Design By Ali
@designbyali41
Followers
524
Following
10K
Media
176
Statuses
2K
Designer @ https://t.co/ayLhUb1tk7 ✦ I design and build websites for tech businesses ✦ Available for work. 📩 [email protected]
Let’s connect 👉🏾
Joined July 2024
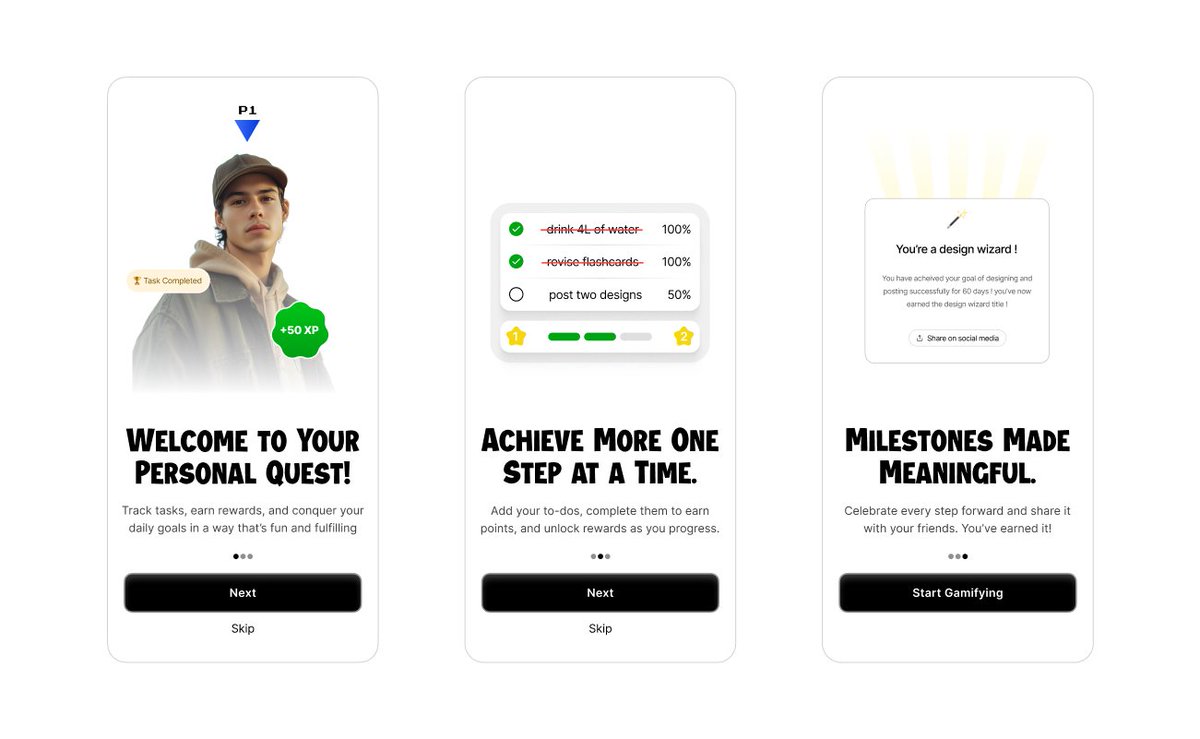
Did a redesign of the home screen of @yorgohoebeke 's app @orakemu 🪄✨. Would love hear your thoughts on it !
