
Smashing Magazine 🇺🇦 🏳️🌈
@smashingmag
Followers
878K
Following
8K
Media
5K
Statuses
81K
An online magazine for designers and web developers. Questions? We've got your back: @SmashingSupport, @SmashingConf. Curated by Iris, Vitaly and the team.
Freiburg, Germany
Joined August 2008
Interesting 3D experiments by @phamduyminh from Vietnam. Wondering why we haven’t seen such interfaces around. Too annoying to use frequently?. ↬ 3D UI experiments.
18
212
955
Proportional Resizing with CSS Variables by @shadeed9. rect {. --size: 186px;. --aspect-ratio: 2.35;. width: var(--size);. height: calc(var(--size) / var(--aspect-ratio));.}.
5
163
773
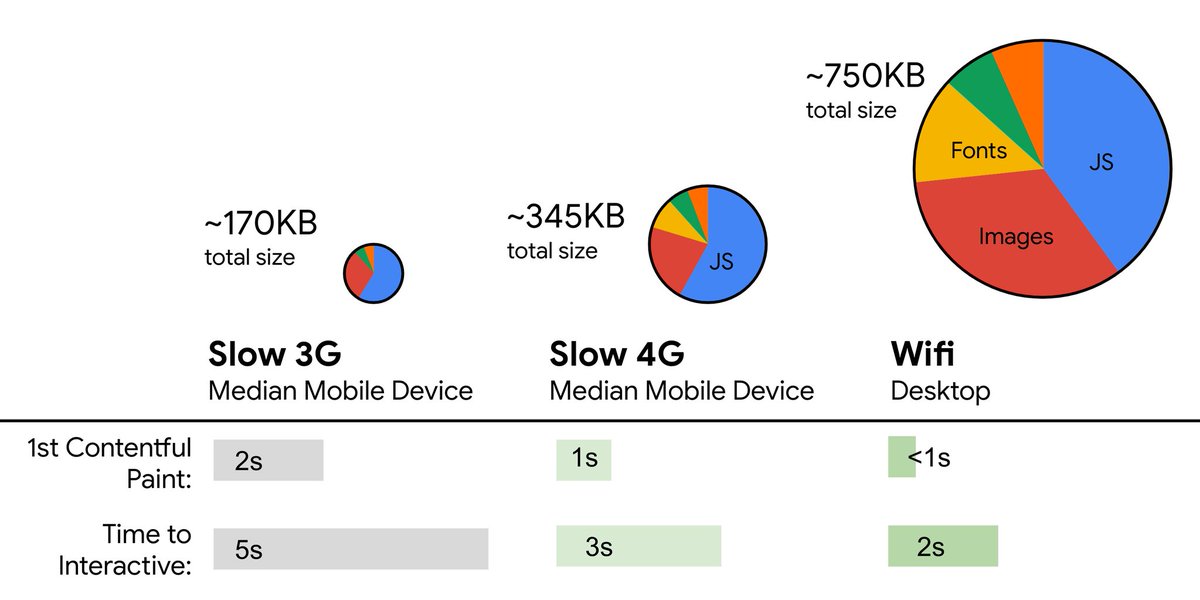
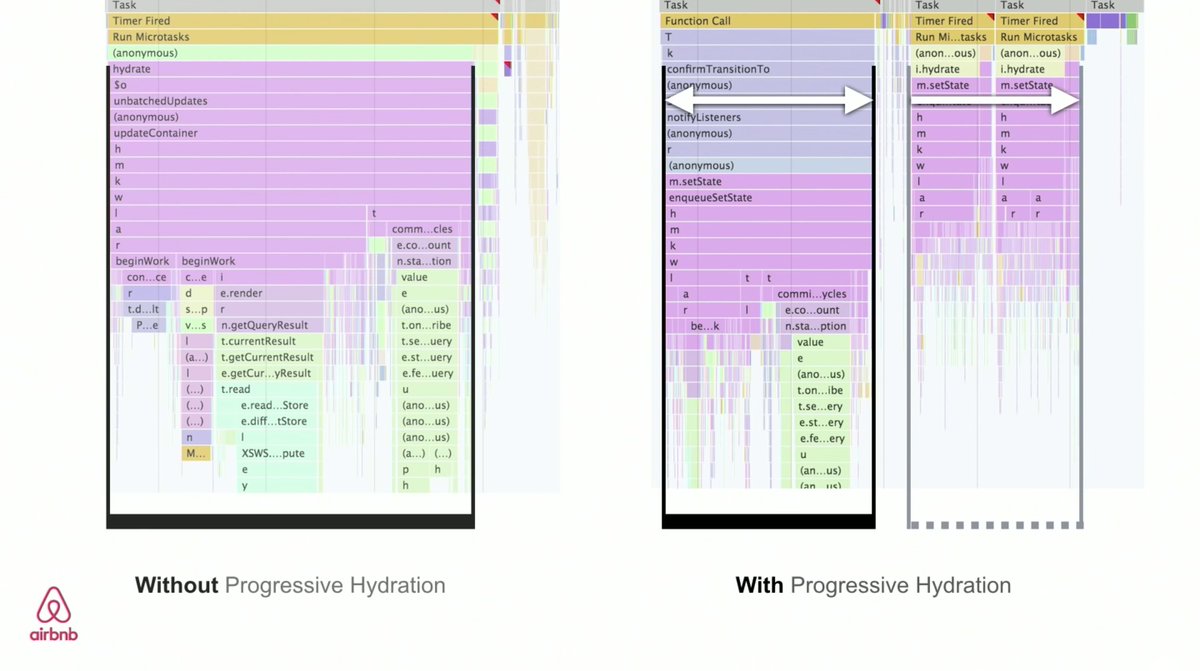
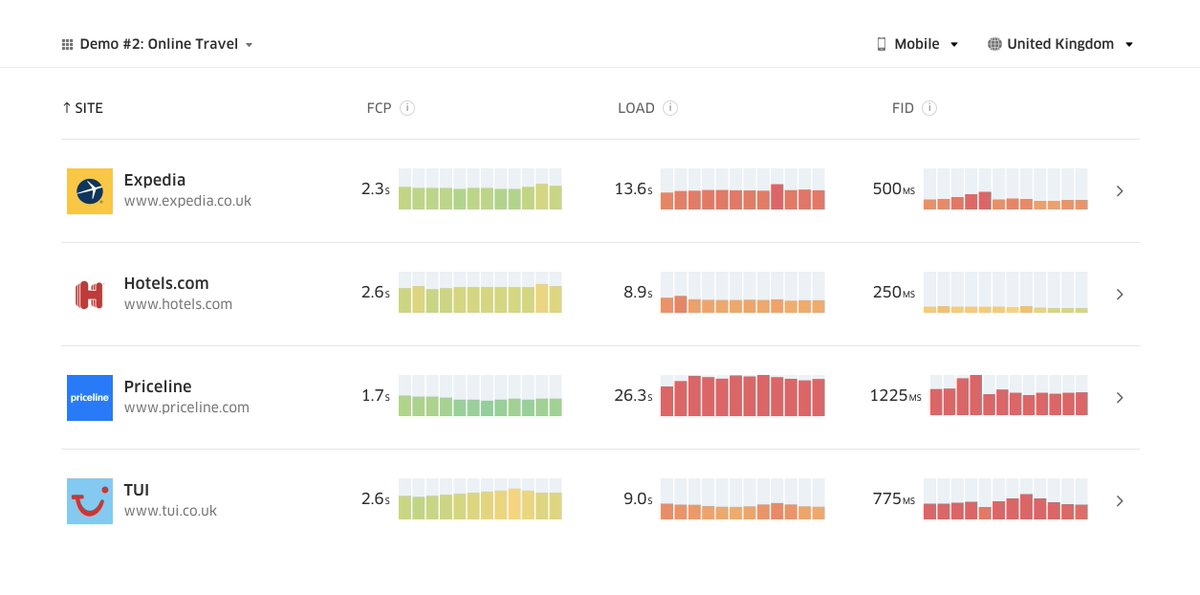
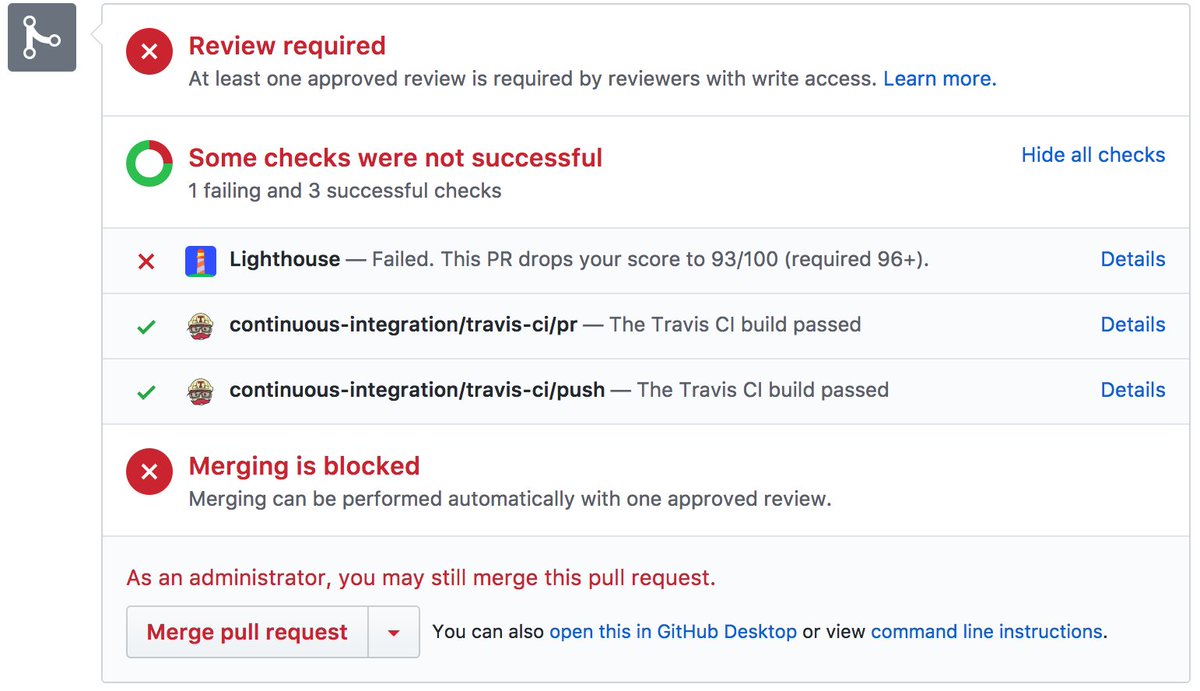
