Calamarify
@_calamarify
Followers
1,663
Following
3,454
Media
1,128
Statuses
21,244
Website / Front-end / WebGL Developer. たまに副業も受け付けています。
東京⇄広島
Joined April 2014
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Doom
• 491042 Tweets
Marvel
• 330936 Tweets
#UFC304
• 216846 Tweets
शिक्षक भर्ती
• 180801 Tweets
LINGORM 3ZAAP TTK
• 168935 Tweets
9STAR FILLED BLANK WITH LOVE
• 160842 Tweets
ワンフェス
• 151942 Tweets
Belal
• 121227 Tweets
Leon
• 119523 Tweets
Delhi
• 117923 Tweets
Kang
• 60140 Tweets
#超RIZIN3
• 54651 Tweets
Paddy
• 36777 Tweets
アイビスSD
• 36638 Tweets
#TheLoyalPinGalaPremiere
• 33398 Tweets
ANILPIN WORLD PREMIERE
• 30390 Tweets
YIN YIN
• 30359 Tweets
Tony Stark
• 30227 Tweets
दिल्ली सरकार
• 27431 Tweets
クイーンS
• 25407 Tweets
#シャニマスLIVEFUN_day2
• 17984 Tweets
モズメイメイ
• 17521 Tweets
伊能忠敬界隈
• 15735 Tweets
Alexa Moreno
• 14251 Tweets
コガネノソラ
• 14013 Tweets
#sumo
• 12991 Tweets
ボンドガール
• 10277 Tweets
Last Seen Profiles
担当しました。
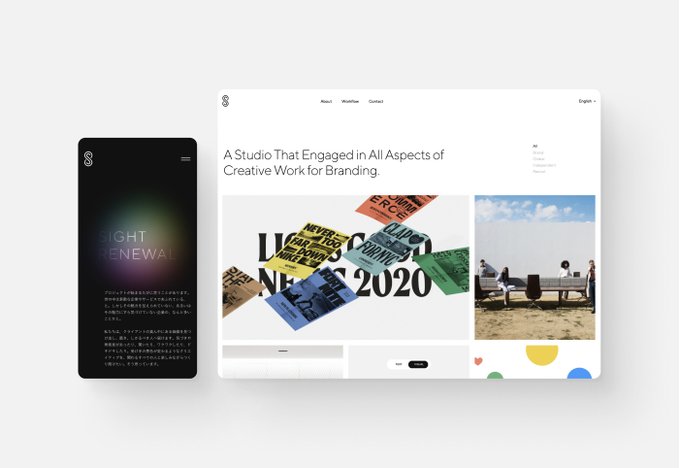
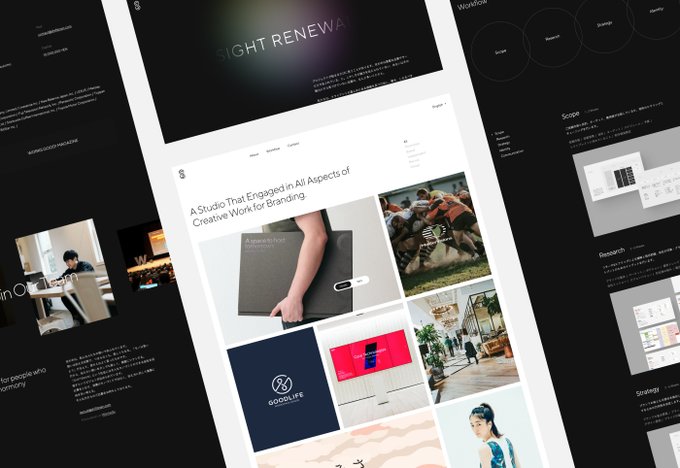
Astro+TailwindCSS+Alpine+microCMSで組んでます。
ビジュアル部分はシンプルながらもパフォーマンスを考えthree.jsを使って実装しています。
<サイトを公開しました>
●NTTデータ経営研究所 採用サイト
戦略コンサルティングとシンクタンクの二つの機能を有し、上流のコンサルティングを手掛けるNTTデータ経営研究所の採用サイトを制作しました。
#NTTDIOMC
1
9
136
2
22
292
実は弊社でフォント作りました。
---
SHIFTBRAIN 20周年 『バリアブル仕様のコーポレートフォント&グッズ』 制作の裏側|SHIFTBRAIN
@SHIFTBRAIN
#note
0
3
63
アニメーション・インタラクション周りでディレクションしました!実は動き回りのディレクションは初めてやりました。
実装してくれたのは今年成人のソラくん(
@sora1406
)です!
エンジニア歴1年ちょっと?でガッツリ演出は初めて実装したようです!
1
5
37
登壇します。
テクいことは話しませんがどうやってデザイナとやっているかとかそんなことを話そうかと思います。
【情報解禁!3月イベント!】
フロントエンドエンジニアのキャリア4〜6年目の制作の進め方、チーム作り、キャリアについてをお話しします!
@ymnk4919
@_calamarify
@__hisho__
@echo_taiji
☑︎ オンライン・オフライン、同時開催 です ☑︎
0
15
23
0
2
17