Emmanuel Ikechukwu
@emaike_
Followers
8K
Following
27K
Media
107
Statuses
8K
Doing design stuff ~ Embarking on a path to rediscover my inner creativity.
Music Immersed
Joined August 2012
Loved the Footer prototype @fazurrehman shared recently, so I decided to recreate it and add a little "fizz". Prototyped in @figma
36
54
622
Personally, I’d pick a Dell XPS over a Mac any time, any day. Most people don’t realize how color accurate, powerful and insanely good looking it is. Especially when you go for the high end versions of it.
Been a while I got these but here’s my thank you Figma , and thank you God cause it’s really all him
49
55
425
Phase 3 complete. Linked up Phase 2 (App animation) to Phase 1 (Dynamic Island animation). Now onto Phase 4, creating a scene in Blender 3D. So far, animating the Dynamic Island was the hardest part of this. Apple Engineers are truly incredible.
A small preview of phase 2 of this personal project I am working on. I still love the flexibility After Effects gives me when animating UI designs. 👌
7
46
311
Reused an old design. Hope it is not considered as cheating? 🙏👀
Okay, I've decided to create a challenge. Create a UI design of anything you like. But it must follow these restrictions. 1⃣ Use only black and white colours. 2⃣ No shadows .3⃣ No gradients .4⃣ No curves .5⃣ Only one typeface .6⃣ Only mono-width icons. Quote this tweet with
14
34
278
Mobbin is really a great resource. But for Dribbble, I recommend these accounts for good design inspirations. Open Purpose.Significa.Gleb Kuznetsov.Fintory.Wojciech Zieliński.7ahang.Kevin Dukkon .Pixsellz.Daniel Moss.Oğuz Yağız Kara.Diana Palavandishvili.Jan Losert.Divan Raj.
Mobbin has unintentionally created an antidote to Dribbble. Finally, young designers can get a reality check for what product design is.
11
