luis.
@disco_lu
Followers
59K
Following
1
Media
6K
Statuses
26K
Working @figma. I write a newsletter, host Design & Whine podcast, do things with @8pxmag. Twitter is where I share ideas about ❖. I eat 🌶️ with everything
London
Joined February 2010
New favourite font 🚨. "Atkinson Hyperlegible Font". It has been designed and optimised specifically for low vision readers from the team at the Braille Institute (@BrailleInst) 😍. Accessibility!.
13
146
1K
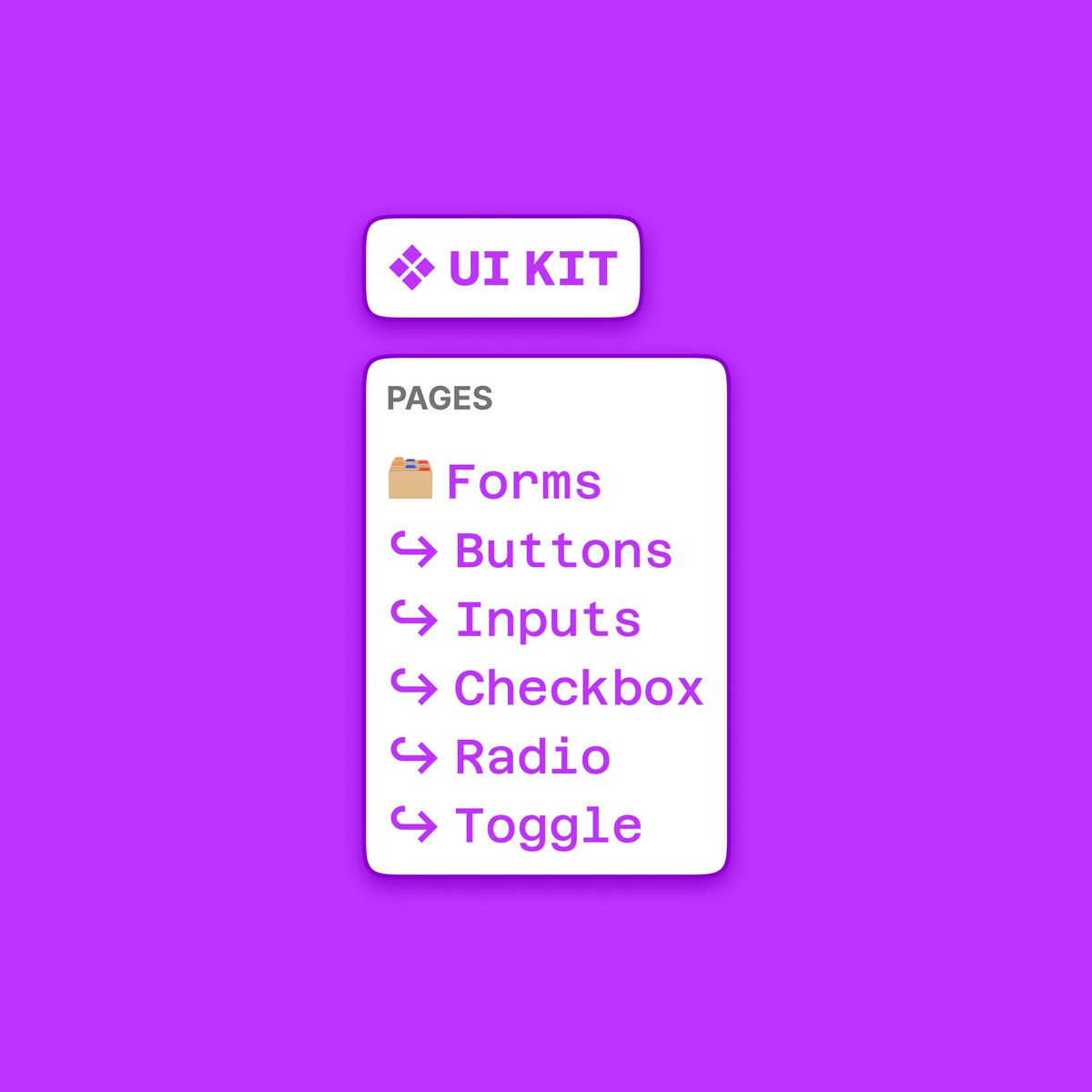
Did somebody say. better style management in @figmadesign?. Today we're shipping the ability to:. – Group styles in collapsible sections.– Reorder styles.– Create sub (!) groups of style.– Use the styles panel in its new collapsible beauty. 🎨 #FigmaTip
40
100
996
One of the unexpected wow moments of using Arc browser (@browsercompany) is the split screen tabs feature. I can now preview my Figma designs in a prototype side by side the design file in the same window 🪄
29
41
854
Passing over your beautifully crafted @figmadesign components to developers like no one’s watching.
18
120
846
I found another great Figma plugin that I think you'll all enjoy 👀. "Auto documentation" by @eddysalzmann takes your font and colour styles, then generates notes on the canvas, saving a loooooot of time.
19
83
674
Today I learned that if you double click a layer icon in your @figmadesign file, it centres that element on your screen. Have a great weekend 🤘🏻
18
82
633