Necati
@necatikcl
Followers
6,604
Following
90
Media
105
Statuses
453
Design Engineer @WhopIO , Magic @LueStudio
Ankara, TR
Joined November 2021
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Bills
• 110054 Tweets
Lamar
• 97497 Tweets
Ravens
• 96700 Tweets
Bengals
• 79081 Tweets
Phillies
• 72731 Tweets
Browns
• 63747 Tweets
Giants
• 60758 Tweets
#GHDBT5
• 53282 Tweets
Watson
• 51045 Tweets
Burrow
• 43229 Tweets
Broncos
• 40761 Tweets
49ers
• 39122 Tweets
Texans
• 36842 Tweets
Packers
• 33955 Tweets
Aces
• 29098 Tweets
Seahawks
• 27910 Tweets
Harper
• 23287 Tweets
Josh Allen
• 21779 Tweets
Nacho
• 21688 Tweets
De Gea
• 21369 Tweets
Rams
• 19938 Tweets
#StrayKids_Dominate_AMAs
• 18879 Tweets
STRAY KIDS BOYBAND LEGACY
• 18301 Tweets
Cardinals
• 15975 Tweets
Castellanos
• 15351 Tweets
ثوب الصحه
• 14676 Tweets
Zac Taylor
• 11816 Tweets
Purdy
• 10822 Tweets
Jordan Love
• 10163 Tweets
McDermott
• 10113 Tweets
Last Seen Profiles
Level up your animations
#4
🚀
✨ Switch to cubic-bezier over ease/linear.
Wonder why my CSS animations always glide so smoothly? My secret? I opt for cubic-bezier(0.6, 0.6, 0, 1) over the usual ease or linear. Try it!
6
34
497
Animations. Reinvented.
@WorkOS
9
24
349
🌊 Why I use
@QwikDev
instead of Nuxt/Next?
#1
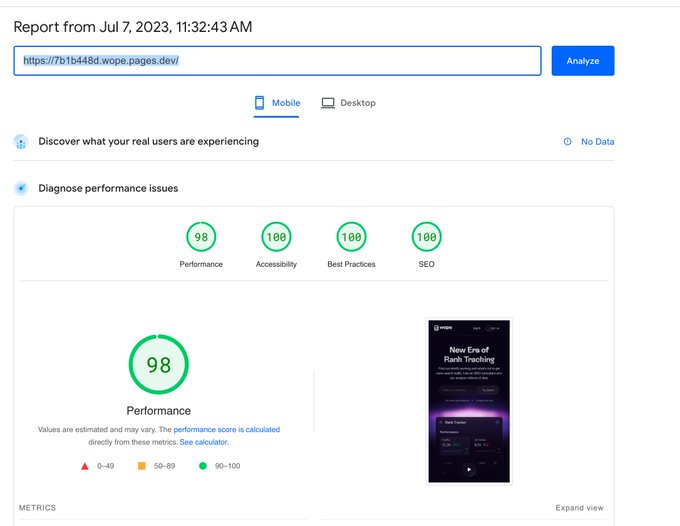
Because it makes it easy to achieve a perfect page speed score 🫠
All my Qwik projects show such a performance that the me in the past could not even dream of it.
📌 Here's how I coded lightning fast SaaS landing pages.
14
42
284
Just too unrealistic for Web 🪄 Some work in progress... w/
@reflectnotes
@oguzyagizkara
6
8
183
WIP 😶🌫️ User can try pretty much everything from the app, inside the landing 🫠
w/
@oguzyagizkara
🪄
for
@joindimension
3
6
179
WIP! ✨ Just whipped up a slick CMD+K preview right on Dimension's landing page! Clicks become keys, and keys unlock everything!
w/
@oguzyagizkara
2
8
163
I guess I am kinda a pagespeed developer now :D
I used
@QwikDev
in my personal website too and thrilled about how it made the optimizing process much more easier than the popular javascript frameworks.
7
7
124
The best animations speak for themselves. Here's a glimpse of our latest creation with
@oguzyagizkara
– "send a message to GitHub, and watch it come alive in our app.”