🏎💨 Let’s make 2018… fast! “Front-End Performance Checklist 2018” (incl. PDF/Pages) — with everything you need to know to build fast experiences today. With kind contributions from @yoavweiss @addyosmani @MarkZeman @patmeenan and so many others. ❤️
2
329
743
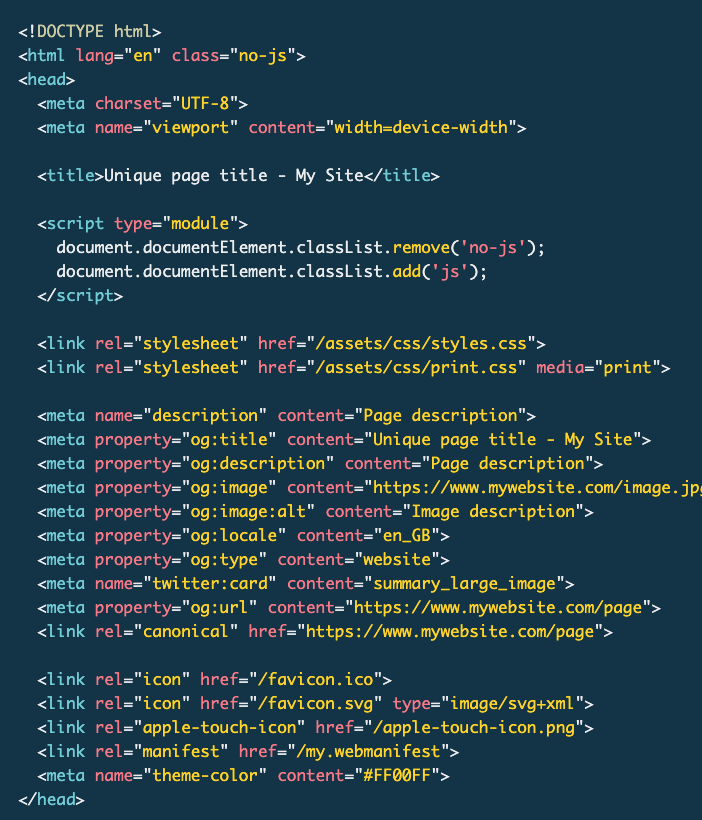
🔖 For the bookmarks: Optimum <head> order for performance:. <meta />.<title>.preconnect.<script async></script>.CSS with @imports.sync JS.sync CSS.preload.