Sara Soueidan
@SaraSoueidan
Followers
119K
Following
40K
Media
2K
Statuses
73K
Web user interface engineer & educator • creator of the Practical Accessibility course: https://t.co/P1LXpp7Uak • '@sarasoueidan.com' on Bluesky 🦋
Lebanon – لبنان 🇱🇧
Joined July 2012
FRIENDS!✨ I'm excited to announce I'm working on an #a11y video course!🥳. 🔜 Practical Accessibility: a get-right-down-to-it course for designers & developers who want to start creating more accessible digital products today. 💌 Sign Up for updates 👉
221
884
5K
It’s been almost 5 years since I gave my first talk (at @CSSConf 💜) in 2014. 40 conferences over 5 years. I’m eternally grateful for each and every one of them. الحمد لله 🙏🏻😊 (and yes I do collect the badges; and they’ve gotten quite heavy ☺️)
92
135
3K
Hey @Twitter @TwitterDev please add basic markdown support to tweets?. _word_ .*word*.`code` . would make for a great start and can save us a few characters in a tweet. Plus tweets would look nicer formatted like that. Thanks!.
49
388
2K
I *love* working on the #UI side of the Web. I love that it’s the perfect sweet spot between design and engineering. I love that this sweet spot keeps both parts of my brain stimulated and inspired. I love that it’s what connects my work to the real ppl who will use it. I 💜 UI.
30
288
2K
This incredibly talented 7.5-year-old girl created a single-div CSS-only Panda and is sharing how she did it with the rest of the world 😍. My timeline's going to get even brighter from today on 💞.
Day #79-82 #100DaysOfCode. WOW. I made a Panda in CSS using #singlediv 😃😎. I had to divide the video in 2 parts cause it was too long for twitter. I upload part 2 in another tweet. tnx 4👍.Pen Link👇. #CodeNewbie #codeNewbies #GirslWhoCode #KidsCanCode
27
297
2K
@TwitterBusiness This is almost what over-engineering looks like. Or. over-designing? Over-thinking? Over-complicating? . Whatever. You get the idea.
31
11
1K
@pjozefak I've worked remote for years before I could even afford a good setup. That's not a pro tip that's just an unpopular personal opinion. And a privileged one, might I say.
5
19
1K
It’s rare to find great UX in visa application forms, but @govuk’s forms are really nice. My favorite pattern is the one where, instead of asking you to retype your email, they display text telling you that an email will be sent to the address you just entered to recheck it.
31
197
1K
Writing "plain #CSS" instead of using some framework is not "idealist". It's a natural & practical approach to building Web sites *that just works* for many. If *you* NEED to use a framework knock urself out but don't patronize those who can do their work without one. OkThnxBye.
35
141
1K
Whaaat! Today I learned that the <form> method attribute can take a "dialog" value which closes a <dialog> when the submit button is clicked:. <dialog open>. <form method="dialog">. <button>Confirm</button>. </form>.</dialog> . #HTML5.
22
239
1K
💁♀️ Quick #CSS tip: . The `outline-offset` property accepts negative values, which can be useful for when you want to show an outline & avoid it cutting off or overlapping adjacent elements, such as focusable table (or grid) cells and rows.
21
137
1K
I’m going to actively start using @firefox a lot more in my work from now on. The devtools alone are worth it, let alone the bigger cause.
59
114
981
When you have too many great design ideas and you can’t just choose one of them @lynnandtonic ‘s Web site is goals and I am both jealous and super inspired right now 😍😍 #RWD
21
230
915
This is why I never wanna have to “upgrade” to the newer Macbook model. I also get to use the HDMI port for presenting without any needed adapters. Why would Apple take this convenience away from their pro users for aesthetic reasons? #UX
105
67
915
Using #SVG as image placeholders — more image loading techniques:. I LOVE this! I’ve been mentioning this kinda stuff in my talks lately but this article is taking it to the next level with all these techniques. Lovely examples, too!😍.
4
270
873
Stop re-inventing the wheel and just use <button> to create a button. If you're worried about default button styles, use `all: unset`. This one line of #CSS will strip all default browser styles so you can apply your own.
Last night I was watching a conference talk called how to make accessible react components and the first piece of advice was to use aria roles like this <div role=button>click</div> . 😭. Please don’t do this.
22
181
833
- understand the box model.- the cascade is your friend!.- nest as little as possible.- use one of the available methodologies (ITCSS, BEM, etc); ur future self will thank you.- document hacks.- don’t be afraid to use shiny new features as enhancement! Don't waitfor cross-browser.
OK, let's start with a simple one. Please tell me your favourite tip or trick that you give to beginning CSS programmers.
19
154
828
Here’s a recording of how VoiceOver on Firefox announces the credit card number field in the Paddle checkout form (audio on to listen) =)
@kilianvalkhof @PaddleHQ Using placeholder without a label on the credit card field for example has the screen reader say "kisses kisses kisses kisses" (cz the placeholder is xxxx-xxxx-xxxx-xxxx) instead of "credit card number" 😅.
