
Mozilla Developer
@mozhacks
Followers
95,396
Following
5,826
Media
541
Statuses
8,038
Official Mozilla account for people who make the web. Learn about web platform development and emerging technologies. Help: @FirefoxSupport
Global
Joined June 2009
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Real Madrid
• 392321 Tweets
Mbappe
• 391330 Tweets
النصر
• 271344 Tweets
Bellingham
• 173372 Tweets
Social Security
• 155369 Tweets
Grok
• 140169 Tweets
#SuperCup
• 133820 Tweets
مدريد
• 132013 Tweets
Asheville
• 109044 Tweets
Mpox
• 108412 Tweets
Monkeypox
• 98358 Tweets
Vini
• 85363 Tweets
Valverde
• 55949 Tweets
Rodrygo
• 55416 Tweets
Vikings
• 41947 Tweets
Supercopa de Europa
• 41225 Tweets
Lamine Yamal
• 38590 Tweets
Modric
• 35561 Tweets
Kroos
• 33883 Tweets
Ancelotti
• 31490 Tweets
大阪停電
• 30303 Tweets
終戦の日
• 23968 Tweets
NASCAR
• 23440 Tweets
Mataró
• 18957 Tweets
Boebert
• 17987 Tweets
James Charles
• 17836 Tweets
Lookman
• 17514 Tweets
السوبر الاوروبي
• 17380 Tweets
#messiah
• 16382 Tweets
$BOME $XRP
• 16324 Tweets
#mrblack
• 16245 Tweets
Arda Güler
• 16078 Tweets
الريال
• 15081 Tweets
終戦記念日
• 15027 Tweets
بروزوفيتش
• 13479 Tweets
Courtois
• 13401 Tweets
対象の連載2作品
• 13268 Tweets
#MaymunÇiçeği
• 12465 Tweets
Famous Amos
• 11386 Tweets
Marinho
• 10875 Tweets
Last Seen Profiles
<input type="date"> and co. are coming to Firefox! 📅
Try them in
@FirefoxNightly
(about:config ➡ dom.forms.datetime)
19
330
506
Firefox 62 (out this week!) brings Variable Fonts support — and with that
#VariableFonts
are now supported in *all major browsers*! 🎉
#webtypography
3
179
358
Firefox is fighting to make browsing fairer!
Introducing our new issue tracker to document challenges where platforms put
@Firefox
at a disadvantage. 🌐
We're committed to a level playing field for all.
Thanks to
@OpenWebAdvocacy
for their support.
8
97
354
That's right: stylable and superfast <select> dropdowns coming soon to a
@Firefox
Quantum near you! 🎉 -
content-select has me absolutely stoked. Wayyyyyy better <select> dropdowns are coming to Firefox.
#yallhands
4
6
32
18
127
338
It's release day!
@Firefox
68 is available today with:
– JavaScript BigInt* support 🚀
–
#a11y
issue highlighter ♿
– enhanced
@webcompat
-handling 🔧
– WebRender for AMD GPUs 😎✨
…and more!
(*ECMAScript proposal on arbitrary-precision integer math)
8
131
309
Hello, Rust! 🎉
Today Mozilla is thrilled to join the Rust community in announcing the formation of the
@rust_foundation
.
The Rust Foundation will be the home of the popular Rust programming language that began within Mozilla.
1
87
276
Shadow DOM, Custom Elements, a handy (variable) font editor panel in
@FirefoxDevTools
, reduced-motion CSS media queries — treat yourself to a spook-tacular brand new
@Firefox
63, available today! 🎃
3
114
261
.
@Firefox
77 is here and packed with new features for web developers!
🌬️ Faster and leaner JavaScript debugging
🧵 More comfort replacing all occurrences of a string with String
#replaceAll
⏸️ Pause on property read & write
2
65
223
Support for QUIC and HTTP/3 is now enabled by default in
@FirefoxNightly
and
@FirefoxBeta
🎉
@damjano_d
details what it is and how to use it.
We will start rolling out the release in Firefox 88 and HTTP/3 will be available by default by the end of May.
4
120
217
We have enabled Warp, a significant update to SpiderMonkey, by default in
@Firefox
83. 🕸️
SpiderMonkey is the JavaScript engine used in the Firefox web browser. 🌐
@jandemooij
explains how Warp works and how it made SpiderMonkey faster.
3
79
206
OpenCV ♥ WASM — compile the open-source computer vision library for the web for a ~10x speedup using
#WebAssembly
! 🏎
5
94
194
Data Science right inside your browse, without a server-side component? It is possible!