<script defer></script>.prefetch / prerender.everything else (SEO, icons, open graph). via @csswizardry #webexpo. #webperf
7
158
742
Ordering a table with CSS Custom Properties and the order: property. Mind. Blowing. by @kizmarh / cc: @MikeRiethmuller @LeaVerou @SaraSoueidan
10
230
659
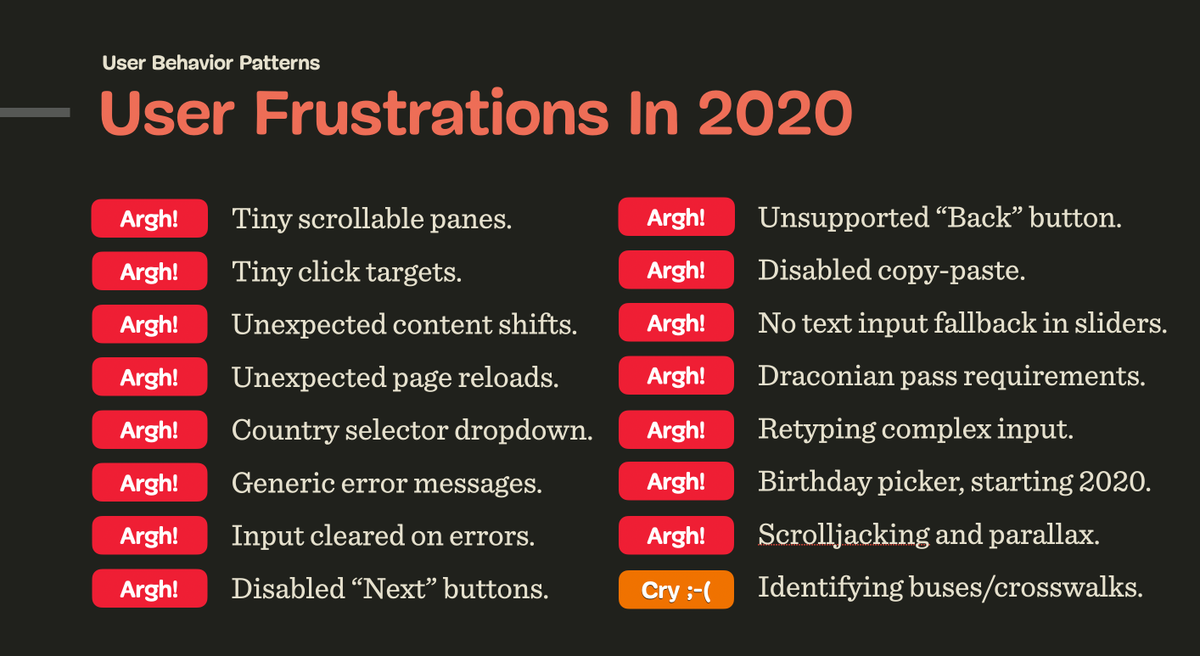
User Frustrations in 2020: please avoid them if possible.