No words needed, the motion tells the tale. 🫠
0
8
104
We are just trying to create the smoothest dashboard of 2024 🤫
I still can't believe this is real 💀 Many thanks to
@necatikcl
for creating this magical experience. It feels absolutely amazing! The clicking sensation is pure perfection 🤤 Details matter.
HQ:
18
17
552
2
0
97
Done 🤩
Used
@motiondotdev
for making the consecutive animations less complicated 🥵
w/
@reflectnotes
HQ:
Notes with an AI assistant? 👀
w/
@reflectnotes
It's on the way
@necatikcl
is making his magic 🪄
5
12
199
0
3
92
✨Floating stars with no libraries.
Honestly, every front-end dev should learn how to use canvas; it is truly the best choice for these kind of particle effects.
🧑🏻💻Codepen:
3
7
82
Better Animations Tip
#2
⚡️ Use Javascript Web Animations API instead of 3rd party libraries!
Third-party animation libraries have their place, but the inbuilt Web Animations API (WAAPI) can be a superior choice for many situations. Let's explore why!
(1/7)
3
7
71
🫠 We don't even have a mobile version yet, but...
Getting used to
@QwikDev
, I don't even need to look back to my code now, it is optimised by default.
5
9
62
Front-end Performance Tips
#2
⚠️ Consider PNGs for complex, large-size visuals
Using SVGs for vector graphics on your site? They're great for scalability, but can sometimes bog down performance. Here's why:
5
4
57
Front end performance tips
#4
🔮Elevate your images for retina screens.
Use `srcset` to show crystal-clear images for retina users, without forcing other monitors to download 2x large images.
0
1
56
Better Animations Tip
#1
⚠️ Avoid animating the layout!
When animating properties like `top`, `left`, `padding`, or `margin`, the browser performs heavy calculations on every frame. Let's dive into some examples to understand this better.
1/6
4
1
40
The chart just got upgraded 🔥
Sticky info? - done.
Gradient smooth chart? - done.
Cool interactions? - done.
w/
@necatikcl
✨
HQ:
6
6
205
2
1
39
Misko just stole my role but he explains it better than I’ve ever could 😅🫶 Thank you!
1
2
40
After 2 incredible years of development, we're beyond excited to finally launch Wope! 🚀
Every retweet, every upvote on Producthunt, helps us reach more people. Let's spread the word and make this launch a grand success. Appreciate your support! 💫
3
2
40
Front-end Performance Tips
#1
⚠️ Use FE blurs as a last resort
CSS filters like `filter: blur()` and `backdrop-filter: blur()` may be visually appealing, but they can impact your site's performance significantly. Here's why:
(1/7)
2
4
38
Front-end Performance Tips
#3
🛠️ Optimizing Web Fonts
Web Fonts are critical for good design, but they can also have a significant impact on your site's performance. Here's why and how you can optimize them:
3
4
36
Our work on Wiza just got released 🎉
Abracadabra 🪄
New release alert 🧙♂️ Are you ready to dive into a magical world?
Wiza's website just got a sparkling redesign that is going to put some magic into your day ✨
Design by me:
@oguzyagizkara
Development:
@necatikcl
See live →
75
47
767
2
0
32
Better Animations Tip
#3
🚀 Run expensive animations only when they're visible!
Animations add flair to your site, but they can also consume resources. A savvy way to optimize performance is to run heavy animations only when they're visible. Let's understand how.
1/7
3
1
31
Been missing building a product, this project is just what I needed 😍
Sticky info? - done.
Gradient smooth chart? - done.
Cool interactions? - done.
w/
@necatikcl
✨
HQ:
6
6
205
0
0
29
Dear
@figma
, please add a functionality to export the color definitions as CSS variables... It is like hell to move them to CSS :/
2
0
24
I tried
@cursor_ai
for just one day, we will definitely be together for a very long time. It's really handy to have a coding optimized AI at hand.
Good to see AI is coming closer to my workspace day by day.
2
0
16
As a final note, be sure to check out
@oguzyagizkara
's tweet, where he shares insights into the design process behind Reflect's new landing page. A fantastic collaboration that brought this project to life! 🎉🚀
4
2
15
@chronark_
@vercel
@QwikDev
Desktop version shouldn't be the qualifying score dude, there shouldn't be a landing without 99+ desktop score.
1
0
14