32
191
778
I’m in love with everything about the Inter typeface including the gorgeous minimal web site, the detailed documentation, available font styles, font file options (variable font included), and everything in between. 👏🏻👏🏻 @rsms.
19
117
804
While `aria-label` might be the most popular way to add an accessible label to buttons, it is certainly not the only way. ✏ On the blog, I wrote about the different ways you can make your icon-only buttons accessible:. ✨ Accessible Icon Buttons ✨#a11y.
20
223
783
#TIL that removing list bullets with `list-style: none` removes <ul/ol> semantics in VoiceOver. Adding zero-width space fixes this; so this is yet another thing to add to our base #CSS files. #a11y . via @scottohara @rogerjohansson.
26
236
760
Mind blown: Using viewport units to create a #CSS-only scroll indicator! 😱. by @MikeRiethmuller. This is BRILLIANT!🔥.
13
304
756
[Thread] I don't normally quote-tweet like this but I am so unbelievable sick and tired of people devaluing front-end development and treating it like it's a premature thing that anyone can do if they are "advanced". 1/n.
@beaulne 100% there should be no such thing as a front end developer outside of super junior contexts. All developers need to think across all the layers that they build on to be effective.
30
129
750
I’m working on a Web site that has an RTL version. This is where #CSS logical properties truly shine as they make styling both LTR & RTL possible using the same declarations. Fewer overrides & overall less code.🙌🏻. Demo: More info:
21
118
711
“Google Fonts resources will be redownloaded for every website, regardless it being cached on the CDN. Self-host your fonts for better performance. The old performance argument is not valid anymore.”. 👍🏻 Learned this a long time ago from @zachleat ’s work.
12
175
701
Did u know that some browsers make ”an educated guess“ to determine if a <table> is a data table or a layout table? That affects whether or not it is exposed to #a11y APIs. “Browsers look at the number of rows, columns & if the rows alternate in color”!!.
23
221
670
@TwitterSupport How about you hear us when we say we don't want our default timelime to be the "For You" timeline? We'd appreciate that much more than moving some numbers from to right.
9
27
632
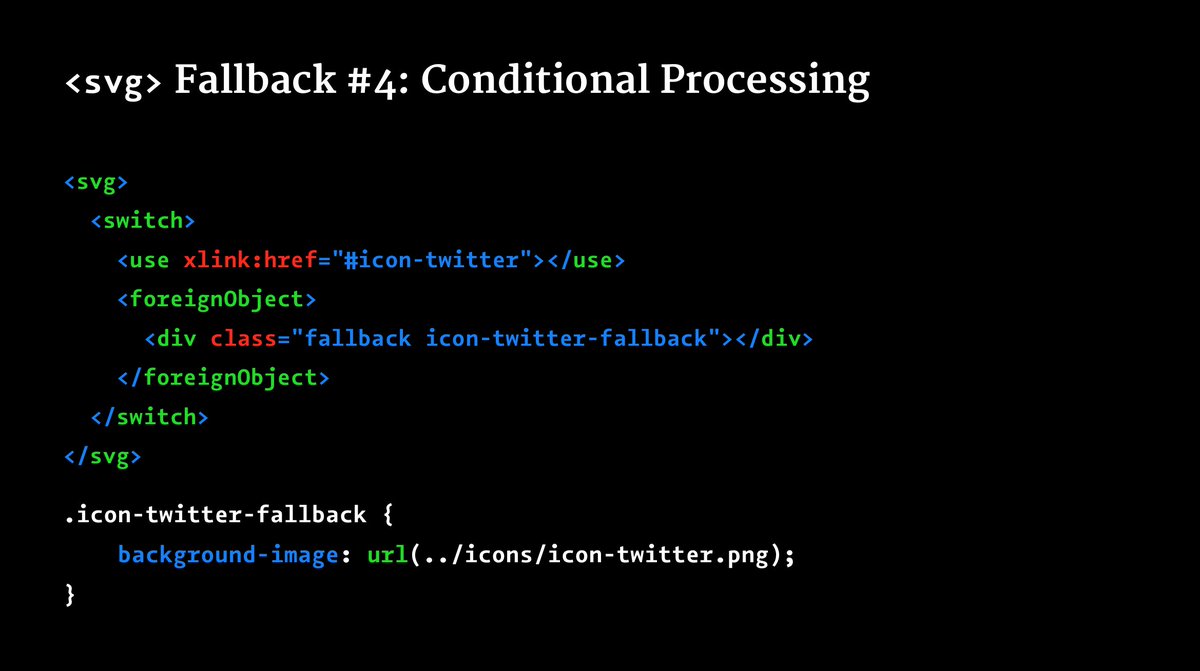
Did u know that #SVG comes with a conditional element allowing u to set a fallback for non-supporting browsers? ⬇️ from SVG workshop slides.
21
245
617