18
0
63
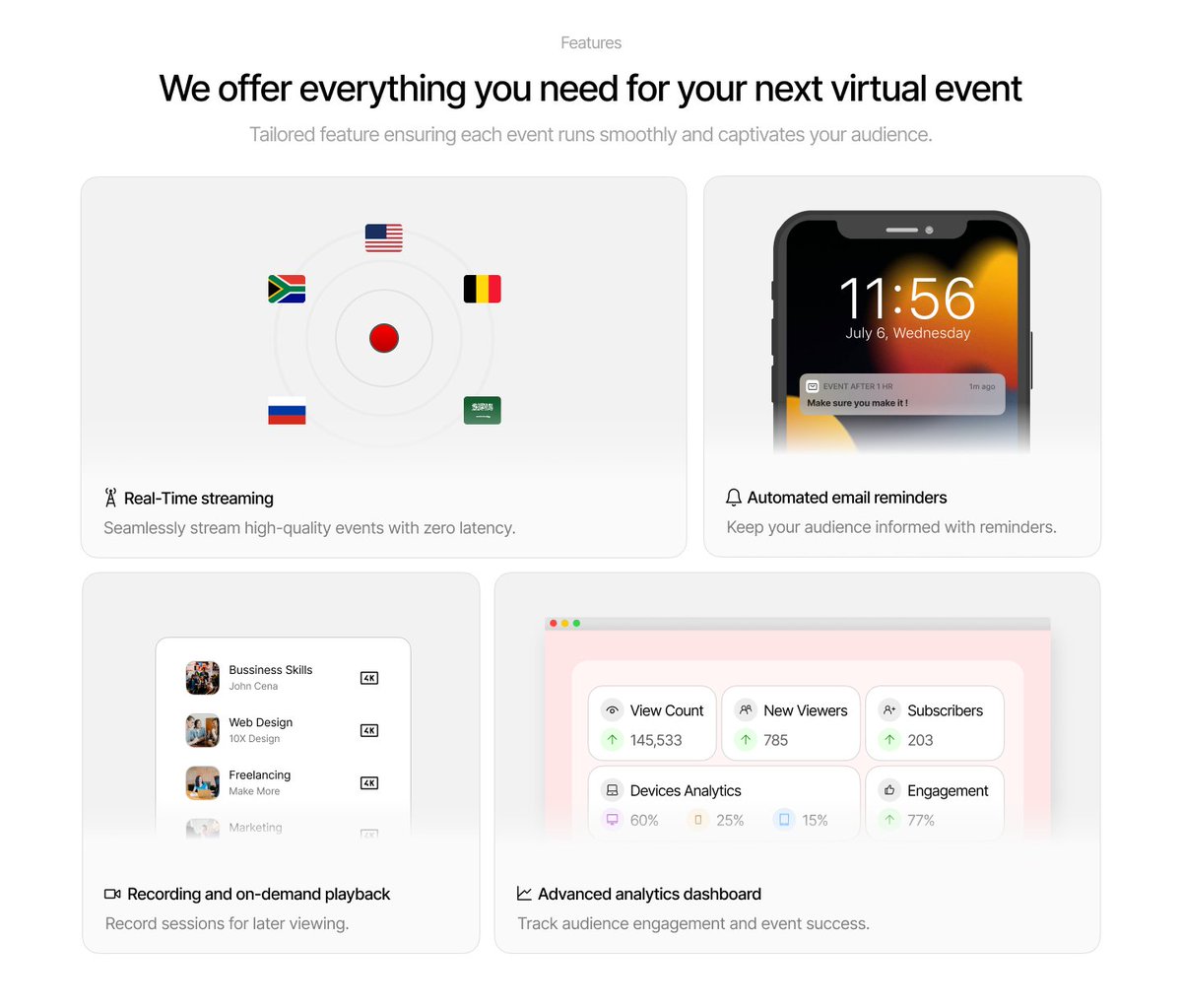
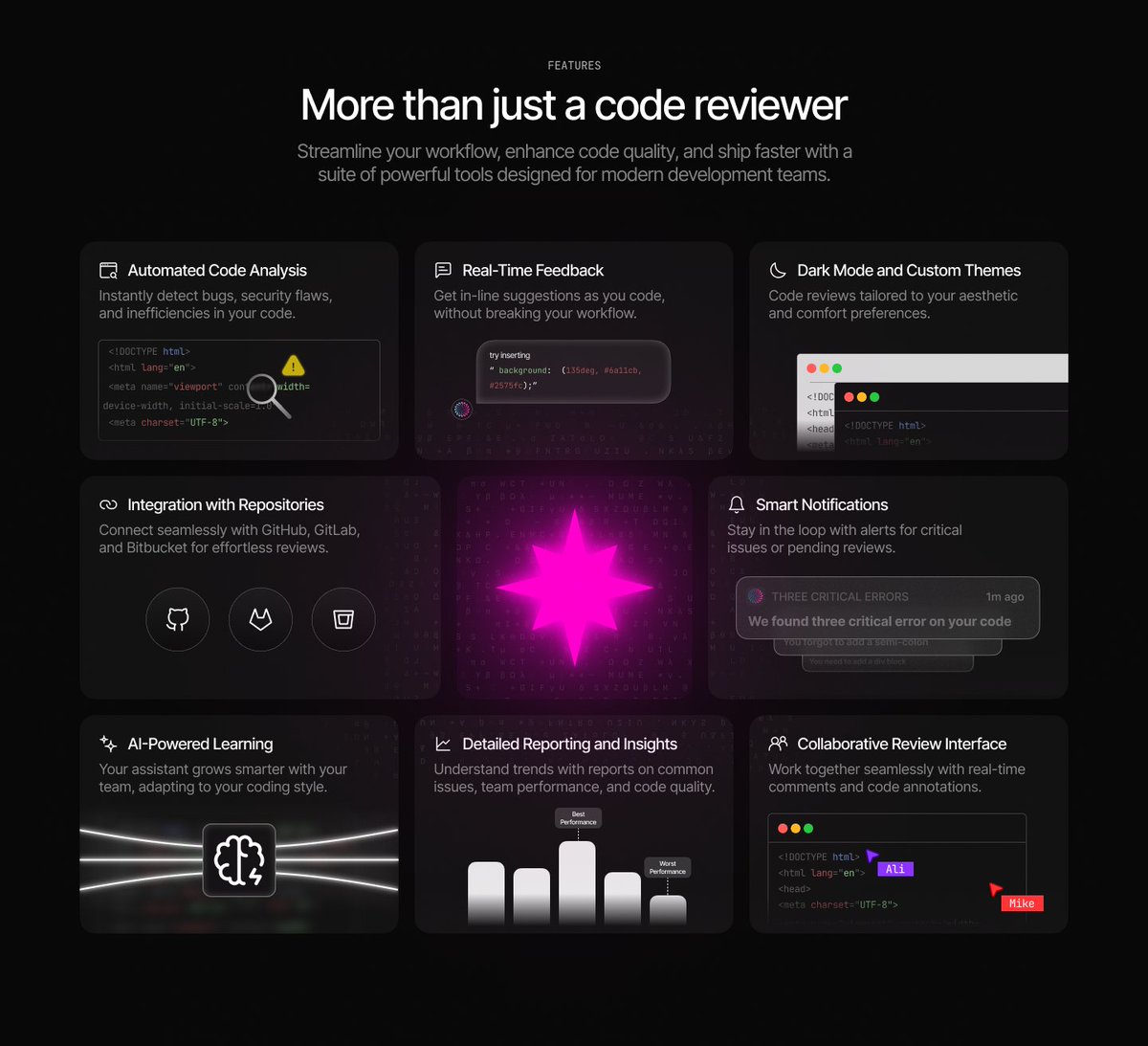
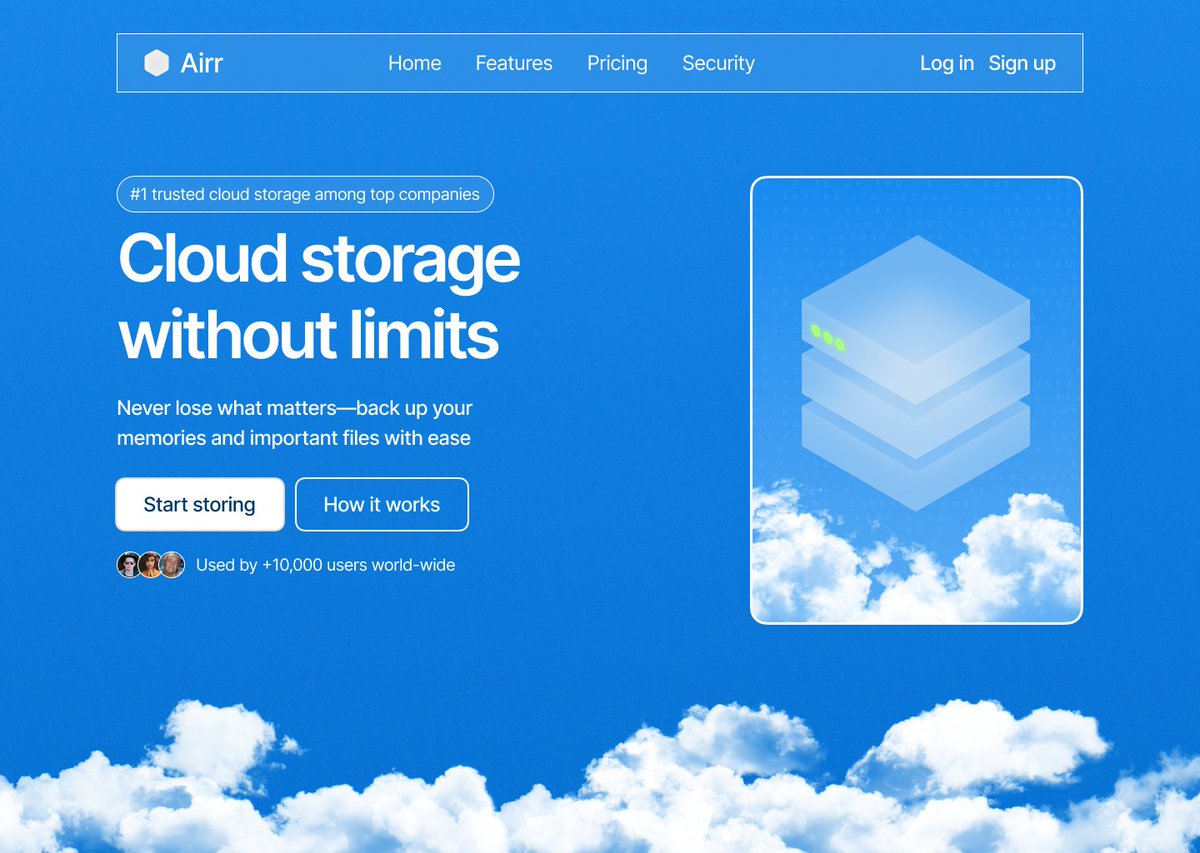
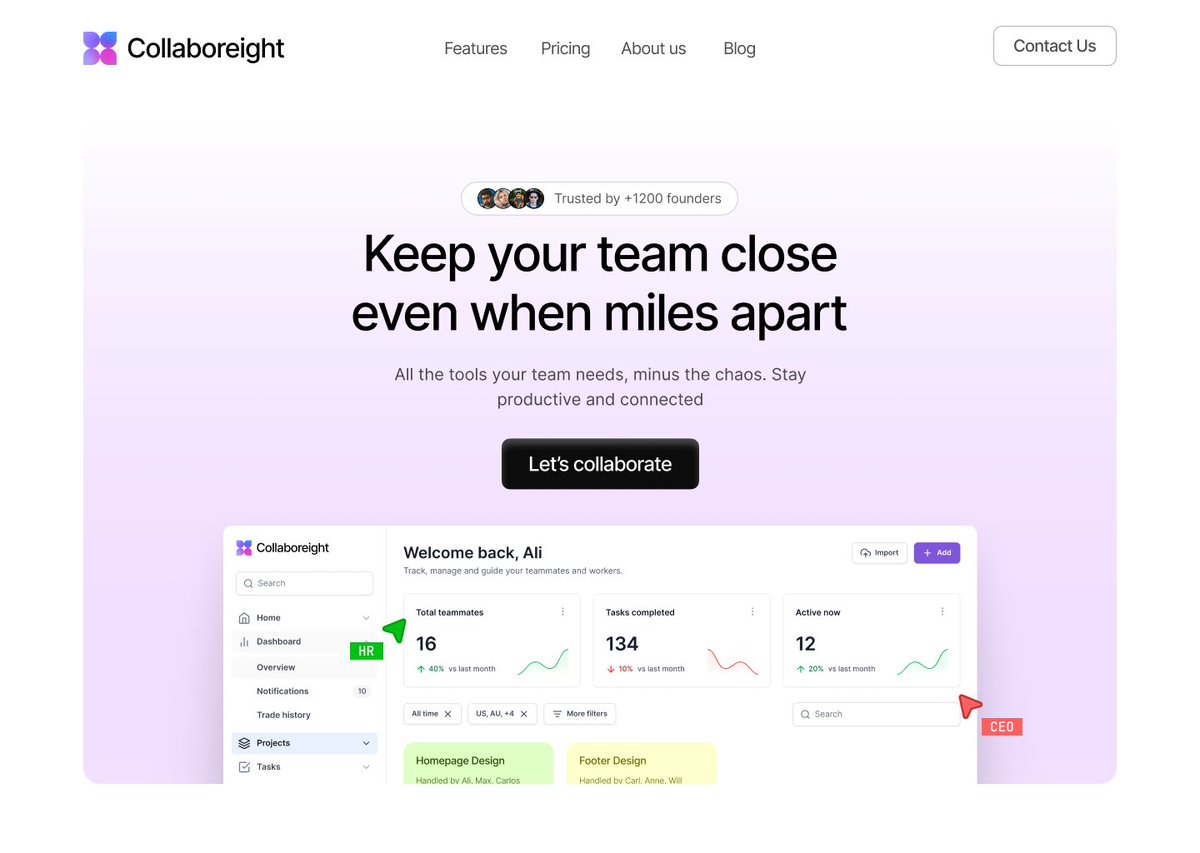
Designed this hero section for a saas that simplifies event ticketing 🪄✨. would love to hear your thoughts !. noise texture from the amazing @alex_barashkov
18
1
54
Design this hero section for a resume builder SaaS 🪄✨. got some feedback from @kubadesign . Would love to hear your thoughts on it !!!
