Nathan Tannar
@nathantannar4
Followers
1,011
Following
529
Media
19
Statuses
310
🧑🏻💻 iOS/macOS Engineer | ☕️ Espresso Addict | 🏍️ Motorcyclist • Building @browsercompany , prev @apple , @lumahq
Vancouver, British Columbia
Joined November 2011
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
オリンピック
• 658907 Tweets
Christians
• 368392 Tweets
花火大会
• 212116 Tweets
Endrick
• 114909 Tweets
スポーツ
• 112762 Tweets
グラブル
• 112078 Tweets
#1ล้านความรักเจ้าหัวใจ
• 94803 Tweets
1M LOVE LINGORM
• 94796 Tweets
#พรชีวันep1
• 81922 Tweets
Itália
• 75945 Tweets
STELL ANG ATING TINIG
• 74091 Tweets
Judo
• 55599 Tweets
YOKOFAYE WATCH BLANK
• 50826 Tweets
永山選手
• 47907 Tweets
Darlan
• 41531 Tweets
#AkatsukiJapan
• 39968 Tweets
ハンドボール
• 19151 Tweets
#青島くんはいじわる
• 18580 Tweets
コラボガチャ
• 18323 Tweets
男子バスケ
• 15638 Tweets
Bruninho
• 13978 Tweets
Flávio
• 13539 Tweets
花火の音
• 13185 Tweets
Lucão
• 12686 Tweets
クラフトワーク
• 12309 Tweets
Lucarelli
• 12006 Tweets
Bernardinho
• 11924 Tweets
girl in red
• 10474 Tweets
バブさん
• 10145 Tweets
Last Seen Profiles
We just launched 🔗 Shared Quotes 🤝 in
@arcinternet
!
This was our members
#1
request. It makes sharing parts of the internet more personal.
Link sharing is common among the people we care about most, but it’s also impersonal. With Shared Quotes you can change that.
11
12
177
Xcode Beta 3 brings full support to accessibility for the new AttributedString. With the AccessibilityAttributes scope, attributes can be defined in code or and even in markdown.
#SwiftUI
#accessibility
2
27
46
What an exciting feature to work on!
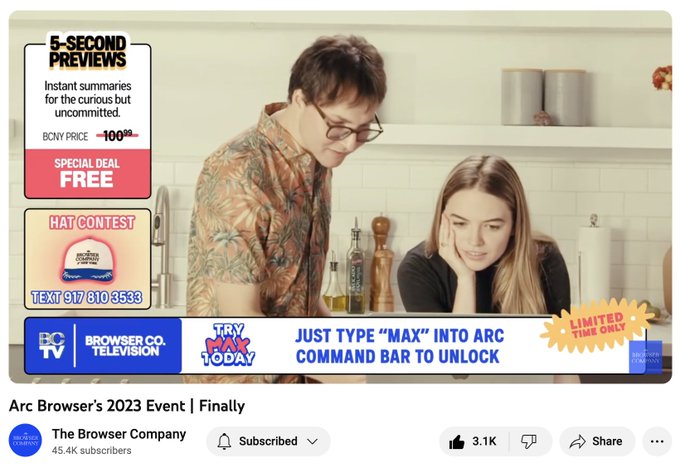
We are MAXED out!?
So many of you are trying out Arc Max that we've already exceeded the available data limits...
Resolving it ASAP with
@OpenAI
&
@AnthropicAI
!
Thank you for your patience 🌸
20
26
710
0
1
19
Catch my presentation on Accessibility in SwiftUI this Wednesday to learn how to go beyond the basics to deliver exceptional and accessible apps. Join me at 10am PST in the WWDC21 slack channel for the watch party and a chance to ask questions.
#WWDC21
0
8
16
This is a great opportunity for developers to drop in and ask questions! I’ll be joining the Accessibility lounges to help you make your app more accessible to everyone.
Thrilled to share with you* that I'm helping with the
#WWDC21
Digital Lounges next week!
I'll be an Emcee in Developer Tools 🤩 There's also lounges for SwiftUI, accessibility, and machine learning!
Sign up here:
* Yes, I got permission to share 😌
29
39
686
1
2
9
Great exploration on the runtime impact of AnyView. But type eraser can be really useful for building reusable views. This is why I built Engine. Allows for type erasure without AnyView so that custom views can be styled with a ViewStyle protocol.
How does using AnyView impact SwiftUI's performance in lists? Find out in my new blog post.
#iosdev
#swiftlang
#swiftui
2
13
81
0
0
8
Exciting to see all the cool features my colleagues have been working on. See you in the SwiftUI / Accessibility labs and lounges.
#WWDC21
1
2
9
Really proud of the
#accessibility
features my team shipped in
#ios14
!
- Back Tap
- Confirm with Switch Control / AssistiveTouch
- Sound Recognition
21
23
472
0
0
8
@kasper_lahti
@movingpartsio
@objcio
Great article! I think supporting styles for custom views is very useful. If you’re curious, I have an approach that doesn’t use AnyView
2
0
7
@vatsal_manot
Both NSHostingView and UIHostingController still cannot animate a resize along with a SwiftUI view animation 😣
2
1
7
Come work on SwiftUI with us! Also open to DMs
0
1
5
built this because you shared that it would be most valuable to you. Let us know what you think!
And thank you to
@nateparrott
for all the designs here!
0
0
6
Great to see eye tracking debut!
Huge amount of awesome new
#accessibility
features coming to Apple platforms this year. My favorites are a new reader mode added to Magnifier and Hover Typing (a large-text typing experience on iOS). Another great Global Accessibility Awareness Day!
