WebStorm, a JetBrains IDE
@WebStormIDE
Followers
30K
Following
3K
Media
2K
Statuses
16K
The JavaScript and TypeScript IDE, by @JetBrains Tips and tricks: #WebStormTip New features: #NewInWebStorm
JetBrains s.r.o.
Joined March 2013
WebStorm 2024.3 is out now! Here are the highlights:. 🔹Improved component navigation and renaming for @vuejs, @sveltejs, and @astrodotbuild.🔹Built-in support for database tools and SQL.🔹Better code completion with AI Assistant. See what else is new 👉
12
27
235
🎉 Just announced! WebStorm is now free for non-commercial use!. Whether you’re learning #JavaScript, working on open-source projects, creating content, or coding as a hobby, you can now do so for free 🥳. 🔗
159
913
4K
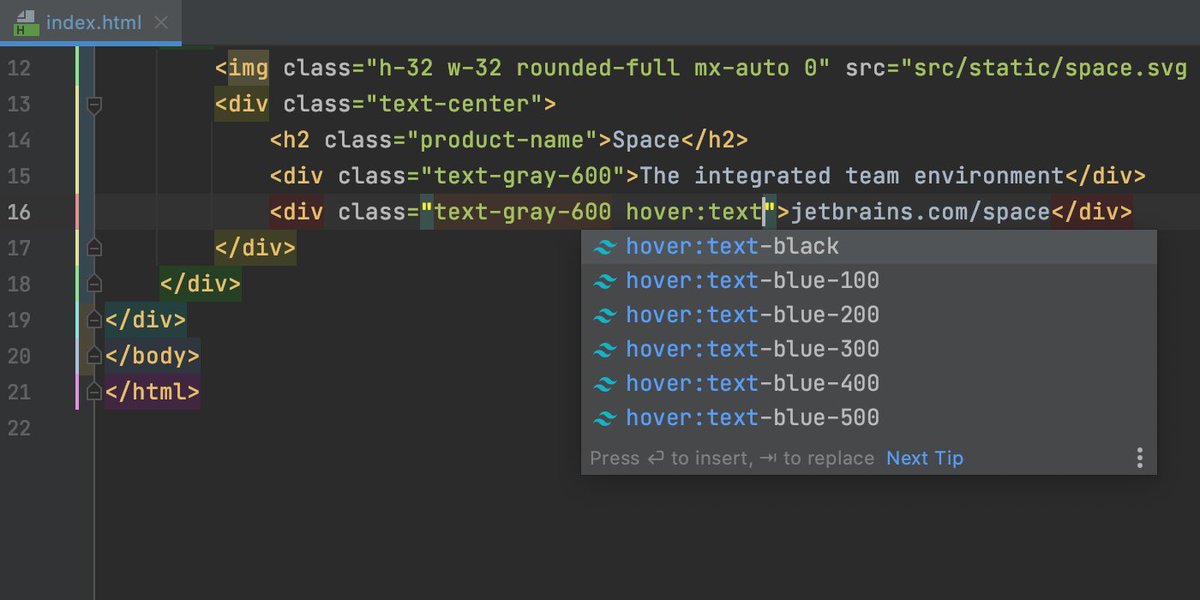
WebStorm 2023.1 is here! ✨. 🔹 @astrodotbuild support.🔹 TypeScript support in @vuejs templates.🔹 @tailwindcss configuration.🔹 Improvements to the new UI.🔹 Full IDE zoom.🔹 Improved code review workflow for GitHub. See what else is new:
31
76
572
WebStorm 2020.3 EAP #7 is here with support for Tailwind CSS and some other improvements!. Learn more:
18
50
443
🌟WebStorm 2021.1.1 is now available with the ability to extract @angular components and fixes for a lot of bugs!. Learn more:
13
88
423
😨 Fear you're missing out on something big in WebStorm? Our new #FOMOdigest gives you a round-up of the coolest features you can find in your IDE. Check out the first digest on the latest features for JS development that made it into our IDEs. 👉
1
33
404
WebStorm 2022.3, our biggest update of the year, is now available, with:. - New UI preview.- @vitest_dev support.- Improvements for @vuejs and @angular.- New project templates for Next.js and Vite.- Code Vision for JS and TS. See what else is new:
37
45
341
We gather the most interesting JavaScript news so you don’t have to 😉. Major update of Node.js, Next.js gets some serious love, and a rewritten Chrome rendering engine – all these and more in this episode of #JSRoundup.
