Anthony Fu 🦋 @antfu.me
@antfu7
Followers
53K
Following
16K
Media
363
Statuses
5K
Thank you GitHub, but that’s not how we build software. AI should help us focus more on reasoning, design, communication. Filter spam and unnecessary noise, not helping creating them.
Generate a summary of a pull request in seconds with GitHub Copilot on ⚡ Now available for all Individual and Business users. ⬇️
36
101
1K
🔍 Now in the latest @nuxt_js DevTools, you are able to inspect the elements, open the corresponding source right inside the embedded VS Code, and edit them with HMR!. FULL FEEDBACK LOOP - make changes without the need to learn project structure - or even leave the browser! 🤯
18
117
955
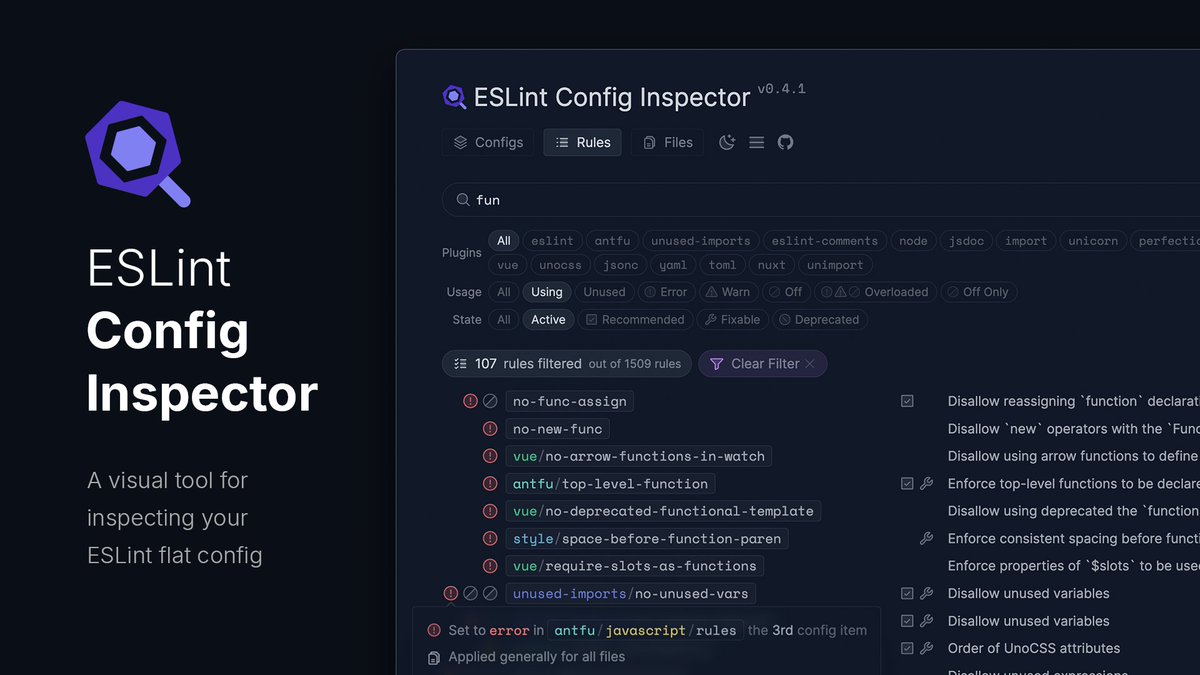
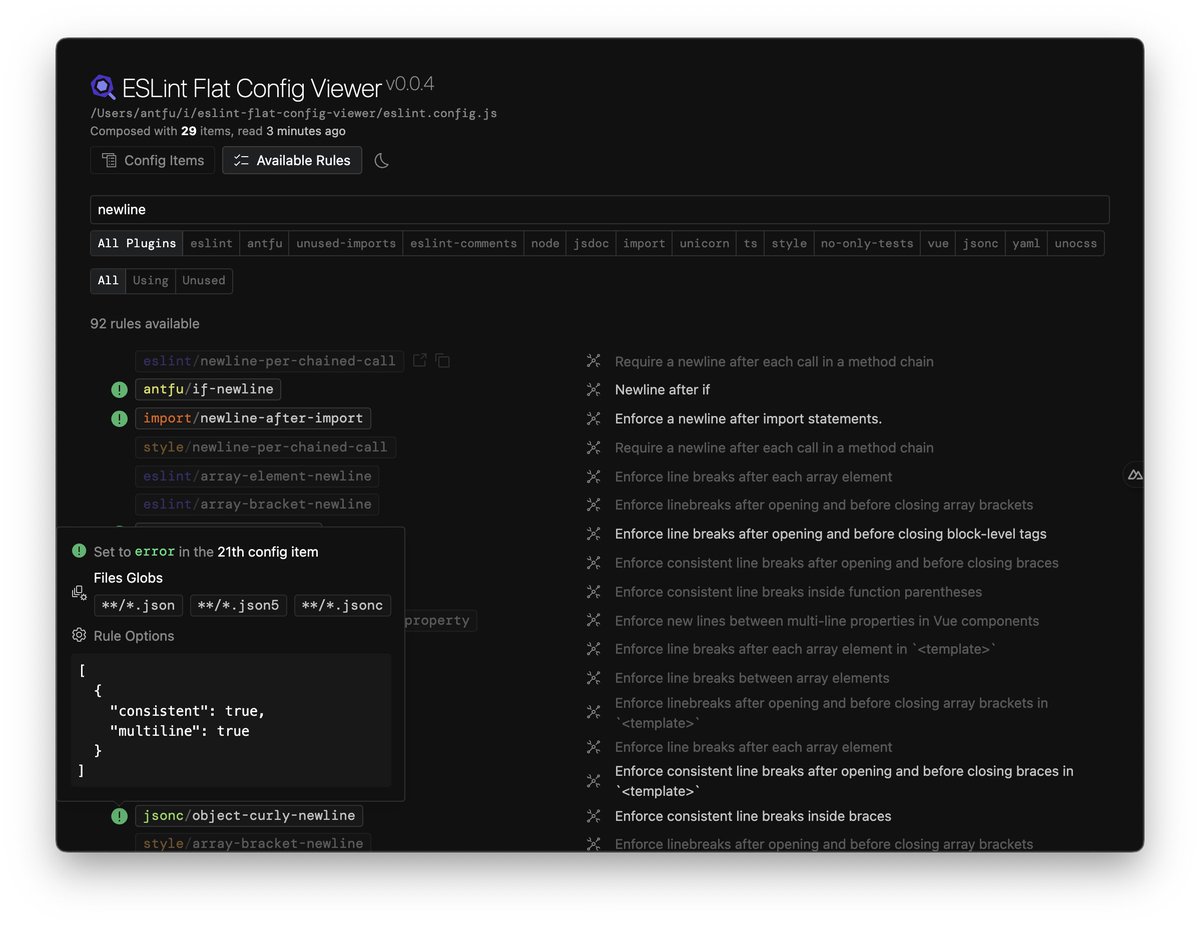
🎉 I am so happy to share with you that `eslint-flat-config-viewer` is now the official ESlint Config Inspector! 🚀. Huge thanks to @slicknet and the @geteslint team for offering the chance and being very supportive! 💜. Give it a try and I hope you will find it helpful! 😆
This release also includes the new config inspector written by the prolific @antfu7:.
14
94
836
💚 Excited to announce that I am officially joining @nuxtlabs today!. Back in my college, I was using Nuxt to learn Vue and building apps as my very first journey to the frontend world. Could never imagine one day I'd be able to work on it with the incredible team! 🙌.
63
38
756
The new VitePress theme by @KiaKing85 is just amazing! 🤩🔥. @vitest_dev's doc is live now and @vite_js's is pending for v3.
23
95
748
