Omar ☻
@Not_kleja
Followers
4,738
Following
734
Media
973
Statuses
6,049
مصمم تجربة مستخدم • أنظمة تصميم • سابقًا @AZMXSA @AlrajhiBank • حاليًا @BankAljazira
Figma canvas
Joined April 2013
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
ANILPIN WE ARE THE ONE
• 870442 Tweets
#ปิ่นภักดิ์EP6
• 867845 Tweets
Edmundo
• 344779 Tweets
#CLAP_for_SVTpalooza
• 91930 Tweets
Super Bowl
• 87157 Tweets
Kendrick
• 83081 Tweets
SEVENTEEN AT LOLLAPALOOZA
• 74617 Tweets
Zapatero
• 61456 Tweets
プロジェクトKV
• 59209 Tweets
Wayne
• 56019 Tweets
#愛を貰って貰ってジュッキュンday
• 49770 Tweets
Infinite Love with Junkyu
• 45850 Tweets
Drake
• 45472 Tweets
Cowboys
• 41421 Tweets
Kostic
• 41031 Tweets
Tyreek Hill
• 38378 Tweets
Not Like Us
• 37801 Tweets
İdam
• 36218 Tweets
Dolphins
• 26894 Tweets
NFL Sunday
• 24716 Tweets
#TransferYapmakZORUNDASINIZ
• 21541 Tweets
Dak Prescott
• 20789 Tweets
JENNIE IS COMING
• 20327 Tweets
Browns
• 19604 Tweets
Benzema
• 19201 Tweets
#乃木坂工事中
• 16351 Tweets
ジュンギュ
• 14625 Tweets
Football Sunday
• 11132 Tweets
坂の上の雲
• 11031 Tweets
Jay Z
• 10643 Tweets
Last Seen Profiles
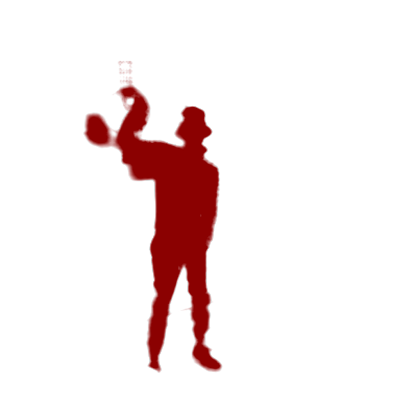
I just made my first animation using
@rive_app
🥳🎉, this is done with 4 hrs journey! I enjoyed doing it too much. I'll try to do some enhancements next days!
12
16
231
@econabdullah
دخلت قيمة كمبيوتري حتى الآن اكثر من ٧ مرات وانا اشتغل ع راحتي، ما راح تخسر شيء وراح تغير مبادئ عندك وتشوف الانترنت بطريقة أخرى 👌🏼
2
2
44
يا هلا وسهلا بالجميع 👋🏼، عندي لكم عيدية فاخرة (متأخرة شوي 😂) وخبر أحضر له من زمان ✨.
حاب أعلن لكم عن انضمامي وتعاوني مع
@uxwritingar
وتقديم دورة عن أداة رهيبة كلكم تعرفونها نغطيها من ألف إلى ياء وجالسين نحضرها أكثر من ٣ شهور 🎉✨.
انتظروا التفاصيل قريبًا 🙌🏼👏🏼.
6
3
30
@Manar_design1
@abuyakubD
يو اكس ❌
تجربة مستخدم ✅
ديزاين سستم ❌
نظام تصميم ✅
باكقرواند ❌
خلفية ✅
بروتوتايب ❌
نموذج أولي ✅
قريد ❌
نظام شبكي ✅
باترن ❌
نمط ✅
بلقن ❌
ملحق ✅
ابلكيشن ❌
تطبيق ✅
ستاتس بار ❌
شريط اشعارات ✅
لوقن / صاين اب ❌
تسجيل دخول / تسجيل ✅
1
4
28
وحده من أكبر المشاكل اللي يقع بها الناس اللي ماتعرف كيف Figma يشتغل هي ان يصير فيه Component set جواها عدد مبالغ فيه من الـ Variants. مثلًا يحط العربي والانجليزي لايت مود ودارك مود جوال وتابلت ودسكتوب كـ Variants.