2
24
335
Great news! You can now get support for @deno_land projects in WebStorm 2020.1 and other JetBrains IDEs. For this, install the Deno plugin from Preferences/Settings | Plugins. More details:
6
102
340
🥳WebStorm 2021.3 is now available!🥳. - New intentions and inspections.- Improved support for monorepos.- Faster indexing of JS files.- New remote development features.- Reworked @deno_land integration.- Better HTML completion.- Improvements for VCS. 👉
10
29
310
Interested in a powerful, productive, and blazing-fast approach to testing?. Join our webinar with @paulweveritt, @SergeySimonchik, and guest Dominik G to see Vitest in action on real projects. 📅 February 23, 5:00 pm (UTC).🎟 Details and registration:
3
30
270
🎉 WebStorm 2020.3 is now available! 🎉. - New Welcome screen.- IDE theme synced with OS settings.- Improved work with tabs.- @tailwindcss support.- Improvements for JavaScript and TypeScript.- Git staging support.- New navigation features. 👉
20
43
284
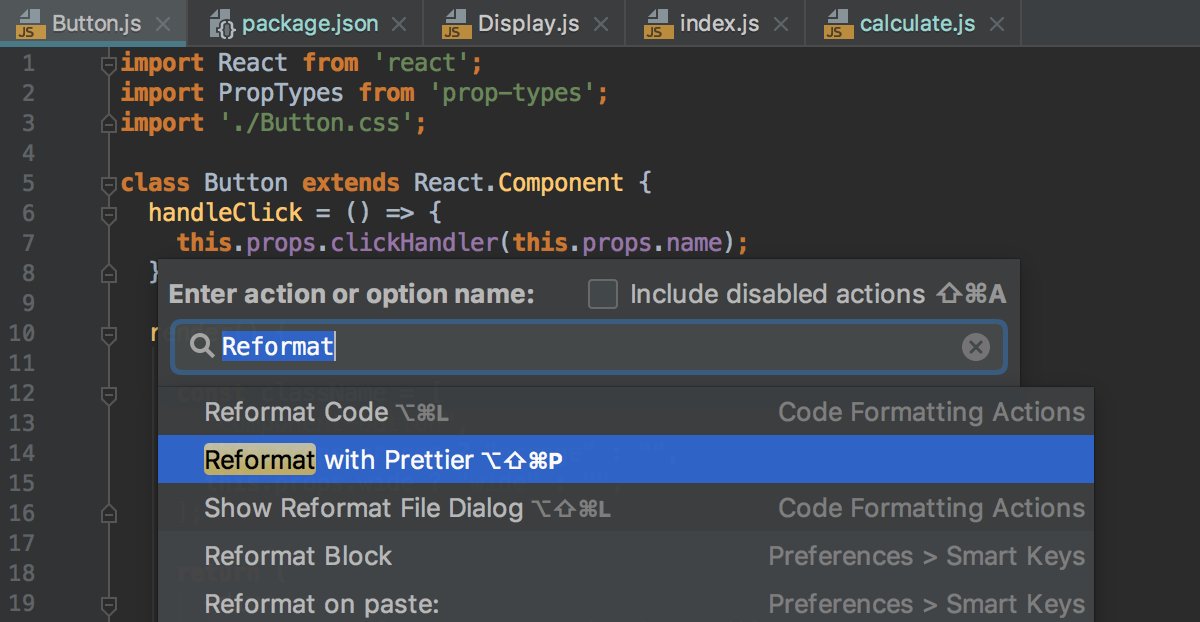
🎉WebStorm 2020.2 is now available!🎉. Here are the highlights:.- Using @PrettierCode as the default formatter.- Support for @nuxt_js.- New intentions for JavaScript.- More advanced support for GitHub PRs.- New tools for finding problems in your code. 👉
13
56
284
📢An exciting new webinar is coming up!.Join us Tuesday, March 2, for our free “Getting Started With Svelte in WebStorm” webinar, featuring @tomblachut. We’ll talk about what Svelte is and how you can best use WebStorm in your Svelte development. Register👉
4
25
268
WebStorm 2022.2 is now available, with:. • Support for @angular standalone components.• Updates for @vuejs 3.• @typescript 4.7 support.• Built-in remote development.• New features for the code editor. See what else is new:
9
27
234
You can now use @ChromeDevTools and WebStorm's debugger at the same time! Put the breakpoint, resume the execution and step through the code in any tool – all is synchronized!