4
17
51
0
0
7
Hacked a way to make one of my projects have a smooth application launch animation
@ParsePlatform
@TeamParse
@_SD10_
1
0
5
This was an awesome new feature I had the opportunity to develop. It’s important to note that it shows accessibility elements in the same order VoiceOver will navigate. Making it easier to polish the navigation experience.
0
0
5
@_ryannystrom
I really like the way
@Starbucks
did their iOS app. They implemented their own compact navigation bar and imo looks way nicer than the iOS 11 default.
2
0
5
@seanallen_dev
I think it be useful for simple views, but more challenging for advanced layouts
2
1
5
Super excited to share that I will be joining
@Apple
as a Software Engineer. I will be working on the
#Accessibilty
team for macOS. I can't wait to begin this new chapter and work with the talented teams at Apple.
2
1
5
And it's live!
Super excited to have had the opportunity to present on the improvements you can make to your Mac Catalyst app. Releasing June 26.
#WWDC20
#MacCatalyst
#a11y
0
1
2
0
0
4
@joshm
@agomezsar
@browsercompany
@j_l_kelly
@katherineroseyy
@chrstnerode
@cdebotton
Can’t forget
@adamstern_
!
0
0
4
@OtyMartin
Thanks for the support!! Happy to see other parse server users!
@ParsePlatform
> Firebase
1
1
4
@_ryannystrom
@SamTheGeek
Maybe you could share it with Apple so they know how to fix their current one 😂
0
0
3
@Sommer
@DanKorkelia
@NovallSwift
@mgorbach
In iOS 15, the accessibility speech language attribute will automatically be provided based on the SwiftUI environment locale value, keeping it in sync with whichever locale was used to localize the text.
1
0
3
Also feel free to reach out to me!
0
0
2
@TeamParse
@ParseIt
@back4app
Just pushed some killer new UI and features to my Parse Dashboard for iOS project.
0
0
2
@basthomas
Was purely to bring consistency to the API naming pattern. As more APIs are added it also helps with autocomplete.
1
1
2
@circleghost0723
@arcinternet
Yes, we have improved the preview feature to respond in your systems preferred language!
0
0
2
Released v4.3.0 of InputBarAccessoryView tonight! Bringing
@SwiftLang
5 support to the framework. 🥳
#OpenSource
#iOSProgramming
0
0
2
@mecid
@seanallen_dev
Thanks for bringing this to our attention. If you had a feedback number, would you be able to share it?
1
0
2
@basthomas
@kylnew
@mgorbach
Stay tuned this week, we have lots of exciting new things to share for SwiftUI.
#WWDC21
#accessibility
#SwiftUI
1
3
2
@mgorbach
Thanks Michael! Couldn’t have done it without the fantastic collaboration with everyone. Shoutout to
@ricketson_
for helping me improve how to think about API design.
0
0
2
A cool thing to note about `AccessibilityFocusState` is that it’s generic to any Hashable. A simple use case with a Bool is shown here for tracking a single views focus, but a focus state could be bound to multiple views, such as when using a `ForEach`.
0
0
1
@klemensstrasser
@pauljadam
Not possible out of the box. Solution would be to define a custom AttributedString attribute and set it when you set the link attribute.
0
0
2
@pauljadam
This isn’t a bug, it’s expected behaviour. Images are not combined by default. If you’d like them to be, add accessibilityRemoveTraits(.isImage) to the image.
1
0
2
Super excited to have had the opportunity to present on the improvements you can make to your Mac Catalyst app. Releasing June 26.
#WWDC20
#MacCatalyst
#a11y
0
1
2
@parrots
I like using a custom ViewModifier that can have a different body for each release. Keeps code optimal and clean.
0
0
1
@ChristianSelig
I would recommend making a “CodableRepresentation” instead that is a struct. Your class could then have a single property of that struct. I think it’s often useful to have Codable representation to aid with codebase evaluation.
0
0
1
@BuddyPlatform
@TeamParse
@CloudEyeTech
Use Parse Dashboard for iOS to manage your parse app on the go!
1
0
1
@Dimillian
Possibly related, seems like iOS 18 SDK wraps views in AnyView when built in DEBUG.
0
0
1
Trying
@FlightyApp
premium for my trip today. It’s packed with great features! Plus, it’s super polished and cleanly designed. Leaps ahead of any airline app.
1
0
1
@elrumo
@browsercompany
@arcinternet
What if we supported custom hover cards where websites could explicitly specify the contents of a hover card? 🧐
0
0
1
@DanKorkelia
@Sommer
@NovallSwift
@mgorbach
The locale for a view can be set via .environment(\.locale, newLocale)
1
0
1
@githawk
Just accidentally closed an issue with the new close button in the menu. Thought it was to close the menu. I think a confirmation dialogue would be helpful!
1
0
1
@AshtonDev
let markdown = "^[live](accessibilitySpeechPhoneticNotation: \"lɪv\""
let attrString = try AttributedString(
markdown: markdown,
including: \.accessibility,
options: .init(allowsExtendedAttributes: true))
0
0
1
@ETCShow
, great show love the content. Im planning to be in LA this summer, would you guys ever do a fan meet and greet? I'll buy the beers!
0
0
1
@OtyMartin
Correct 😄 it doesn't sync anything with any database. I had someone ask to have it sync across devices with CloudKid but for security reasons I just added a custom URL scheme for easy import/export of configs if you wish
1
0
1