Matt Perry
@mattgperry
Followers
20K
Following
7K
Media
994
Statuses
7K
🚀 Introducing <LayoutCamera />. A powerful new camera in Framer Motion 3D that combines DOM layout animations with @threejs. Animate page layout and 3D scenes with zero distortion. Sandbox: Docs:
14
78
835
🚀 Introducing Motion One for @vuejs. A tiny 5kb library with a simple, Framer Motion-style API. It's never been easier to to add SVG, independent transform, and spring animations to your Vue 3 projects!. Docs: Sandbox:
14
117
809
🚀 Introducing the App Store, for web!. Well okay, maybe just its UI. Recreated in @reactjs using the new layout transition feature in Framer Motion 1.6!.
19
93
710
🤖 Jump into Motion with @v0!. Now, every React example can now be opened straight in v0. It's the perfect way to dip into the Motion API. Edit the code directly, or ask v0 to "make it slower", "use a spring instead", or "make me a cuppa", and it'll show you how!
10
43
662
The Motion @vuejs integration guide is now available to everyone!. The guide covers:.- Enter and exit animations.- Timeline sequences.- Viewport detection.- Scroll animations.And more!
11
56
550
Some hacking with React Three Fiber and Framer Motion's layout animations. Here, we're applying Motion's layout projection calculations into the WebGL camera. This is animated entirely using inverse transforms. w/ @bouchenoiremarc and @huntercaron
8
59
485
🙂 I'm really blown away by the support from Tuesday's announcement. Thank you. Thanks to @framer, @tailwindcss, @emilkowalski_, @linear, @JeroenReumkens, @statamic, @firecrawl_dev and @puzzmotoday for becoming sponsors. That's a good-looking bunch.
8
18
506
Animating size via scale rather than width and height is great for performance, but it visually distorts child content. The new useInvertedScale @reactjs hook in Framer Motion 1.5 provides two MotionValues that correct this distortion!. Check it out:
4
55
477
📢 Introducing Motion's latest sponsor: @Figma!. For years, Figma has been using Motion to drive delightful animations throughout their site, core product, and now FigJam too. So it’s awesome to have them support Motion and help make 2025 a huge year for UI animation!
20
10
495
Implement @reactjs drag and drop list reordering in ~130 lines with Framer Motion! . Full @codesandbox example:
4
54
467
Framer Motion 2's new layout animations are a perfect match for its drag gesture. Sprinkle a little reorder logic and you can build a @reactjs drag-to-reorder UI with just:. <motion.div drag="y" layout />. Demo:
10
58
406
And for your next trick. Framer Motion 2 is now in open beta!. Check out its automatic animations:. And the 🎩🐇 behind @framer Magic Move, the new AnimateSharedLayout component:. App Store demo:
10
68
394
Pretty awesome, The Steve Jobs Archive website was built with @framer Motion. Wonderful use of useScroll and layout animations!.
7
36
391
Super nice usage of @motiondotdev from @vercel here. Though to be fair its hard to judge my real usage this month after I DoS'd myself the other day with a render -> effect -> fetch -> render infinite loop. It's been a while okay.
4
15
405
Implemented using @framer Motion's layout animations and React Three Fiber. @0xca0a made this stunning recreation of @marcinignac's original, and we're working towards an API that can mix DOM layout animations with the 3D world. No clipping, just transforms between CSS layouts.
10
59
384
Make accordions in @reactjs by animating height between 0 and "auto" with Framer Motion. Bonus: Wrap the accordion content with AnimatePresence to only render visible panels.
8
34
317
Just taken a crack at porting @0xca0a's gorgeous switch example to Framer Motion's variants:
3
31
326
Working on an official drag-to-reorder API for @framer Motion 5. For the first version it will:. ↔️ Handle single axis lists.📐 Work with variable-size items.🪜 Auto-apply zIndex to the dragged item
10
23
325
🚀 Introducing hardware-accelerated animations in @Framer Motion!. The new hybrid engine mixes the power of JS animations with the performance of native. Starting with "opacity", it will automatically run animations on the GPU when possible. Learn more:
9
33
319
As part of the latest @framer Motion 2 work, I've split layout animations into individual axes. This makes it possible to set a different transition on each for curved motion and other effects.
13
22
314
🚀 @Framer Motion 10.14 is the first animation library to support hardware accelerated scroll animations. Browsers that support the ScrollTimeline will automatically get this extra performance boost, but works great with older browsers too.
6
13
317
I'm not a fan of premature optimisation but if you know a structure is going to be created *a lot* you're probably better off with a class over a factory function. There's an upcoming Motion PR that makes this switch, leading to 20-25% lower memory usage across all @framer sites
18
20
308
Sneak peak at a new feature I've just finished up for @framer, currently in internal testing💡
9
6
309
🧨@Framer Motion 10.5 introduces useAnimate(). This new hook creates an animate function that's scoped to your component. When it unmounts, all animations are automatically cleaned up!. Docs:
10
25
299
🚀 @Framer Motion 10.15 introduces inView(), The simplest, most optimal way to work with IntersectionObserver. It's long powered Motion's scroll-triggered animations and it's now available to everyone, whether you use React or not!.