11
1
49
designed this price section for the virtual events SaaS website . used @yevhenkaplin 's advice 🫶🫶🫶🫶. thoughts ?
11
2
45
Happy and proud to announce that I’m a part of Blissful Design now 🥳❤️❤️❤️.
The last person I reveal to be hired and onboarded to Blissful Design is. @designbyali41 . Welcome to Blissful, Ali!. Stoked to have you in my team!. Let's grow together, bro!.
14
0
41
Did a hero section design roast for as requested by @TimmyMckeegan . Before ------> After. writing what I did down below 👇
13
1
38
Made this following @splinetool youtube tutorials ✨. Amazing tool
Experimenting with @splinetool and I just know ill be using it often 🔥🔥🔥.
6
1
33
Hello everyone 👋❤️. Today I made this cute house following @splinetool tutorials!. I think it looks good just a few tweaks here and there but overall it’s looking good 🥳. Next Ill be doing more of these to enhance my 3D skills and working with modeling and just the tool overall
Guys I think something is wrong with my Goofy 😭😭😭😭😭. Wanted to practice modeling today on spline so I made this . I think it’s safe to say I still need some practice 😭😭😭. Character requested by @hewarsaber 🤣🤣🤣
9
1
31
So today I redesigned this hero section based on feedback I got from the amazing @aliszu ✨. Before —-> After. Writing what I did down below 👇🏾
11
1
29
@vincentmvdm If you love the one in the the right i would recommend reading his book The last lecture. I’ve read it a couple of years ago and still sticks with me till this day.
2
1
30
Good morning everyone ❤️. I decided to build my portfolio , my goal is to make it as fast and effective as possible (can rebuild any time later). Would love to hear advice from you guys, so far I'm binging @DannPetty 's portfolio reviews they're super helpful.
14
0
29
Based on the feedback that I got I redesigned this hero section with emphasis on spacing and typography. Thank you for your feedback and I would love to also have it again on this redesign !. Before ——> After. Writing what I changed down below 👇🏾
7
1
25
Roasted 💫. Before -----> After. here's what I did :. - changed the background color. - Improved the light/dark mode button to a switch. - Added Icons to the left nav bar. - Removed duplicated sections as they're on the the nav. - made report file a top bar. - hierarchy fixes.
Okay my lovely experts in UX/UI. Which version is better?. I spent two days fighting with these colors (colours), feel tired, also a bit angry, and I'm ready to run `git checkout .` if you don't like both versions. Roast please! 😤
9
0
25
A closer look around prilo’s redesign ✨
Did a hero section design roast for as requested by @TimmyMckeegan . Before ------> After. writing what I did down below 👇
4
1
23
I've seen this at least 100 times, just incredible.
When you're waiting for your render to be complete ☀️🌿❤️. Majestic animation by @Blansable99 .Insane sound design by @adrobskimusic🔊
0
1
21
Saw the design in the end and I can tell y’all we are NOT cooked 😭😭😭😭😭🙏🏾.
Designers are cooked. Watch me design & build a retro games community app in under 2 mins with DeekSeek R1 & v0. If this gets enough views, I'll make a detailed step-by-step guide for everyone who wants it. LFG. #buildinpublic
7
0
20
11k views is crazy thanks yall 😂.