Common frustrations in 2020:. – tiny scrollable panes.– tiny click targets.– <select>-dropdown for country selector.– disabled "Continue" buttons.– auto-playing carousels/videos.– slow websites.– unsupported "Back" button.– push notifications.– app install prompts.– promo ads.
8
291
670
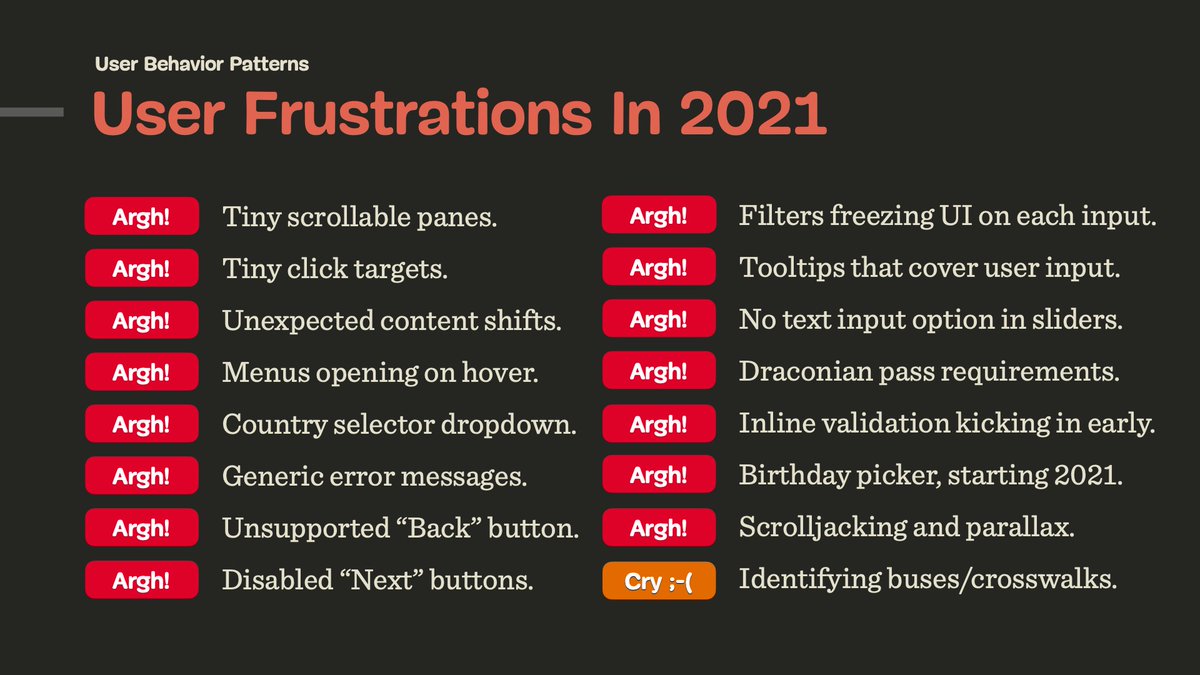
Let's make 2021. fast! 🏎️💨. 🔥 Front-End Performance Checklist 2021 [PDF, Pages, Word]. 🎯 Metrics, targets.📦 Bundling.🚚 Delivery.🏎️ Single-Page Apps.🎪 HTTP/2, HTTP/3.📈 3rd-party, JS bundles.🧰 Tooling.✅ TL;DR Checklist.🎁 Free PDF #perfmatters.
