
benjamin
@benjaminnathan
Followers
26,226
Following
550
Media
359
Statuses
1,713
Explore trending content on Musk Viewer
FreeBuds6i x SKULLPANDA W CL
• 253939 Tweets
حسن نصر
• 220785 Tweets
FAYEYOKO MACAU FANMEET
• 211767 Tweets
#B2SxNuNew
• 116324 Tweets
Knicks
• 98560 Tweets
भगत सिंह
• 95844 Tweets
PERFECT SCENE x NORAWIT
• 95663 Tweets
mingyu
• 84809 Tweets
DAOUOFFROAD in PHNOM PENH
• 79602 Tweets
Randle
• 79112 Tweets
24th ANV B2S x CWR
• 60044 Tweets
#Nasrallah
• 47130 Tweets
الجيش الاسراييلي
• 42831 Tweets
#ヒロアカ
• 37463 Tweets
ババコンガ
• 32631 Tweets
#MUSICFAIR
• 27547 Tweets
Ostech x Phuwin
• 24453 Tweets
PPV x Jabs TT Live
• 22714 Tweets
横須賀優勝
• 11560 Tweets
Last Seen Profiles
💙 Introducing Scroll Transforms in
@framer
. Design expressive landing pages with complete control over the scroll position. All powered by Motion. Create sites with incredible fidelity. Watch the video here:
44
105
1K
✨ meet
add some pizzazz to your sites with these funky components for
@framer
. available in a single place for easy copy and pasting. includes a bunch of brand new components: color cycle, random color, noise, grain and squircles.
have fun!
25
61
864
✨ Introducing Relative Overlays, a completely new way to design navigations in
@framer
. Create dropdowns, menus, and tooltips within minutes. Watch the video below to learn more!
55
66
839
✍️ animator for
@framer
is now available!
copy and paste on the canvas to add to your project. animate any graphic path, and combine with appear effects for even more expressive animations.
put together a lil page with demos here:
18
54
735
🫰 meet
high quality navigation patterns for your next
@framer
site. get started in minutes with one of the 10 interactive demos, and learn how they were made via the accompanying videos.
happy publishing!
38
70
733
🖤 Introducing all-new effects in
@framer
. Hover, Press, Drag, and Loop. Add stunning interactions and animations to your sites in seconds. Watch the video here:
34
42
674
We just shipped Framer Web! Incredibly proud of the
@framer
team—a ton of work went into this release. We’d love to hear your thoughts.
29
41
563
Here’s a new
@framer
demo showcasing the types of interactions and animations made possible by today’s release. Motion meets Framer.
✓ Scroll Speed
✓ Scroll Animation
✓ Scroll Variants
✓ Appear Effects
✓ Smooth Scroll
11
47
554
💛 Super excited to announce a
@fontshare_com
×
@framer
integration. All Fontshare fonts are now available directly within Framer. Many thanks to our friends at
@itfoundry
. Craft exceptional websites with best-in-class typography. Only in Framer.
46
48
557
We also have something new coming to macOS soon—be sure to follow
@framer
to stay in the loop!
13
11
553
💙 Page Effects are now available in
@framer
. Built on top of View Transitions, we’re one of the very first tools allowing you to animate between pages visually. Check out the video to learn more!
33
38
546
🌗 Coming soon to
@framer
—theming. One of our most requested features. Design a light and dark palette, then use within your pages, components, effects, icons, and more. Framer handles the rest. Stay tuned.
34
30
524
🖤 Typewriter for
@framer
✓ Spell out letters or words
✓ Customize text and cursor styles
✓ Render as H1, H2, H3 or P
11
36
517
Slideshow 2.0 for
@framer
. Drag support, negative offsets, new layout options for controls, and more. Coming soon!
17
24
510
✨We’ve worked with the
@LottieFiles
team to create a new
@framer
integration for DotLottie files. Add incredible animations to your websites with tiny file sizes. Play on hover, click, scroll, or automatically.
9
49
429
💜 Meet the new Input component for
@framer
. Easily capture email signups on your sites. Supports
@sendwithloops
,
@Mailchimp
,
@formsparkapp
, and
@getwaitlist
. You can redirect to any page on submit, giving you full creative control over the success state.
27
21
425
Today, we shipped a major canvas performance update
@framer
, made possible by a completely new renderer. This makes the editing experience much faster, especially within huge projects.
20
20
413
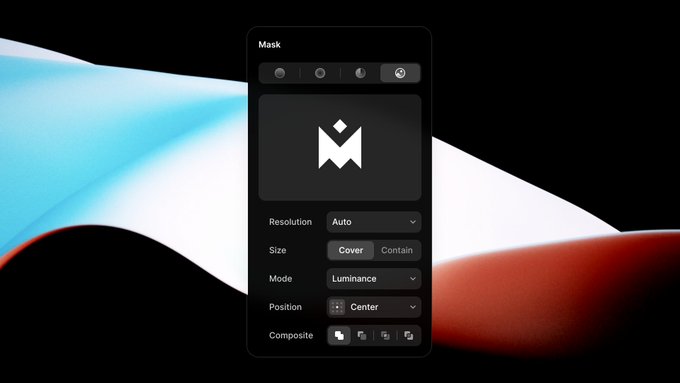
Masking, now in
@framer
. Alpha masks, luminance masks, and compositing multiple masks. And they animate, too.
53
38
403
🪂 New
@framer
airdrop—just added Arc Text to . Quickly copy and paste it onto your project, or remix the linked demo project containing all three examples: Circle, Ellipse and Custom Path.
