Stefan
@_animify
Followers
2,630
Following
246
Media
129
Statuses
946
Design Engineer @tryamie • Previously @framer @overflowapp
Joined July 2013
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Linkin Park
• 180942 Tweets
Adalet
• 180261 Tweets
Gazze
• 115749 Tweets
Chester
• 94159 Tweets
ベイマックス
• 94026 Tweets
小泉進次郎
• 86384 Tweets
#INZM_HyperBandLive
• 45079 Tweets
#笑うマトリョーシカ
• 41100 Tweets
知的レベル
• 40845 Tweets
雇用統計
• 36293 Tweets
資さんうどん
• 35938 Tweets
大阪府警
• 33800 Tweets
エイリアン
• 33059 Tweets
Game Day
• 22514 Tweets
#ساعه_استجابه
• 22209 Tweets
神ちゃん
• 19289 Tweets
#Aスタプラス
• 15707 Tweets
NANON LETSGO NYFW
• 14035 Tweets
KIDNAP CHAPTER ONE
• 13197 Tweets
ビーズリー
• 11064 Tweets
ロムルス
• 10958 Tweets
シングルス
• 10361 Tweets
Last Seen Profiles
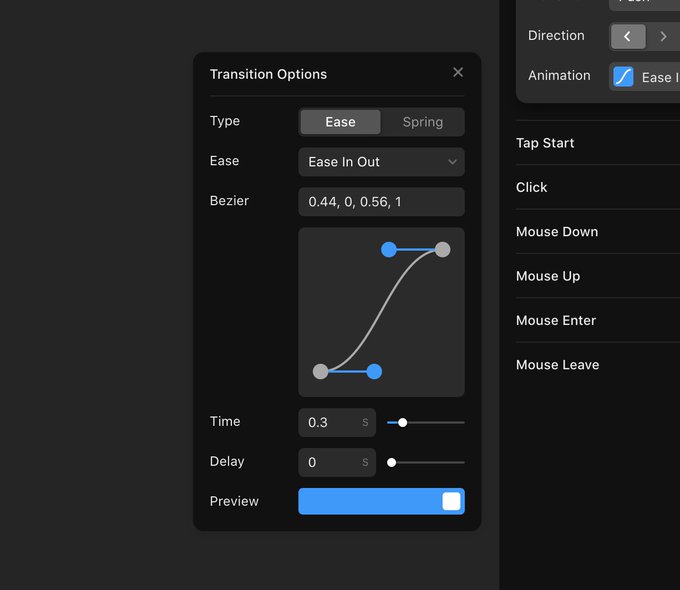
Such a fun idea! Here's a lil code version of doodling in
@tryamie
- feels like it was meant to be 🍬
5
8
210
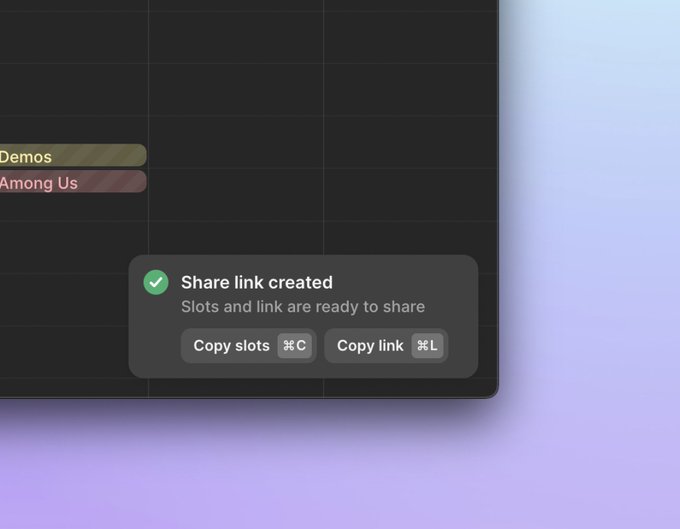
Okay okay, last sneak peak of
@tryamie
before
@dennismuellr
comes after me. We got you covered with the details, even when you're choosing between 🌞 or 🌚
8
8
198
You guys love app icons, here's another one for
@tryamie
by
@openpurpose
- just for the believers
6
2
112
Hey! We're bringing a bunch of joy to
@ProductHunt
's homepage today by launching
@tryamie
! Go check the post and site out, it'll put a smile on your face, promise. 🌚
1
5
71
Had this fun lil grid sitting for a while now and never made it to the real world - till today! 🌈
Check out the stuff the incredible team
@tryamie
shipped in 2023 in this fun new page ❤️
8
6
53
Lets all appreciate the new downloading interface & animation in the
@Spotify
app. Love it
@andrealimjoco
!
0
3
44
Ever wondered what
@dennismuellr
is listening to or when his birthday is?