7
88
204
📢 Get excited! JetBrains #JavaScriptDay2021 registration is now open!. @ladyleet, @aaronfrost, @debs_obrien, and other community experts will talk about @javascript, @reactjs, @angular, and more. Grab your spot today!.👉
2
55
198
📢 Calling all JavaScript learners!. Join us on October 26 for a live-coding webinar for beginners – “Build Whack-a-Mole in 1 Hour”. We’ve invited @ania_kubow to show you how to build a game of Whack-a-Mole in HTML, CSS, and JavaScript. Register today 👇
2
26
175
Happy birthday @JavaScript! It’s already December 4 on the International Date Line, so let the celebration begin! Check out the timeline of the most memorable events from JavaScript’s history and get 50% off WebStorm for the next 25 hours. #javascript25
5
29
167
WebStorm 2023.1 EAP #3 is now out with:. 🚀 Initial @astrodotbuild support.🐳 Docker improvements.🌟 New UI: vertical split for tool windows and Compact Mode. Learn more and give it a try:
11
26
173
Need to log something using console.log? Just type .log after a variable or a string and press Tab. Voilà! #WebStormTip
5
48
176
WebStorm 2020.2 Beta 2 is here with support for @nuxt_js and new intentions around optional chaining and nullish coalescing!. 👉
6
22
168
WebStorm 2024.1 is out now! Here are the key highlights:. 🔹Sticky lines.🔹Quick documentation popup improvements.🔹AI-powered, local full line code completion.🔹Component usages for @vuejs, @sveltejs, and @astrodotbuild . See what else is new 👉
11
21
171
JetBrains is now an associate member of @EcmaIntl! 🎉 . We’ve teamed up with @TC39 and will be working together to make #JavaScript better, hoping to improve our IDEs along the way 🚀 .🔗
4
18
163
Learn more about WebStorm’s new licensing model on the JetBrains blog 👇.
🎉 Exciting news for @WebStormIDE and @JetBrainsRider users! WebStorm and Rider are now free for non-commercial use.
2
11
163
Need to test an HTTP request?.- Create a new HTTP Request scratch file (Shift-Cmd-N / Ctrl-Alt-Shift-Insert).- Type the request.- Click Run next to it .- See the results in the tool window .#WebStormTip
5
51
164
WebStorm 2023.1 will automatically transform your single- or double-quoted strings into template literals whenever you type “${”. This works for raw strings as well as for JSX properties. #NewInWebStorm
10
10
156
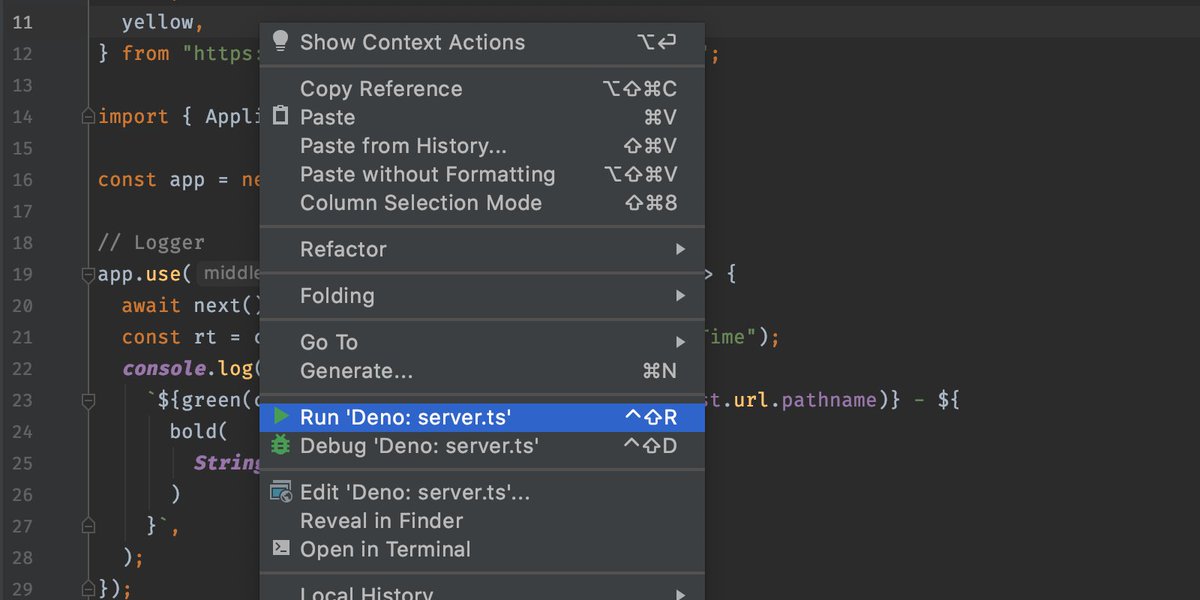
WebStorm 2024.2 is out now! Here are the highlights:. 🔹Improved file-system-based routing support.🔹@bunjavascript debugging support.🔹The ability to run and debug #TypeScript files directly. See what else is new 👉
3
24
147
Angular 4 & WebStorm 2017.1 are out and it's a great time to rewatch our webinar with @victorsavkin on Angular:
0
59
138
WebStorm 2023.3 is now available with:. 🔹@angular improvements.🔹Enhanced @sveltejs and @vuejs support.🔹Support for @playwrightweb, @Cypress_io, and the @nodejs test runner. See what else is new 👉
8
19
140
We’ve improved how we present type errors in JavaScript and TypeScript. Your errors and warnings are now formatted in a more readable way, making it easier to spot problems in your code. #NewInWebStorm. Read the blog post to learn more 👉
2
12
139
The new WebStorm 2018.1 EAP build is out with the integration with @PrettierCode and support for partial commits in Git:
6
40
140
In WebStorm, you can test regular expressions on the fly. For this, place the caret at the expression you want to test, press Alt+Enter, select “Check RegExp” and then try a few sample combinations in the appeared popup. #WebStormTip
3
34
136
#NewInWebStorm You can now select a number of local commits in the Log tab of the Git tool window and squash them into one. The new action is available from the context menu, which can be invoked with a right-click.