So today I redesigned this hero section based on feedback I got from the amazing @aliszu ✨. Before —-> After. Writing what I did down below 👇🏾
3
0
16
Guys I think something is wrong with my Goofy 😭😭😭😭😭. Wanted to practice modeling today on spline so I made this . I think it’s safe to say I still need some practice 😭😭😭. Character requested by @hewarsaber 🤣🤣🤣
5
0
14
Finished this museum merch website 🪄✨. Made with love in @framer ❤️. Inspired by the work of Digtal Fans !
3
2
13
@kubadesign This one also holds a dear place in my heart I think it took the longest to make 😂
0
1
11
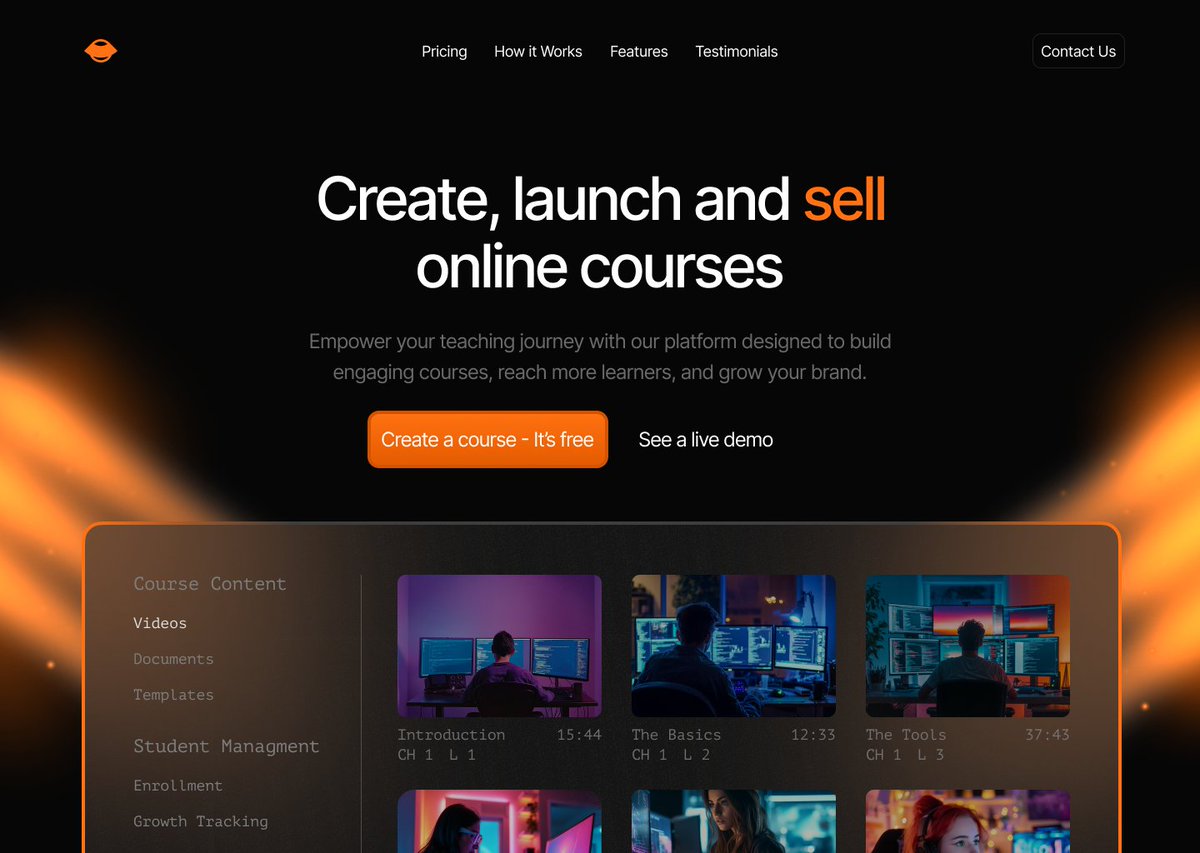
So today I designed this landing page concept for an educational platform 🪄✨. Button design taught by the amazing @farrelput 🙏🏾.
3
0
8
So I designed this benefits section for an e-learning platform ✏️🎓. Id really appreciate your feedback talented designers!. Background from @kubadesign
3
0
8
So did some changes on this design . Before ——> After. What I’ve Iearned ⬇️
So today I designed this landing page concept for an educational platform 🪄✨. Button design taught by the amazing @farrelput 🙏🏾.
