Petr Knoll
@iampetrknoll
Followers
1K
Following
4K
Media
36
Statuses
296
Partner & Design @ OFF MENU, Assembly
Prague
Joined November 2017
@EthanDriskill over the shoulder photo of a person holding an iphone with a blank screen, dramatic lighting, lit from behind, dark orange lighting, reflections hitting the surface of the hand, cinematic aesthetic, cinematic background, blade runner 2049 aesthetic, iphone mockup --ar 4:3.
0
0
51
@ralph_dsg closeup photo of an iphone laying on designer herman miller furniture, iphone 15 mockup, blank green screen, minimalist interior design, light rays, subtle high-quality material textures --ar 4:3 --style raw --sref 3721090848 --stylize 200.
0
1
47
Glassmorphism, sticky button + panning with GSAP. New @WeAreOffMenu site?. Codepen link below
1
2
19
Only gems at @WeAreOffMenu.
I need to get into a better habit of sharing work, so here's some stuff i've been working on this week 🫡
0
1
9
@_hnzo @_hunterhammonds Image generation to test out consistent photography styles, content optimization and iteration (cutting up text for web), gpt for code, user stories, documentation. Also upscalers go a long way - render scenes out quickly at low res and run through an upscaler, get variation with.
1
0
4
@darylginn 100%. Systematizing too early in the process is a pitfall imo and make it harder to explore.
0
0
5
@VojtaZizka USA je země přebytku a úspěch jiného lidé nevnímají jako ohrožení své pozice. Všeho je dost pro všechny. U nás lidé úspěch vnímají jako zero-sum game, tedy pokud se má někdo lépe tak tím méně zbyde pro mě. Z toho plyne závist a z toho plyne tabuizace úspěchu.
1
0
4
I mean. I guess it's a compliment. .
3
0
3
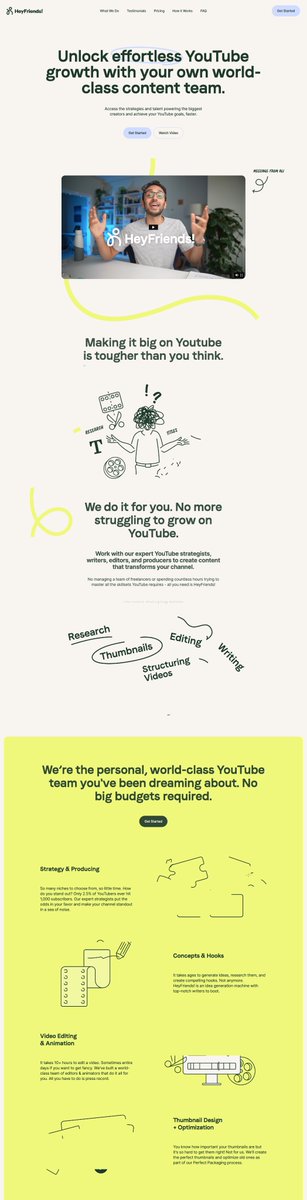
Proud of the @WeAreOffMenu team putting the site and brand together. @jkane is a brand wizard.
We've grown 5 companies to millions in revenue in less than a year. Thanks to a secret advantage we've had this whole time. Nope, it isn't distribution, branding, or clever sales tactics. It's our incredible overseas team members. They're our cheat code. Now you can hire
2
0
4
@trunarla Haha I had fun designing/coding that. Nice job!. Fyi I used the GSAP/split-type to parse and animate the text. Here's the code I used if you're interested:.
2
0
2
@_hunterhammonds @WeAreOffMenu I usually start with BlenderKit (plugin texture library) and then tweak whatever I find there to my liking.
0
0
2
We put out this little design system thing a few weeks back. Now launching on @ProductHunt Check it out and let us know what you think
0
1
2
@reijowrites How do you get that gradient in the material? Lighting or gradient in the material? Looks so good!.
1
0
1