4
15
130
🚀 JetBrains #JavaScriptDay2024 is coming, and it promises to be the best one yet!. Our speakers: @youyuxi, @KevinJPowell, @DThompsonDev, @shrutikapoor08, @JoshuaKGoldberg, @BekahHW, @Nartc1410, and Jeremy Elbourn. 🗓️ October 24.💵 Free. Register today 👇.
2
25
128
WebStorm 2023.2 EAP #2 is now out with Volar support for Vue and updates for the new UI 🤩 . Learn more and give it a try 👇.
5
18
124
There’s great news for Vue users! Vue Language Server (Volar) support has landed in WebStorm to provide more accurate error detection and better type information in the quick navigation and documentation popups. #NewInWebStorm. Learn more 👉
7
12
120
WebStorm 2021.2.1 is now available with a lot of fixes and many improvements for @vuejs, including support for script setup!. Learn more 👇
1
21
120
React: “Break this into subcomponents.” .You: “Not again!” .WebStorm: “Click, and it's done.” . Refactor faster with WebStorm! Watch the video to see how the IDE automates tedious React tasks 👇 . #WebStormTip
5
13
127
WebStorm 2020.2 EAP #2 is now available!. What's new:.- Use Prettier as the default formatter.- Go over problems in code with the new Inspections widget.- Squash local commits from the log.- Have more space when viewing results of comparing branches. 👉
6
15
121
WebStorm turns 12 today and it wouldn’t be a birthday without a #Tshirtgiveaway 👕. To enter, let us know in the comments: When did you first start using WebStorm and why? Any “old-timers” who’ve been with us all these years? 😃. Winners will be randomly selected on Monday!
92
19
121
🚀 WebStorm 2024.3 is coming! Check out the latest updates in the EAP digest:. ▫️ Improved navigation and Rename refactoring for framework components.▫️ AI-based code completion updates.▫️ @tailwindcss color preview for CSS classes. and more!.
5
19
120
WebStorm’s got a little extra now: built-in database tools and SQL support, perfect for backend and full-stack devs. Run queries, create, and manage databases - all inside the IDE. Ready to give it a spin? 😎. #NewInWebStorm
6
7
118
WebStorm now has sticky lines, which help you navigate large files without losing context. Key structural elements, like function or class declarations, stay pinned at the top as you scroll 📌 . #NewInWebStorm
4
12
109
🎉 WebStorm 2020.3.1 is available for Macs with the new Apple M1 chip 🍎. Download a WebStorm build for Apple Silicon on our website or in the @JBToolbox.
7
20
113
Eager to try out @deno_land? It's supported in WebStorm and other @jetbrains IDEs starting from v2020.1. Learn more in our latest blog post:.
1
22
112
Need to add `console.log()`? . Type “log” and press ⇥ or Tab to add the function to your code. You can even add a value, then type “.log”, and press ⇥ or Tab. #WebStormTip
8
5
109
New in WebStorm 2018.1: paste the HTML code to the React component and WebStorm will replace `class` attributes and on-event handlers with `className`, `onClick`, `onChange`, etc. #WebStormTip
2
21
107
@PrincessePopiOw @romainlanz Sorry to hear that! You might still be eligible for a refund, please see this section: ve-already-bought-a-paid-subscription-but-do-non-commercial-development? and contact our sales team if you have any questions.