5
224
655
Seamless transitions when moving from one page to another. Just demo’ed by @sarah_edo at #ColdFront18. ↬ Demo. ↬ Vue + Next. ↬ React. ↬ Angular.
9
119
637
That’s clever. A slider allowing to specify available space and suggesting furniture that would fit there. ↬ Made Sofasizer. / via @smash_it_on
6
152
589
✨ Finally! A Native CSS Parent Selector Is Coming (and it can do way more than that). Meet :has. By @AdrianBeceDev.
5
155
571
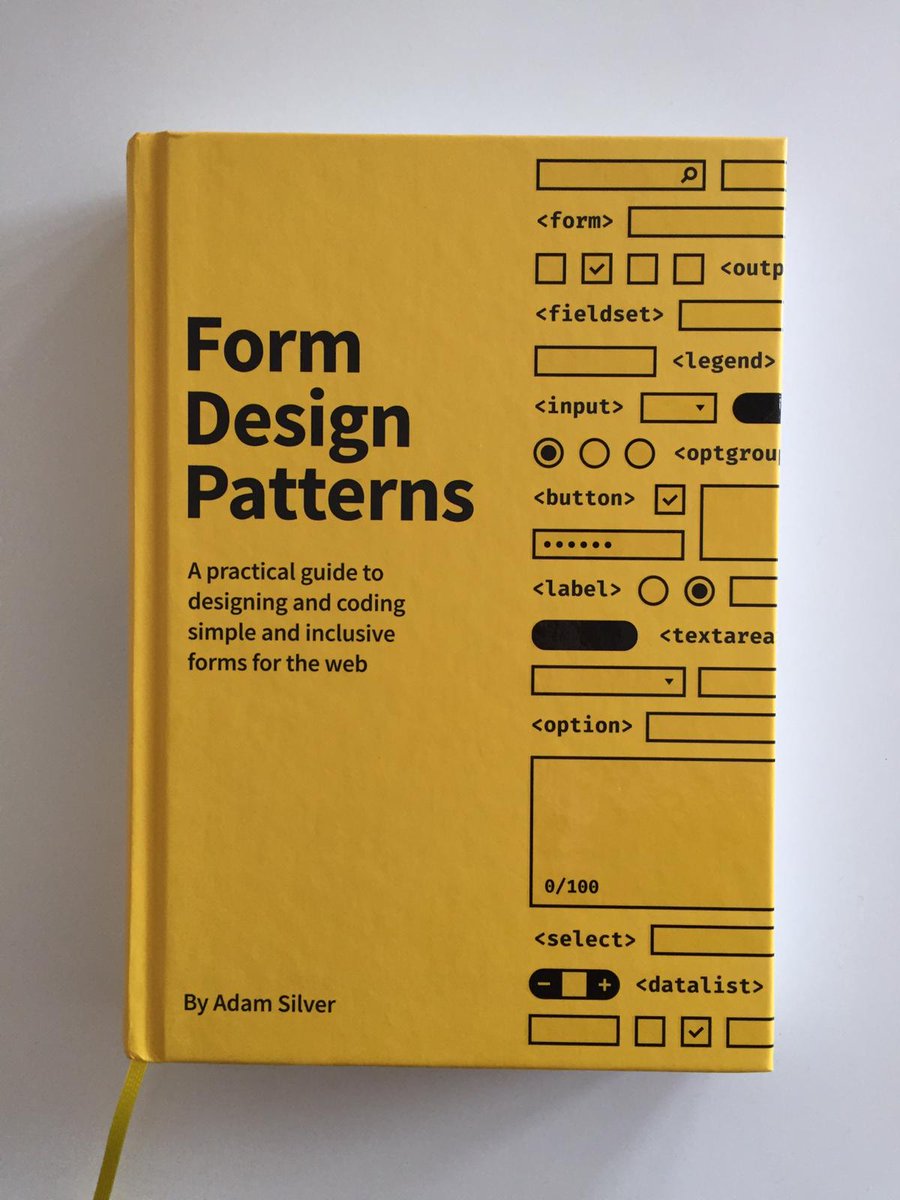
So we have a little new book arriving today — just after Smashing Book 6, we are proud to release Form Design Patterns by @adambsilver, reviewed by @heydonworks — a book about designing and building accessible web forms. Coming tomorrow!