4
20
393
⚡️We just shipped a set of amazing performance improvements
@framer
. Your projects are up to 2X faster to load and edit, use less memory, and your sites will perform even better once published, too. See our full changelog here:
20
20
380
💛 meet morpher for
@framer
smoothly morph flat shapes into one another. combine with appear effects. copy and paste on the canvas to add to your project, or remix my demo to start playing. made together with
@mattgperry
3
25
364
🌞 Introducing all-new Color Styles with Themes in
@framer
. Create a Color Style, define a Light and Dark version, then use throughout your project. Your site will adapt automatically. One of our most requested features. Watch the video here:
31
28
360
a tool in which you can draw any path, animate it with
@framer
motion and publish to the web in seconds? 🧐
11
27
358
This
@framer
update introduces Variable support for all Styles. We’ve added 12 new Variables, including Border, Shadow, Transition, and many more. Your components just got more powerful.
44
22
342
✨ We’re adding 3D Effects to the
@framer
sites beta. Here’s a quick look at how it works. Coming soon!
Live demo:
17
24
336
Forms, coming soon to
@framer
. Uniquely flexible, customizable, reusable, and secure. Stay tuned.
21
4
329
💙 They’re finally here. Multi-Stop and Conic Gradients. Now available in
@framer
, as part of the July Update.
43
32
326
✨ New in
@framer
: Slideshow 2.0 with drag support, new layout options for controls, and more. Watch the video and grab the remix on YouTube.
10
20
318
🫠 we get a surprisingly amount of requests for infinitely looping ticker thingies so here’s a lil demo, powered by a simple
@framer
motion override.
8
23
310
playing with animated squircles in
@framer
—ultimately outputs a motion.div, meaning you can leverage all of the motion APIs too
5
24
306
🖤 New in
@framer
—you can now add Variables to Stack properties like Align, Direction, Gap, Padding, and more. Plus, all of your animations will now keep working in the Preview, pinky promise.
33
22
307
🖤 Introducing Viewport unit support for Min Height and Max Height in
@framer
—unlocking new types of desktop navigations. Watch the video tutorial or remix the demo to learn more.
7
15
300
Big week for us at
@framer
. To celebrate our upcoming releases—here’s a couple of new app icons! Coming soon.
10
10
294
🫰 we just shipped a huge
@framer
update with tons of experience improvements, quality-of-life features and general fixes—with more updates coming later this week. see highlights here:
7
25
291
🔢 New in
@framer
: support for H4, H5, and H6 Text Styles. Plus, all Text and Link Styles are now optional, meaning you can keep your templates cleaner than ever, and only include the ones you use.
20
11
294
😌 introducing particles for
@framer
add some pizzazz to your sites with the magic of
@tsParticles
. create static, animated and/or interactive particles, and explore infinite combinations via the property panel. its fun!
demo page:
12
25
291
🖤 New in
@framer
—design side scrolling navigations without any variants. The additions of Overflow X and Overflow Y, plus a new Scrollbars property, unlock new types of navigation patterns.
17
19
276
CMS Pagination, now in
@framer
. Add infinite scrolling or a “load more” button with a single click. Customize everything down to the spinner itself.
40
29
275
Today’s
@framer
update brings dynamic rotation and resizing cursors, better automatic nesting, seamless previewing, and layout tools that can project in 3D. Watch my little overview video below to learn more.
15
24
273
updated the 🌞 component for
@framer
→ you no longer have to add text layers to your page to use custom fonts, the component can now load any web font
9
14
272
🫠 heading for
@framer
easily create fluid text that scales to your viewport, with a min and max size. pure css and fully compatible with smart components and effects. copy the component link or remix my demo to get started
6
19
270
I just published a brand new package that I’ve been working on with
@mattgperry
and
@blixt
called Morpher. It allows you to animate between shapes drawn directly on the Canvas—it’s a lot of fun to play with, and I’m very excited to have it out there.
5
29
261
🎁 Updated with 2 new patterns and a completely refreshed desktop navigation demo. The previous one required 4 components, this has just 1, thanks to recent
@framer
updates.
8
18
252
💙 Looking to try
@framer
over the holidays? I’ve made a new beginner tutorial showing you how to make your first site from scratch. Follow along, it’s fun!
13
15
253
January was full of incredible performance improvements
@framer
. This release makes your sites up to 2X as fast.
11
7
254
We refreshed the publishing experience in
@framer
. You can now publish to production without jumping into settings, see realtime optimization status, and catch errors before publishing. Safer, yet faster.
31
16
254
✨ Today, we’re adding Scroll Animations to
@framer
. This is a huge update that brings much of the magic of Motion to Framer and unlocks a new level of interactive output. We’re very excited to share this with you.
Watch the video here:
14
11
248
🖤 You can now design your own patterns directly within
@framer
. We’ve added a new Tile option to Image Fills, and have included a bunch of scalable preset patterns to pick from as well.
24
32
249
✨ Coming very soon to
@framer
sites: overlay support. Check out this overview video to get a sneak peek of the new patterns it unlocks!
18
19
244
That’s a wrap! Final
@framer
release of the year. 12/12 months of quality updates. It’s been a fun ride. See you all in 2024.
21
4
240
We’ve added collision detection and nesting support to relative overlays in
@framer
. Combined with our dynamic safe area and effects, you can now design incredibly polished menus in minutes.
14
23
239
✨ We just shipped the February Update
@framer
, adding automatic background tinting and new layout options for Components, plus a whole lot more. Learn more:
12
8
234
🖤 Introducing the new Page Panel in
@framer
with nesting and folders, making larger projects much easier to manage.
31
19
234
💜 New in
@framer
: Domain Connect. Add custom domains to your websites with a single click. No more manual fiddling with DNS records.
20
14
228
New in
@framer
—a brand new Creative Section, giving you easy access to playful elements like Arc, Scribbles, Fit Text and more.
30
18
231