DebugBear
@DebugBear
Followers
2K
Following
516
Statuses
1K
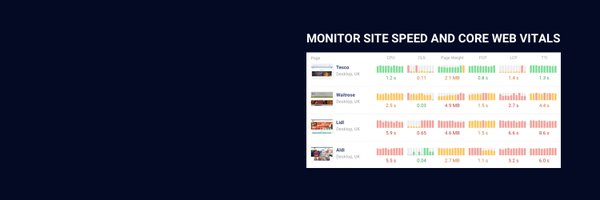
Monitor page speed and Core Web Vitals in the lab and with real user data.
London, England
Joined July 2018
RT @nucliweb: Avoid marking too many requests as high priority - "If all resources are a priority, none is a priority" Selectively use the…
0
1
0