1
5
109
WebStorm 2022.3 has reached Beta! This build comes with @vitest_dev support 🎉. Learn more and give it a try:
4
9
107
WebStorm now supports path resolving for file-system-based routing. It can resolve link paths based on the special directory for a specific framework, providing autocompletion and navigation in @nextjs, @nuxt_js, @astrodotbuild, @sveltejs, and @remix_run. #NewInWebStorm
6
10
100
Need to add console.log()?.Type `log` and press Tab. Or first type value, then `.log` and Tab. #WebStormTip
4
21
100
Join us for JetBrains #JavaScriptDay2023, our annual virtual event about modern JavaScript development!. 🗣️ Speakers: @housecor, @FredKSchott, @simona_cotin, @danielcroe, @romulocintra, @ddprrt, @lcasdev, @jasnell. 🗓️ November 2. 💵 Free. Register today 👉
0
22
97
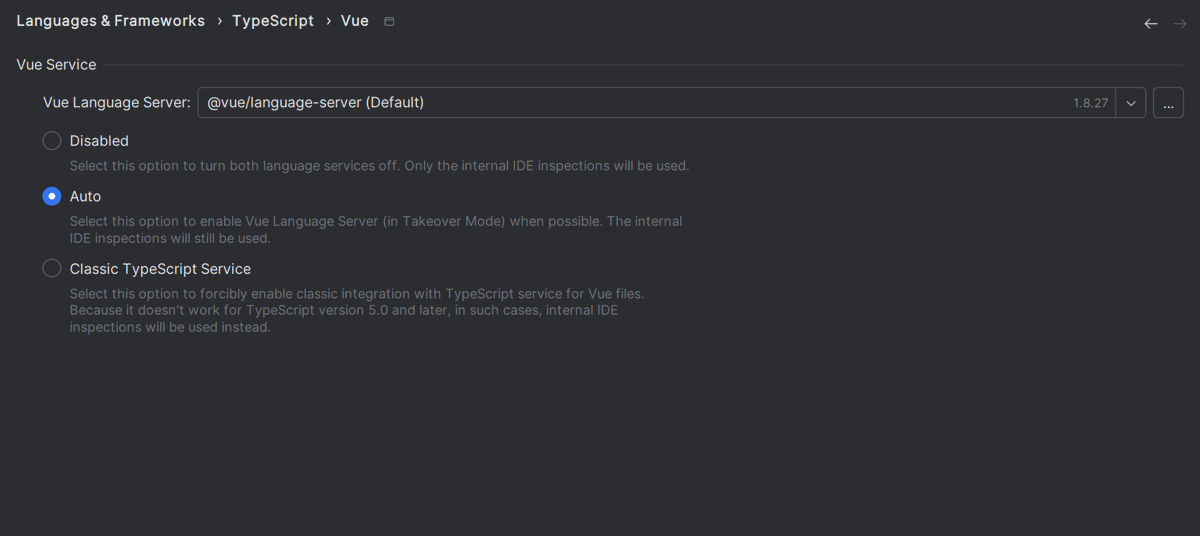
Vue Language Server is now enabled by default for all Vue projects, including Nuxt-based ones. If needed, you can opt out of using it via Settings | Languages & Frameworks | TypeScript | Vue. #NewInWebStorm
2
9
96
Our new UI is out of Beta! It includes:. ⚒️ Improved toolbar customization.🎨 Colored project headers.💡 Light Theme with a sleek header.🍔 Reworked hamburger menu.📌 Pinnable run configurations in the Run widget. #NewInWebStorm. Learn more 👉
0
14
95
Thanks @fireship_dev for featuring us in your video!. By the way, we removed AngularJS, Cordova, and Meteor from the project wizard in WebStorm 2022.2 and plan to make a few more changes soon 😉 .
4
3
96
Are all CSS colors looking the same in your editor? 🎨. In WebStorm, you can enable the "Show CSS color preview as background" option in Settings | Editor | General | Appearance to tell the colors apart more easily. #WebStormTip
9
10
97
Need to add `console.log()`? . Type “log” and press ⇥ or Tab to add the function to your code. You can even add a value, then type “.log”, and press ⇥ or Tab. #WebStormTip
6
7
92
Need to add console.log()? Type log and press Tab. Or first, add the value, then type .log and press Tab. #WebStormTip
6
9
93
Make your code easier to read by selecting the `Show method separators` option in Settings | Editor | General | Appearance to add separators between functions and class methods ✨. #WebStormTip
4
11
94
New WebStorm 2017.1 EAP build: @vuejs components completion and navigation, improved ESLint support
5
28
88