10
121
525
🎈 BIG news: so happy and honored to welcome one-and-only @rachelandrew as new editor-in-chief of @smashingmag. Please welcome Rachel! :-).
40
36
495
Front-end architecture of large sites:. CodePen. http://t.co/OMjlDvFCnp. GitHub. http://t.co/4dlFQL8uw2. Lonely Planet. http://t.co/CByup0WNnB.
4
204
497
She’s a front-end developer and UI designer from Lagos, Nigeria, and co-founder of the African cryptocurrency exchange BuyCoins. Please give a round of applause for our Person of the Week: Ire Aderinokun. Thank you for caring, dear @ireaderinokun!. #smashingcommunity
3
104
490
Are you using CSS Grid yet? If yes, that’s how you can debug it. If not, that’s how you can learn how it works. A new lil’ tutorial on Debugging CSS Grid Layouts With Firefox Grid Inspector by @hj_chen.
2
156
466
Useful! Input mask for React, Angular, Ember, Vue and vanilla JavaScript. (via @JavaScriptDaily)
2
115
448
Launched Pixels: a gallery of free PSD, HTML and CSS resources that you can download and use freely - http://t.co/P5gS3F9T
#useful.
3
116
439
🔥 18 months of work. Result: 56 cats and dozens of emoji. Meet The Next Smashing Magazine. – @danmall @SaraSoueidan
33
181
441
✏️ You don’t need to memorize every CSS property and value, but there are some fundamental things which will make CSS much easier for you to use. “How To Learn CSS” by @rachelandrew:.
4
125
416
A responsive email template, with support in all major email clients - http://t.co/hkN1BNSCMp by @jng5 #useful.
4
138
416
Looking for the perfect absolute horizontal and vertical centering in CSS? Look no more: http://t.co/okX1vjQSlD by @shshaw on @smashingmag.
5
136
401
✏️ The future of web typography looks promising. Here's how new font technologies will improve the web:.(by @FranzP)
8
210
408
If you're using Sublime, make sure to watch this screencast: Perfect Workflow in Sublime Text 2 - http://t.co/32axRWiaYX.
1
112
415
Front-end architecture of large sites:. CodePen. http://t.co/T6YovhFDxk. GitHub. http://t.co/TbHsgRriZr. Lonely Planet. http://t.co/3Q1YMSdGmS.
7
158
399
Duet Date Picker, an accessible, WCAG 2.1 compliant date picker that can be implemented and used across any JavaScript framework or no framework at all. via @viljamis .
3
90
405
Meet “Design Systems”, a new Smashing book by @craftui to creating design languages for digital products.
11
102
392
List.js: native JavaScript that makes your plain HTML lists super flexible, searchable, sortable and filterable - http://t.co/nOoE1RJg.
4
123
390
HTML Email Boilerplate: a nice bulletproof foundation for your email newsletters - http://t.co/bea1vUST.
4
116
386
A very, very detailed article on CSS architecture, bad and good front-end practices: http://t.co/mc9guvP9P2.
8
169
389
A JavaScript guide intended to introduce new developers to JavaScript's best practices, JS The Right Way. http://t.co/AUXOIhaArH.
3
170
384
Rock Solid Website Layout Examples — http://bit.ly/hqbrz6 — Wonderful and #useful article.
0
129
382
A collection of open-source SVG images for any occasion that you can use for both commercial and personal projects. ↬ unDraw (by @NinaLimpi).
3
106
387