Introducing Iodide: scientific computing in the web browser, utilizing
#webassembly
and the full power of the web platform! 👩🔬🌐
4
96
178
We decided it was time to reinvest in the PDF viewer (PDF.js) and support filling PDF forms within
@Firefox
to make our users' lives easier. 🎉🎉
0
32
170
🔑Protecting the security and privacy of individuals is at the heart of Mozilla’s mission.🔒
Today we’re adding a NEW approach with
#RLBox
- a sandboxing technology to convert existing
@Firefox
components to run inside a
#WebAssembly
sandbox.
👉🏽
0
57
166
Publish
#WebAssembly
packages written in
@rustlang
straight into the
@npmjs
registry! How?
@ag_dubs
introduces wasm-pack! 🦀➡️📦
2
89
162
With CSS Grid shipping we entered a new era of layouts on the web — check out
@rachelandrew
's revamped Flexbox Guides on
@MozDevNet
to learn how flexbox fits in the big picture with the rest of the modern CSS layout tools!
0
85
157
The Layout Panel's cool new tools in
@FirefoxNightly
's Grid Inspector take
#CSSGrid
authoring to the next level! 🛠✨
0
91
155
Did you know? Nobody, not even
@mozilla
has access to the tabs, bookmarks and passwords you share across your devices! 🤫
Learn about the built-in privacy considerations of Firefox Sync from
@TomRittervg
🔐
6
69
143
Firefox 58 arrives to mobile & desktop with PWA homescreen support, off-main-thread painting, WebAssembly improvements & more!
Read
@potch
's account on the changes:
1
92
144
The
@Firefox
fuzzing team has been developing a new fuzzer to help identify security vulnerabilities in the implementation of WebAPIs in Firefox. This fuzzer, which we’re calling Domino, leverages the WebAPIs’ own WebIDL definitions as a fuzzing grammar.
3
61
138
What is Servo and what does it have to do with
#FirefoxQuantum
?
An Illustrated Guide for People in a Hurry 🏃🏾♀️💨
1
42
137
Firefox and
@GoogleChrome
will reach version 100 in a couple of months. This has potential to cause breakage on sites that rely on identifying the browser version.
This post covers the strategies that Chrome and Firefox are taking to mitigate the impact.
11
75
136
We’re glad to be collaborating with
@WebKit
and
@GoogleChrome
on Speedometer 3. 🌪️
Here’s why this work is important for the Web 🧵
4
37
135
If you’re running
@Firefox
on macOS you might have noticed that its responsiveness has improved significantly in version 103!🤯
This improvement was achieved via a small change in how locking is implemented within Firefox’s memory allocator. 🙌🏾
2
27
135
Headless Firefox isn't as scary as it sounds! Read
@potch
's article and be off and running faster than you can say "Ichabod Crane"!
4
65
126
Next up in our
#DWeb
series: Why not just get rid of servers *entirely*?
@taravancil
talks about the experimental peer-to-peer browser,
@BeakerBrowser
built on the dat:// protocol to be able to host/serve web content straight out of the web browser!
1
60
123
Do you trust your programming tools? Maybe you shouldn't…
In “Ghost in the Compiler”
@ManishEarth
introduces bootstrapping compilers & showcases the “Trusting Trust” attack by backdooring the
@rustlang
compiler! 🚪💣
📖 In a blogpost form:
#starcon
3
46
120
Wow, what a blast from the past! 😍
This picture truly captures the essence of nostalgia.
And the dedication to run Windows XP in a virtual machine just for debugging in IE5? That's next-level commitment!
0
4
121
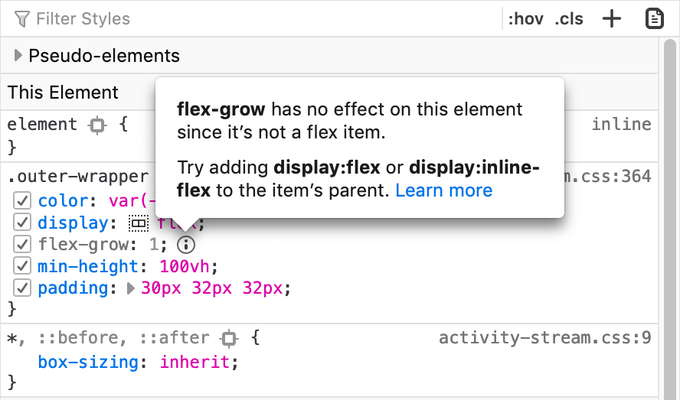
Another first from Firefox! 🦊
🌅 Now in Beta: Inactive CSS!
