Sadee 📺 codewithsadee
@codewithsadee_
Followers
255
Following
163
Statuses
73
Webdev | Become proficient web developer through a hands-on project-centered approach.
V8
Joined August 2019
@Abmankendrick B for sure! 🚀 Red emphasizes danger, making it clear that deleting is irreversible. Green could be misleading, as it usually indicates a positive action. 🔥
0
0
1
@NanouuSymeon That’s a solid strategy! 💡 Freelancing can definitely open doors to higher earnings,
1
0
1
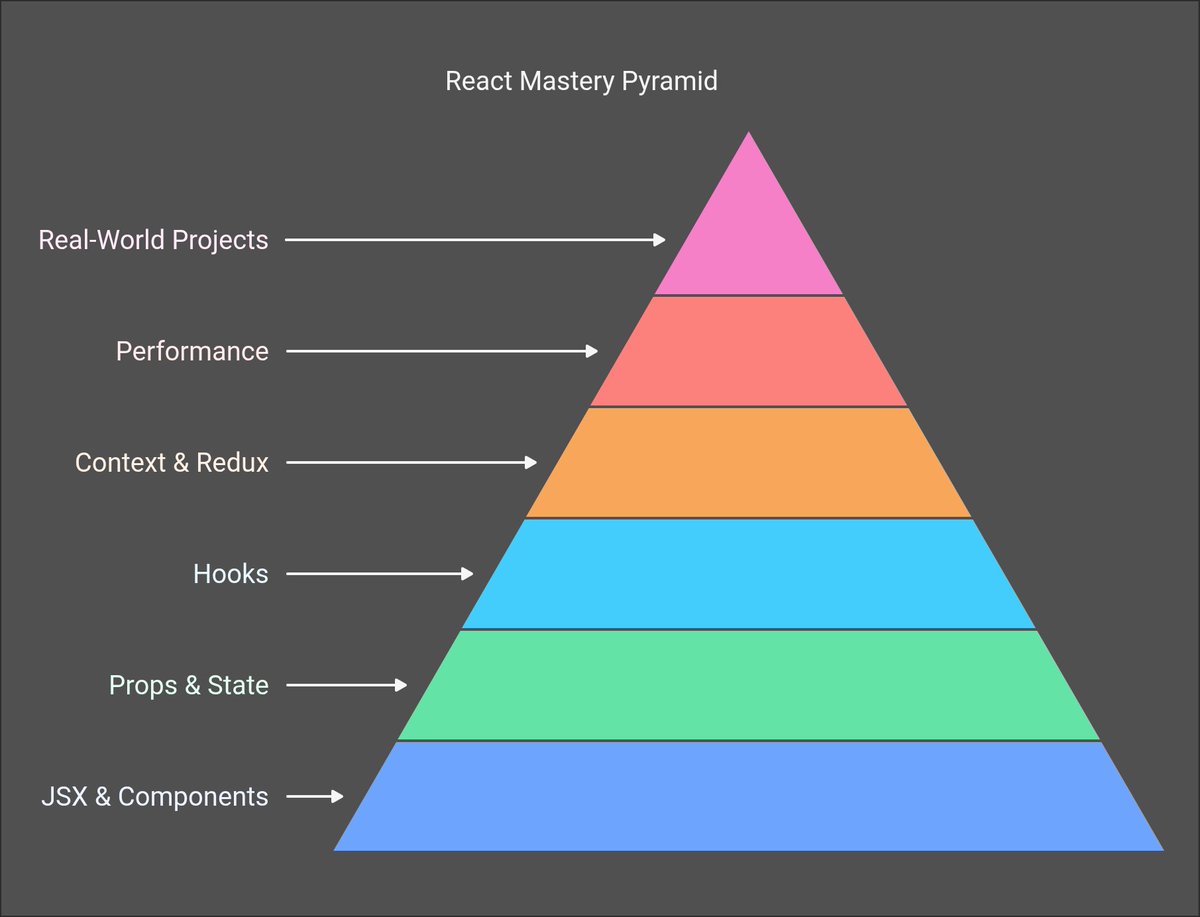
Learning React can feel overwhelming at first, but breaking it down into small, focused steps makes all the difference! Here’s a simple roadmap to keep you on track. 🎯⚛️ #React
0
0
0
@csaba_kissi True, the reality is quite different for most devs. But with the right skills, experience, and opportunities, it’s possible to reach higher earnings! 🚀
0
0
1
@GuptaSanskritii This looks absolutely stunning! 🔥🚀 The design, the colors, the vibes, everything is on point! Amazing work! 👏
0
0
1
@catalinmpit Ah, the nostalgia! 😍 Windows XP had such a classic vibe, those icons, the startup sound, and the Bliss wallpaper! Good times. 😊🔥
0
0
0
Which of the following is the best way to conditionally render a loader while fetching data in a React component? 🧵👇 #React #webdev #CodingChallenge
1
0
0