35
160
I wonder if @figma would support calling specific properties of a nested instance as opposed to calling all of them as it does now. E.g., Select specific properties of a Nested Input variant in a Nav component. See the images below to understand what I mean.
13
21
148
Hey Oreoluwa, awesomely design you have here. 👏🔥. Just a few thoughts. Check this quoted tweet. 👇.
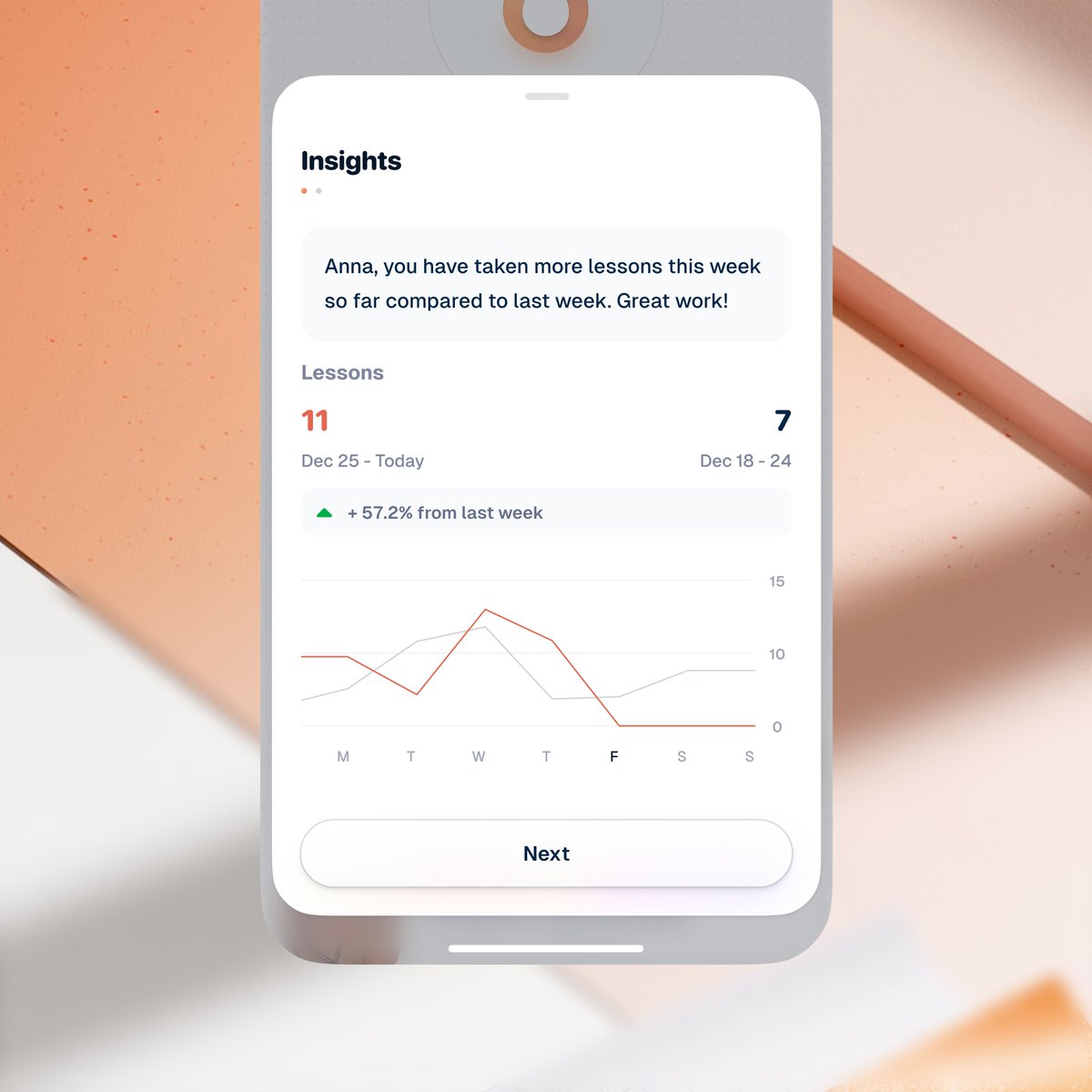
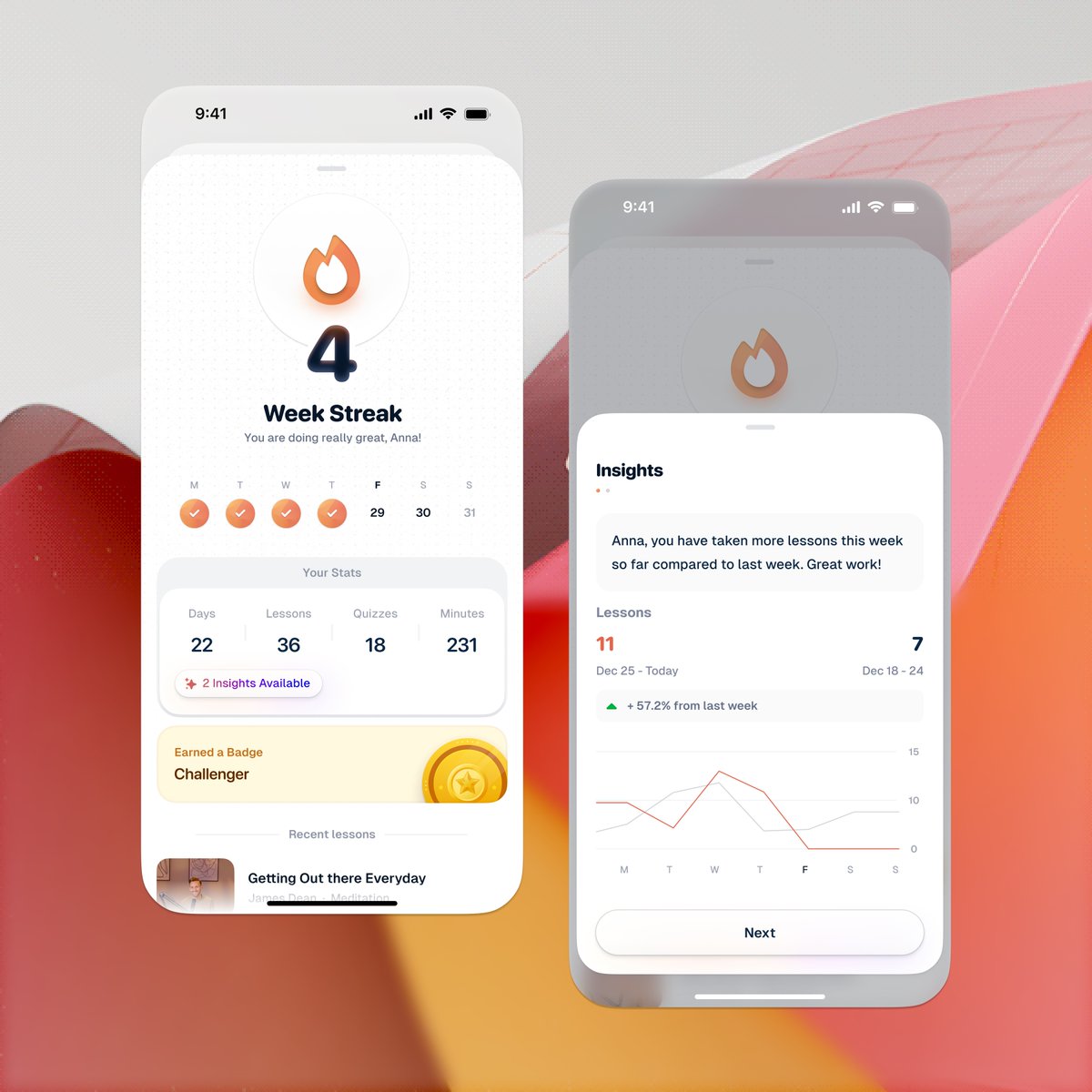
My second attempt at a dashboard design. I designed this reading dashboard. Pls, your feedback and corrections would be appreciated. @habeeb_blvck @hardeahorla_ @Ozenua_rune @Daviowhite @emaike_ .#uiuxdesign #uiux #uidesign #figma #dashboard
10
6
100
Excited to be speaking at this #UDC2024.
There will be a co-speaking session at #UDC2024 by @ManuelSnr and @emaike_ . Let’s go #BeyondTheCanvas together🥂
22
10
95
That’s where Figma succeeded in bulldozing all other design tools. They basically started with “You don’t even need a specific OS, just your browser.” Accessibility played a huge factor.
How did Sketch lose in its own game?.Pretty sure that decision to ostracize windows designers is kicking their collective asses now.
6
22
93
Animation for my Food Website design. Created using @AdobeXD and Adobe After Effects . #uidesign @adobexd_nigeria #uxdesign
4
10
85
Got so much love from the previous restaurant website exploration. I had to create a light version of the design. #uiux #uiuxdesign @AdobeXD @adobexd_nigeria
8
16
74
This! I keep telling people. There are specific design components you may not get anywhere, except on Dribbble.
@DenisJeliazkov Yeah I know the popular thing to say is that Dribbble is useless and you should never use it but I go there all the time to find inspiration for specific components or interactions.
10
5
75