We show you which CSS properties aren’t affecting the selected element and why.
(Has this saved you time already? We love hearing from you and seeing screenshots!)
—
@violasong
57
1K
5K
0
28
124
Say goodbye to Aurora & meet the multiprocess, CSS &
#WebExtensions
improvements of
@Firefox
54, available today! 🎉
4
95
116
.
@Firefox
111 is out! 🔥🦊
📁 Enabled Origin private file system access
📧 Opt-in to create Firefox Relay email masks
🔔 Windows native notifications
5
21
118
More CSS Grid Layout magic🎇 from
@jensimmons
' (not-so-)secret labs — try in
@FirefoxNightly
3
36
117
We’re excited to bring WebGPU support to
@FirefoxNightly
to allow richer and more complex graphics applications to run portably on the web.
2
37
112
"I noticed that there is quite a bit of misinformation and bad advice circulating the web community around accessibility"
@SaraSoueidan
explains why she developed her new 'Practical Accessibility' course.
#a11y
4
25
116
Lovely to see MS and Chrome following in our footsteps.
Coming soon: We’re working alongside the
@ChromeDevTools
team to bring one of the most-requested features to Chromium DevTools: CSS Grid tooling!
17
169
1K
3
22
110
For all your web-assembling needs: a sneak peek into the
#WebAssembly
Studio from
@mbebenita
— compile C++/
@rustlang
wasm modules straight from your browser and inspect/visualize the results! ⚡
0
66
109
Learn your way around the WASM format and compile your first
#WebAssembly
module with
@callahad
& the WASM Explorer!
2
62
109
A brand new CSS Shapes Highlighter (for your in-
@FirefoxDevTools
path-clipping needs) and various debugger,
#webvr
,
#webextensions
& other improvements in this month's Developer Edition
#FirefoxQuantum
release! 🎉
[📜 by
@callahad
]
1
56
109
Ever wanted to learn HTML5 GameDev or even run your own workshop?
@ladybenko
& the game dev fairies have your back!👾
3
68
105
“The best debugger ever made is a good night's sleep.”
@SashaLaundy
1
34
104
Cooking up jank-free JS animations like a piece of cake w/
@brianskold
+
#WebAnimations
API🍰
2
60
103
To deliver against our vision and enable a better online experience for everyone, we’ve been working hard on making
@Firefox
even faster.
We’re extremely happy to report that this has resulted in a significant improvement in speed over the past year. 💨
1
30
105
Mozilla used Rust to build Stylo, the CSS engine in Firefox (replacing approximately 160,000 lines of C++ with 85,000 lines of Rust).
#JustSaying
🤷🏽♀️
3
25
102
Dynamic & animated CSS clipping and masking — check out
@ladybenko
's guide on advanced CSS clip-path techniques!
0
46
99
Q: What's even better than a new
#Firefox
browser every 6 weeks or so? 🦊
A: Moving Firefox to a faster 4-week release cycle 🦊💨💨💨
3
42
102
into_rust() — get up to speed with Rust programming via bite-sized screencast-tutorials by
@nikomatsakis
& co.! ⚙✨
1
66
102
In Firefox 95, we’re shipping a novel sandboxing technology called RLBox — developed in collaboration with researchers
@UCSanDiego
and
@UTAustin
— that makes it easy and efficient to isolate subcomponents to make the browser more secure.
0
45
102
"It is our responsibility as front-end developers and designers to ensure that what we create is inclusive of as many people as possible."
We chatted with
@SaraSoueidan
about front-end development, the importance of design and her appreciation of birds.
0
18
98
Scroll anchoring is one of those tiny UX-features that you barely notice when it's working as it should. After updating to
@Firefox
66, you won't even know what hit you—browsing will just feel nicer! So how do you spot the difference? Read on! ⚓️
3
27
95
Facebook has built a new high performance, experimental Mercurial server written in
@rustlang
— and it's open source!
0
62
97
Happy 15 years MDN! 🥳🥳
Today is the BIG DAY. We're 15 years young! 🥳
From humble beginnings, rising out of the ashes of Netscape DevEdge, we have grown to be one of the best-respected web platform documentation sites out there.
#MDNTurns15
36
325
1K
1
15
96
🎮
@ladybenko
and
@jedagil
invite you to flex those GL-shader-muscles — Firefox 51 ships today, with
#WebGL2
support!
2
71
90