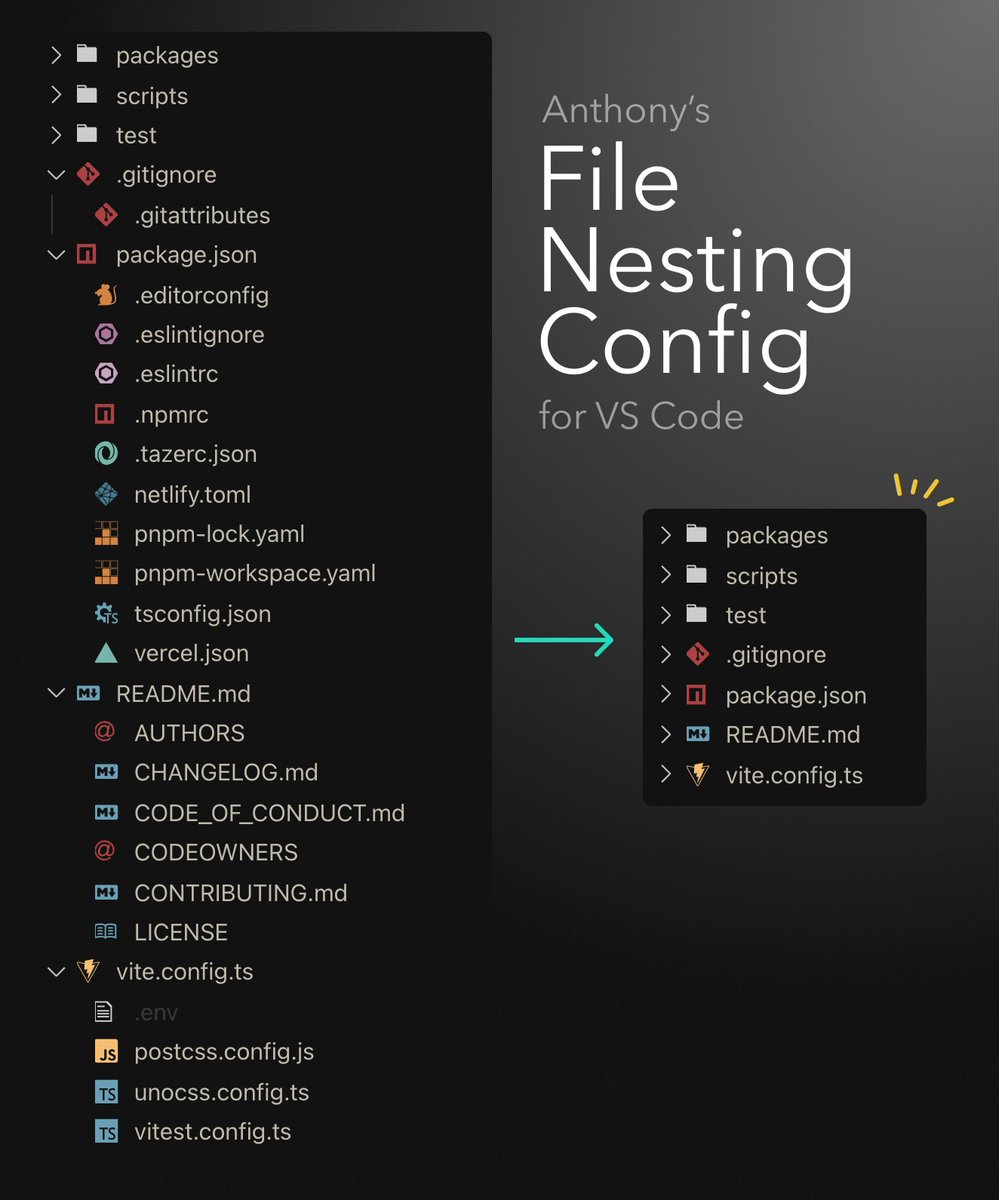
🆚 I wrote a small script to generate the config for file nesting with more cases. Put it into a repo so we could maintain it together!. Copy-n-paste from:.
It literary took me 2 min to "hide" many config files under "package.json using the new "file nesting" feature in @code More 👉 Before ⬇️ After ⬇️
21
128
744
In other programming languages (e.g. Rust), some of them have the ability to run unit tests directly in their source files. So I am wondering why we don't have such things in JavaScript?.What are your thoughts if we have it in @vitest_dev?
67
48
696
<2023>. 🇫🇷 moved to Paris thanks to @nuxtlabs .💚 first-ever in-person talk in @vuejsamsterdam .👋 met so many awesome people.⛰️ lead @nuxt_js DevTools.✈️ traveled 🇫🇷🇳🇱🇮🇹🇭🇺🇧🇪🇩🇪🇸🇬🇯🇵🇨🇭.🎙️ 6 talks + 6 podcasts.▶️ started doing live streams.🧀 starting to enjoy cheese. </2023>.
19
12
622
The upcoming Picture-in-Picture API that @googlechrome is pushing is soo promising! 🤩.@nuxt_js DevTools will be able to pop up as a separate window soon!
20
75
598
This is probably one of the best GitHub Markdown tricks I have ever seen. It's beautiful @anothergalvez! And . I am going to steal it :P. Thank @danielcroe for sharing.
13
53
510
Let me present to you the fast-ever software:. ✨ No Code ✨. 🤯.
23
22
458
⚓️ Just landed in the @nuxt_js DevTools! Now we are able to inspect the Open Graph tags on each route, preview it and copy the snippet to improve them directly!. 💚 Great thanks to @arash_sheyda again for cooking so many awesome integrations! And @vercel for the nice design 😆
17
