
React Dersleri
@ReactDersleri
Followers
10,154
Following
2
Media
126
Statuses
715
Front-end meraklısı, alaylı, React-sever yazılımcı Öğrendiklerimi YouTube'da anlatıyorum kişisel hesap: @sametmutevelli
Los Angeles, CA
Joined February 2020
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
توتنهام
• 502612 Tweets
BIG FOUR RAIN
• 77437 Tweets
FREENBECKY INTERVIEW X FEED
• 61461 Tweets
AioonMay LOVE ORBIT
• 58798 Tweets
#PBBGen11BigFour
• 51973 Tweets
Kudus
• 33896 Tweets
West Ham
• 31653 Tweets
Spurs
• 31493 Tweets
Tottenham
• 30636 Tweets
ランウェイ
• 29960 Tweets
Brentford
• 28563 Tweets
Ange
• 17335 Tweets
#TOTWHU
• 14400 Tweets
スクイズ
• 13969 Tweets
Maddison
• 10336 Tweets
Last Seen Profiles
Shazam 2002’de İngiltere’de faaliyete başlamış. 2580’i arıyormuşsun, 30 saniye şarkıyı dinletiyormuşsun, sonucu sana mesaj olarak atıyormuş. Wikiden de teyit ettim şoku üzerimden atamıyorum 🤯
9
37
2K
Öğrenci e-mail adresiniz ile GitHub Student Pack içindeki ücretsiz servislere bakmanızı tavsiye ederim. Yanlış hatırlamıyorsam 2-3 firma 1 yıllık ücretsiz domain kaydı sağlıyor. Yine çok güzel eğitimleri ücretsiz veren servisler var.
1
4
114
CSS konusundaki uzmanlardan Türkçe içerik sunan Fatih Hayrioğlu'nu
@fatihhayri
takip etmenizi şiddetle tavsiye ederim. 2000'li yılların sonlarında web öğrenirken onun bloğundan çok şey öğrenmiştim. Örnek bir yazısı:
2
3
111
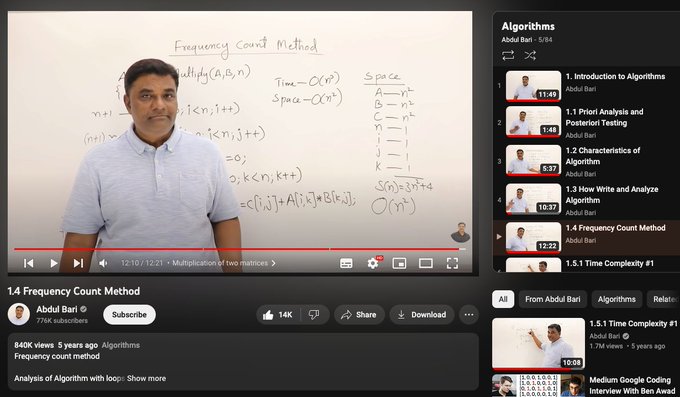
Amazon mülakat sürecinin çok güzel bir özeti. Merak edenlere tavsiye ederim.
0
0
80
Üzücü bir durum.
Geçen sene
@CommandBar
isimli start-up şirketin front-end mülakatına girmiştim. İstedikleri (production'da kullanmalarına imkan olmayan) test projesini bitirip teslim ettiğim için $50 Amazon kredisi göndermişlerdi.
Sonra yazılımcılar neden yurt dışına gidiyor..
0
5
69