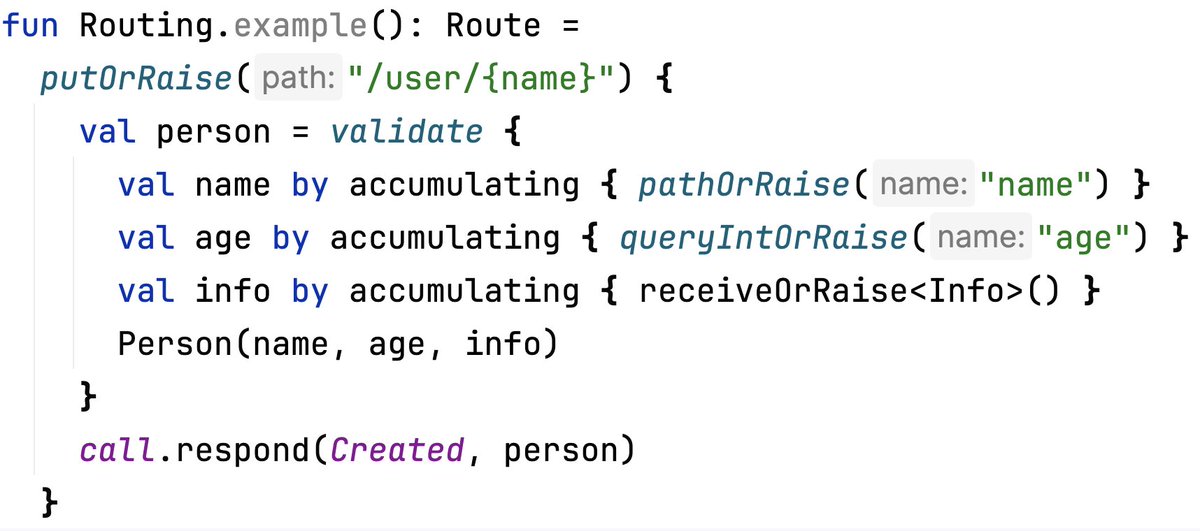
Could not hold myself any longer... I started an experimental library using #Kotlin's Context Receivers. A #typesafe DSL to do request validation in a @JetBrainsKtor descriptive, and elegant way using @arrow_kt's new accumulating DSL by @trupill 🔥 https://t.co/AQ9H4lRj84
3
9
80
Discovering Kotlin Multiplatform libraries is not as easy as I'd want it to be, so I made a little something in my off time to get us one step closer to the dream :) May I present to you https://t.co/tWv4E5t3eo - an index of Kotlin™ Multiplatform libraries
13
37
215
In case you've missed it with all the KotlinConf releases, we have published a huge update to our Kotlin library creators' guidelines, giving you advice on how to design, implement, and maintain great Kotlin libraries. Check it out here: https://t.co/IS5LYCTKXI
kotlinlang.org
3
11
56