أو مثل جعله الأيقونات بكل أنواعها كـ Component set
هالشي وش
2
3
27
@Bader1_designer
الموقع هذا فنان ويوريك صور من حلول شغالة 👏🏼، بما أني بدأت أهتم بتصميم واجهات الألعاب ( عشانها مرنة أكثر وحلوة بنفس الوقت ) أحب اشارك معك ومع متابعينك هذا الموقع الرهيب :
قاعدة بيانات لواجهات ٣٠٠+ لعبة، بتصنيف ودقة عالية . أي شاشة هناك ترفع مستواك كثيييير
0
1
23
@cdes
عندي ٣ مصادر ما أقدر استغني عنهم ابدًا!
1. Remixicon
وهي حزمة مجانية مفتوحة المصدر.
2. MyIcon
وهي حزمة مدفوعة تتحدث بشكل شهري وفيها اكثر من ٦٠٠٠ أيقونة!.
3. Noun project
مجتمع مصممي ايقونات، فيه ايقونات كثير رديئة التصميم، لكن بتحصل اللي تبغاه!
كثير ما اصمم الايقونات بنفسي
0
5
21
3rd day of discovering icon animation with the awesome
@rive_app
. A humble start with animating twitter UI icons.
2
1
21
اللي شفته هنا صدمة، تتساءل متى امداهم يشتغلون على هذا كله 💀. الفيديو لحاله تحس يبيله سنة مونتاج، من غير الشغل على التطبيق والموقع والتوجه وكل الاستراتيجية.
جنون قسم بالله، شي يرفع الراس 👊🏼❤️.
2
0
20
اهم تحديث يوصل فيجما هالسنة بعد دعم العربي، الحين يمديك تطلع اسهم التفاعلات من عدة عناصر بنفس الوقت، مررررره رهيب للناس اللي تخلي تصاميمها تفاعلية، الف مبروك!
A small gift from the
@figma
prototyping team this holiday season! 🎁💝
You can now create interactions from multiple selected objects at once. Works for editing existing interactions, too!
75
300
3K
4
3
18
أسعد بدعوتكم لحضور لقاءنا عن أنظمة التصميم في مركز ذكاء المنظم من قبل
@ux_lit
احجز مقعدك الآن وخلنا نشوفك 🎉
من أساسيات تصميم تجربة المستخدم،
تعلم وبناء Design Systems للمنتجات التي يعملون عليها🧑💻
لذلك نعلن عن اللقاء الأول من سلسلة ورش عمل عن Design Systems
Design Systems 101
بتقديم الرهيبين فراس نمازي وعمر الحربي
@loboly_19
@FirasSpace
👇🏻
#لقاءات_UXLit
1
11
32
9
8
20
يا جماعة اللي صاير مو معقول 😍🔥
ملحق لفيجما من الشخص المبدع هذا تحول اي صورة لشيء تفاعلي تقدر تحركه بسهولة 😍.
يعني OCR بس ذكي مرة 🔥، رهيبة مرة لما تبغى تعدل تصميم ع شكل صور بدون ما تعيد تصميم كل شيء من الصفر 😫.
اتوقع ذا الشخص هو نفسه صاحب اضافة الـ GPT-3، ابداع ماله وصيف.
0
3
19
@cdes
سلسلة رهييييبة 🔥🔥🔥
انا معجب كبير بالخط العربي، وأداة كليم رهيبة جدًا ومبنية وتشتغل بشكل كامل بالمتصفح.
اجمل شيء فيها مرونة التحريك وتعديل مواضع الأحرف.
2
2
19
وما زال مصممي فيجما ينتظرون هالخاصية بفارغ الصبر 💔.
4
1
16