4
21
302
⭐️ New Framer Motion 3D demo by @edoardomercati and myself! We blend CSS filters and 3D models to transition from this silhouette into a fully rendered star. Sandbox:
5
22
295
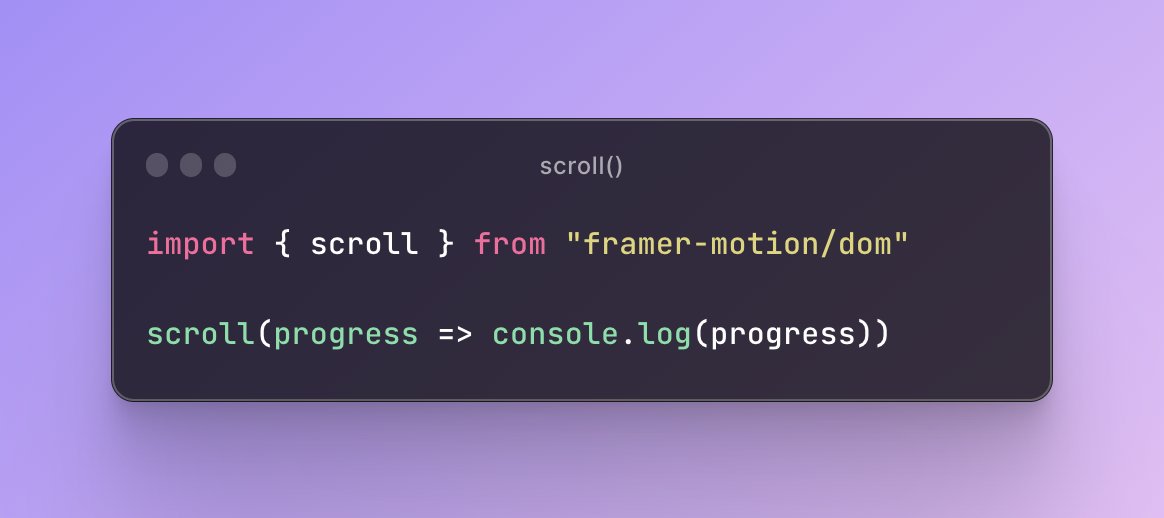
🚀 @Framer Motion 10.13 introduces scroll(). It's the easiest way to drive functions via the new ScrollTimeline API. It's also backwards compatible with older browsers. Plus, as a universal API, it works without React!.
5
32
291
🎓 Introducing Motion for React Courses. World-class educators @samselikoff, @JoshWComeau and @emilkowalski_ guide you through Motion, React, and beautiful UI design with a mix of engaging videos and interactive code. Enroll now:
9
20
285
Introducing the new Built entirely in @Framer. Some highlights:.🎨 Fresh new design.🔍 Site-wide search.🩷 Popmotion-inspired light mode
13
15
278
To celebrate the open beta of @framer Motion 2 later today, I implemented the @NetflixUIE carousel with flexbox and the word "animate". Demo:
6
25
263
Ported my Apple Watch app menu demo from @framer to production-ready Framer Motion. It took about 2 minutes!.
8
37
266
We had a hackathon @framer, @bouchenoiremarc and @huntercaron just blew some minds with the first proof of concept for a Framer Motion 3D. It already supports animating with variants and AnimatePresence on declarative components like motion.mesh!
12
45
255
🚀 Accessible animations made easy with @framer Motion 1.7!. The new useReducedMotion hook makes it simple to disable autoplaying videos, disable parallax effects, and replace motion-sickness inducing animations with opacity-based transitions!. Demo:
2
51
253
🚀 @Framer Motion 10.8 introduces stagger(). Animations across multiple elements can now be staggered from the first item, last item, or anywhere in-between with this new function. Docs: Sandbox:
12
17
246
🧠@Framer Motion performance tip:. If you're not animating transforms independently, move them to "transform" for battery-friendly, high performance hardware-accelerated animations.
9
20
248
🔍 Hover reveal effect with mask-image and @framer Motion. By using a circular gradient mask-image built from motion values, we can use events to track pointer position. Then using the animate function we can reveal the full thing on click!.
6
17
243
🚀 @Framer Motion 10.9 introduces timelines!. Orchestrate complex WAAPI and MotionValue animations with this new sequence syntax. Sandbox: Docs:
14
21
233
All of January is going to be a hackathon dedicated to the View Transition API! . I'm going to see how close I can get to Motion for React's layout animations using just view transitions. This morning I took some pointers from @bramus to make this drag gesture!
5
9
241
🚀 Update your @Framer Ticker components! Tickers now animate via WAAPI, for smooth 120fps animations in more browsers. Remix:
9
11
223