55
431
🚀 And finally, reTypewriter is open sourced! ⌨️.
💡 Another WIP idea. 🎥 Live coding is hard to be perfect (I'm so good at typo), so why don't we automate it?. ⌨️ Take the snapshots for the changes(clicks), and then play it! Saves as plain text so you can edit it afterward and even commit to git. 💖 Source available to sponsors
7
59
384
🔍 Made a Visualized Flat Config viewer for @geteslint. Hopefully, it would help to author high-quality eslint configs and rules discovery!. @nuxt_js made the whole process so simple, built the app and shipped it to npm with only a few lines of code 😆.
2
61
368
✨unplugin-icons now supports:. - Vanilla JavaScript.- Web Components.- Solid (thanks to @godoyjf).- Svelte (thanks to @Joaqun70556742). Look at the stacks you can use 👇🤯
5
41
359
Fluent Emoji from @MicrosoftDesign just joined the Iconify collection and is now available in Icônes! 😆. Kudos @slava_trushkin for including it! 🔥.
9
39
337
The inline snapshot in @vitest_dev is soo fast that you can even play with it like a REPL 🟥🟩. Merry Christmas!🎄
7
45
348
🎥 Back on streaming! 👋. 💚 Let's build a @nuxt_js playground from scratch, using @stackblitz WebContainers!. I will stream every Tuesday and Thursday at 🕐 13:00 UTC, starting next week. Remember to subscribe!. 👉 Trailer:
15
48
343
In the latest @googlechrome v129 release, the JavaScript module import is broken with circular + top-level-await. It breaks Nuxt DevTools right now (and potentially some other sites). Be aware when you (not) upgrade. I will try to report it to Chromium later. Repro:
15
43
347