With invites rolling out daily, you'll soon be able to check out his Amie profile for yourself. Have you signed up yet? 👉
1
1
30
⚡️ So proud to be working alongside the super talented team behind this! Go try it out, it’s a beauty! ❤️
0
0
22
Heard you guys like
@tryamie
teasers 🥲
1
2
19
Just received a delivery of 🍾 from
@koenbok
&
@jornvandijk
. Thank you both so much! It’s one of the many great details that make
@framer
such an amazing place. These new beginnings are super exciting! 🚀
2
0
17
User flows done right, request early access! Its finally here.
#getoverflow
#userflows
The world's 1st flow diagramming tool tailored for designers. Build & present beautiful
#userflows
that tell a story. Early beta 👉
#getoverflow
2
43
142
0
4
12
Joined the
@RubberDuckBP
whitelist! Such a beautiful project full of quacking amazing people! ♥️🦆
2
0
11
Built-in video calls in
@tryamie
? It's a no-brainer.
One wish, what would you like to see? 🧞♂️
@zlekhe
@_animify
and
@AntoineHanriat
have built a fun prototype at a hackathon.
its not gonna come soon. but we know that calendars and video calls have to be much more tightly integrated. :)
1
1
4
3
0
10
Really excited about our new release 🎉 Explore the endless possibilities of the new
@figmadesign
integration for
@overflowapp
, more here:
1
0
10
@blankresident
Thank you and the whole team for the amazing collab and making everything we dreamt of a reality ❤️
1
0
9
It's release o'clock here at
@framer
🕺💃
0
1
9
Say hi to the new official
@framerloupe
2020 page👋
Early bird tickets are out now, so go get your hands on one - see you there in August!
0
1
9
@brian_lovin
@tryamie
Made sure to make settings explorers enjoy the experience haha! Exactly what I do too 😄
0
0
7
Just a few days away for
@AwwwardsConf
in SF, can’t wait! Come say hi if you see me around wearing an
@overflowapp
tshirt! 👋
0
2
7
@dennismuellr
@kushalbyatnal
@tryamie
Still I think my favorite detail of the app 😂 Glad people see it and appreciate it ❤️
0
0
7
🔥❤️
Introducing the brand new
@figmadesign
importer, available in Framer Web. Turn your static designs into interactive prototypes faster than ever before. Read the full announcement —
12
125
806
0
1
6
@SimonGabriel
@tryamie
That's totally right Simon, your Amie calendar will be in sync with Google calendar! Most features work both ways, but when your colleagues see you using Amie they'll also want to join the fun 😍
0
1
6
🪄 Adding life to your layouts & components just got waaay more exciting with
@framer
Motion 2!
0
0
6
Prototyping isn't only for mobile, and we feel ya. If you're prototyping the bigger screen, why not make the experience feel real with
@framer
? Learn a lot more here 👇
0
0
6
@dennismuellr
@julianlehr
@destroytoday
@raphaelschaad
Ok boss, dropping everything for this right now
0
0
5
Can't wait until this font by
@ThomasJockin
is available on
@googlefonts
❤️
Lexend by
@ThomasJockin
is a really cool project, focusing on improving readability, backed by actual research with students.
5
15
80
2
0
5
@DeepankarBhade
@tryamie
Not yet! Its currently built over by
@missiveapp
- massive props to them for open sourcing such a great component ❤️
2
0
5
@raunofreiberg
@pacocoursey
Awesome stuff guys! Love the homage to the old Framer insert menu. One of my favorite projects that I worked on 😍
1
0
5
I've always been a fan of adding gamification to products. Making even the smallest interaction fun will stick in the minds of people. This has been happening a lot with
@meetcampfire
and it's amazing to see people coming back and using the platform in all sorts of ways. ❤️
I think the first two speak for themselves, but the latter might need explanation why 'work': I listen to live sets on YouTube pretty much every working day and
@meetcampfire
lets you do that with colleagues and friends :-)
0
0
3
1
0
5
Anyone wanna try out the neat new things coming up here
@framer
? We’d love your feedback 😍
Hey Twitter! Im doing some user testing sessions for some new stuff we’re working on at
@framer
, and I’m looking for some people who haven’t used Framer before and are available during the day (10:00 - 17:00 CEST) this week. Let me know if you'd like to help! 😎
3
7
16
2
1
5
@blvdmitry
@tryamie
@dennismuellr
Appreciate the love on tiny design details ❤️ Haven’t even gotten started yet 🥲
0
0
4
@_AlexeyM
@overflowapp
Hey Alexey - Thanks for the kind words! We'll be rolling out a new version of the
@Sketch
plugin soon which will contain the design/export density within Sketch itself. This way your preferences will be remembered!
1
0
4
@DeepankarBhade
@tryamie
We actually used
@100mslive
for the hackathon! Enjoyed it a lot, the API is so straightforward 👏
1
0
4
@iankar_
Can do that with
@RevolutApp
! It’ll basically donate your spare change (you can also choose to accelerate by 2x, 3x etc) to one of the supported charities.
0
0
4