Dominic Farolino
@domfarolino
Followers
1K
Following
2K
Statuses
577
Engineer @googlechrome & @WHATWG editor. Previously @Microsoft & @Mozilla. Interested in algorithms, C++, Rust, and the web
Cambridge, MA
Joined April 2014
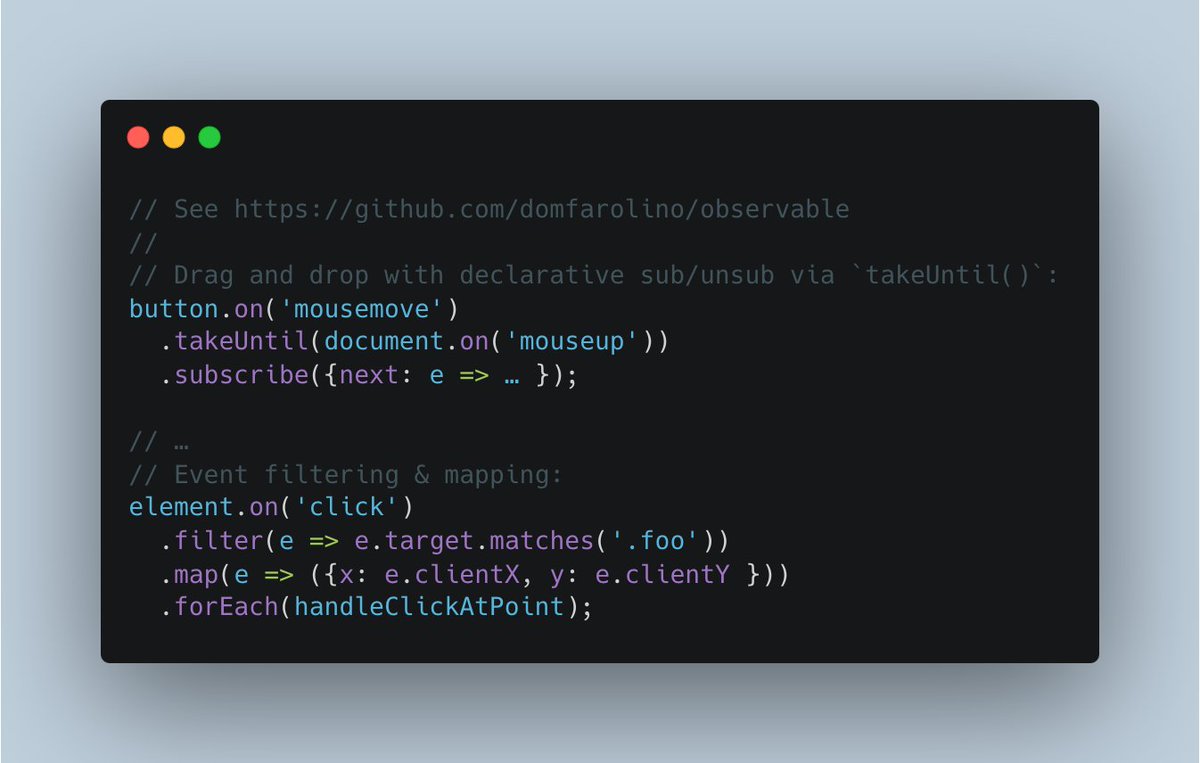
Hey reactive JS folks! I'm working to bring Observables to the web platform by reviving a @thedomstandard proposal that got some attention a while ago. @BenLesh and I would love your feedback, so check out if you want to do things like this soon:
37
117
796
We're shipping this in Chrome 133 (stable on Feb 4th)! Read more in our latest blog post: Huge thx to @nomsternom for help bringing this to life, partners & frameworks that helped test it, and the spec ecosystem for working with us to get it standardized!
We've been working hard on the experimental Node#moveBefore() API to preserve DOM state across element moves & reparenting. Here's a demo working with CSS animations & iframes! Try it out in Chrome Canary at We'd love your feedback! cc: @nomsternom
1
12
66
RT @theo: The browser finally has a way to move elements. Yes, really. It took this long. Obv I had to make a video about it
0
25
0
@LeaVerou @MattiasBuelens @luke_warlow Just changing the behavior of all of the core APIs out from under developers poses a compatibility risk though. Lots of this was discussed in
1
0
1
@Keithamus @passle_ @jaffathecake Meh, not sure it'd need to be a static method, but yeah maybe that's how it'd shake out.
0
0
0
@fabiospampinato To ship something in @WHATWG, no implementer can have strong objections: To ship something related to events, non-browser JS environments are considered "implementers". So Node, Deno, etc., have a say, which is our intention. See
1
0
3
@fabiospampinato I wouldn't say it has nothing to do with the DOM. The unsubscription mechanism relies on cancelation primitives like Abort(Signal|Controller) which are DOM primitives whose TC39 counterparts never got traction over there. See
1
0
0
@fabiospampinato Hmm, well going through TC39 would still bring it to the web, no? So I don’t think standardization venue would change whether we generally get it or not.
1
0
1
@Keithamus @passle_ It can definitely work with overloads but yeah the question is: is it too awkward to justify using observe() like this polymorphically. @jaffathecake, thoughts?
1
0
0
@fabiospampinato My plan is absolutely to ship this API. Of course I haven’t gone through the launch process yet so while there is not approval right here and now, yeah I expect it to ship.
1
0
6
@oriSomething @rachelandrew button.subscribe('click').subscribe(e => console.log(e))? I don't think so!
1
0
9
RT @ThisDotMedia: Observables: Coming to a Chrome Browser Near You! Hang out with @domfarolino and @ladyleet to learn about the impending…
0
4
0