5
0
8
Today I redesigned a home page of an app I designed two months ago and changed things a bit. Old —————> New. #uiux #buildinpublic #showyourwork
1
0
5
@kalcryptev @gola99 @kubadesign @TylerNickerson @zinedinechami @designbyabu @growthflo @AneetaAkreativ @denizdoingstuff yooooo thank you Kal 🫡❤️❤️❤️❤️❤️❤️.
1
0
5
@upnidesigns @kubadesign Good choice but I had a better idea is to use chips as labels so nothing overwhelming and the user can easily Identify the roles belongs to what, Ill implement it in the next iteration.
1
0
5
@upnidesigns Looks good, but the colors of he icons are supposed to be gray because colors here resemble specific life roles etc.
2
0
5
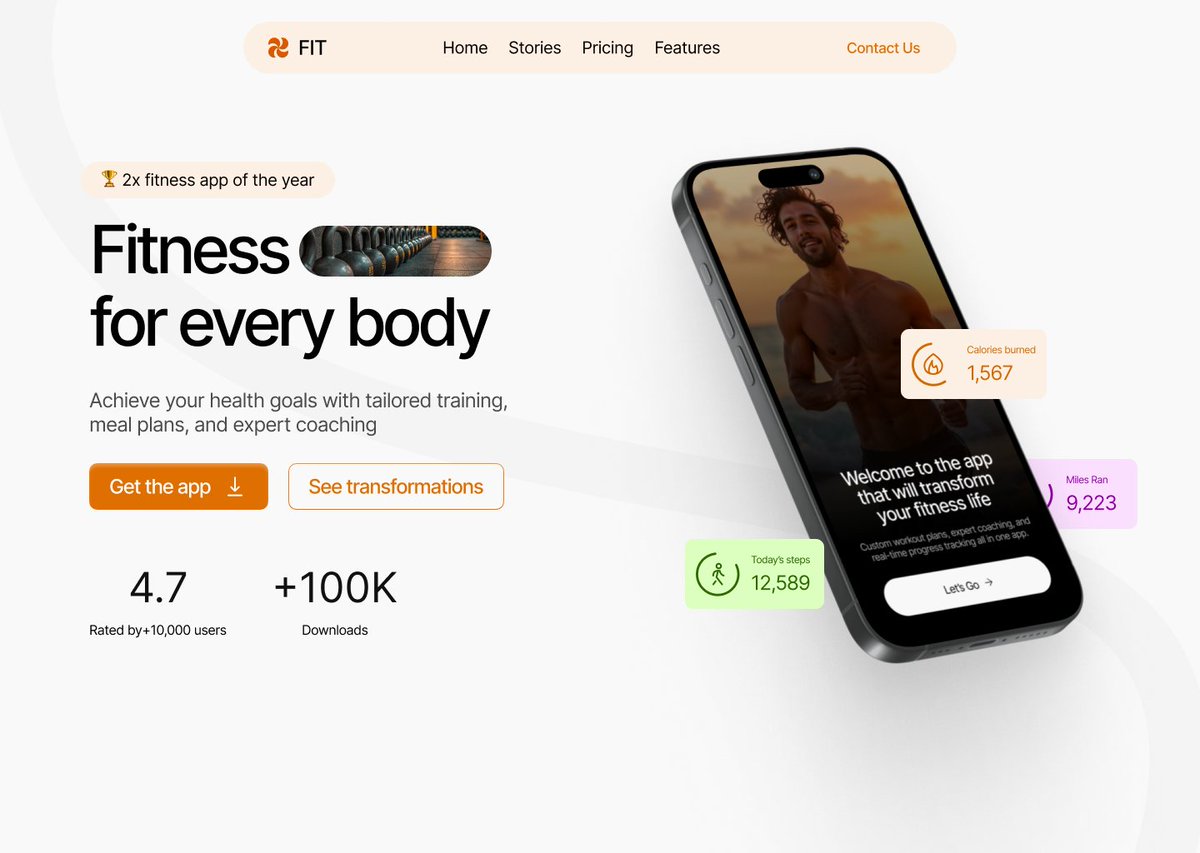
So based on a feedback I got I edited the hierarchy and made it more organized . Gave the screen a label Home and made my stats a section and it has two subcategories which are overall progress and Today. What are your thoughts now ?
Designed this Home Screen for a fitness app concept 🏃💨. Id love to hear your thoughts and feedback about it 🙏🏾. #showyourwork #uidesign #buildinpublic
0
0
4