Stanisław Małolepszy
@stas
Followers
1K
Following
3K
Statuses
2K
I make small 3D games at @pieskucom, and I tweet about them sometimes. Cloud at @google, previously @mozilla. https://t.co/cSNtvaDJA3
Warsaw
Joined August 2007
@redblobgames How about making it two hexagons? One for the inner circle and the other for the outer circle.
1
0
1
RT @maxbittker: I love this 2012 demonstration of how strongly we perceive small amounts of input latency
0
302
0
@7tonshark Great write-up, thanks for sharing! We used a similar approach to implement dynamic tiling in our game, although with only 4 bits. And we also considered a dungeon setting with 2.5D walls, and ended up with top-down instead :)
1
0
2
@eliaskuvoice Fantastic work. It’s as if The Rage of the Mad God and Liero had a child, and I’m here for it. It’s easy to forget this is a 13kb jam game. The use of emojis is brilliant, too. Hotline Miami vibes :)
0
0
1
Hey @javascripl, thank you for the insightful feedback on Afterlife! I really like the idea to make the gameplay less centered on earning money. In fact, that's usually how I play myself: optimizing the road network for happiness of duszki :) #js13k
7
1
4
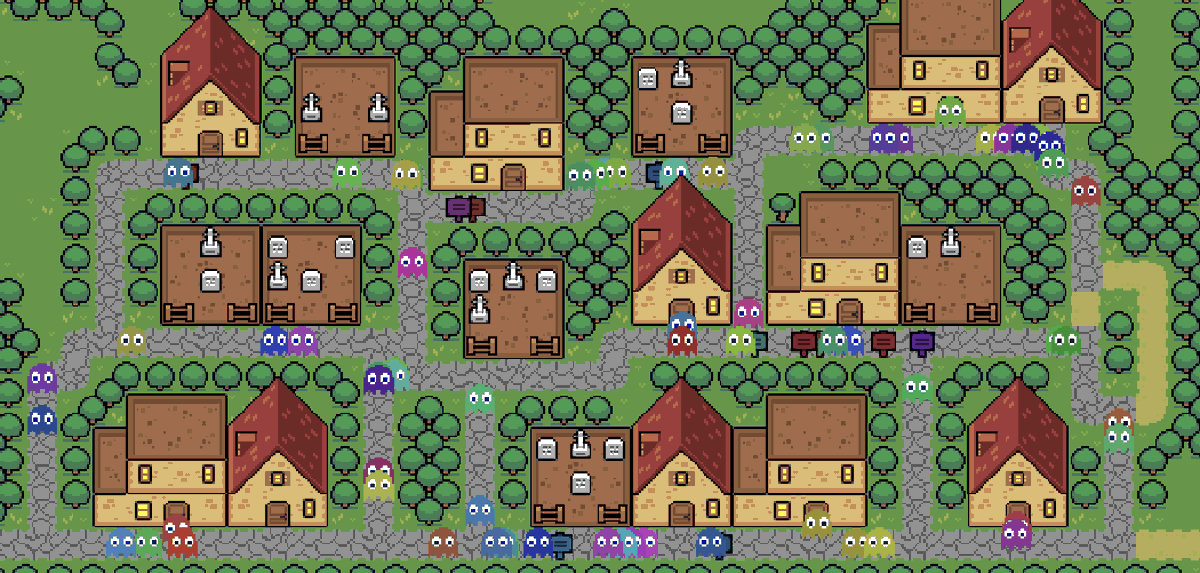
A new game by @michalbe and myself: AFTERLIFE. A city-builder inspired by Caesar 3 and The Sims. We wanted to create a game teeming with life—despite the theme being 'Death.' Or perhaps because of it :) Your denizens need housing and food, and make their own decisions. #js13k
Our latest game is live! Foster a thriving community of duszki (Polish for ghosts) in this retro city building sim, played in your browser. All in 13 kilobytes of JS and HTML.
3
3
13
RT @chrisalbon: 2022: “WOW you can write a prompt and an AI will draw it!” 2028: “You want to write a prompt? First you need to hire 10-15…
0
2K
0
@SN74HC00 @dosaki @js13kGames I may have found the reason, but I'd appreciate a second pair of eyes:
@dosaki The "point" coords need to be in the [-1, 1] range on all axes, since we start in the NDC space. const screenToWorld = (x, y) => { const point = new DOMPoint(x * 2 - 1, -(y * 2 - 1), 1); return W.v.inverse().transformPoint(point); };
0
0
2