Daniel Glejzner
@DanielGlejzner
Followers
7K
Following
14K
Media
2K
Statuses
16K
Founder of Angular Space 🟣 (4050 Members) - Angular Architect - Microsoft MVP - Nx Champion 🏆 - @AngularWroclaw - Organizer - Co-Founder of Angular Bros
Joined November 2019
I happened to receive the #angular community hero award!!! . At ngPoland 2023. Thank you for supporting me. Couldn’t be possible without all of you!
15
10
207
- SSR is not the future of Frontend. - No, not every app should be SSR.- No, not even majority of the apps should be SSR . 👏👏👏👏.
@datdatdata It's a use case that we support because it has its place, but we don't have incentives to push our users to use more SSR.
42
43
681
New #Angular is here. 💎🦄 Updated Docs.💎🦄 Updated Branding.💎🦄 Updated Website.💎🦄 New Tutorials.💎🦄 Code Playground .💎🦄 Open Sourced Docs. 👉 Check it out at 👈
11
84
437
document.designMode = “on”. How did I miss it for years? 👀. Found it on @addyosmani LI. Apparently (original) author @sulco.
8
55
344
After many years with #Angular. I have seen it all. ⚠️ WORST ANGULAR MISTAKES ⚠️. • Skipping unit tests. • Hardcoding configs. • Overusing 'any' type. • Misusing setTimeout. • Avoiding NxDevTools. • Not using interceptors. • Underusing Angular CLI. • Using OnPush.
32
56
336
@debarghya_das @elonfantommy Apparently Poland is the only country with white people exclusively 😅. What would you get for Russia and Ukraine ?.
8
1
317
Get comfy with these topics! .If you do, you're in the #Angular top league. • JIT.• CLI.• AOT.• Pipes.• Router.• Signals.• Zone.js.• Guards.• Builders.• Modules.• Resolvers.• Directives.• TypeScript.• Decorators.• Interceptors.• Components.• Lazy Loading.•.
28
61
315
Directives are powerful in #Angular. But heavily underused!. As promised. Here is a list of 25 Custom Directives!. • Password Strength Directive: Provides visual feedback on password strength & validation. • External Link Directive: Opens external links in new tab. • Click
23
44
303
Senior Developer Interview Questions.I have a hard time finding these for .#Angular. So here are 18 QUESTIONS .I think are nice to verify Senior Devs: . —————.- If you had to pick only 5 libraries as dependencies for your Angular app, which ones would you pick :) ?.—————. —————.-.
17
32
238
A rebrand?.No more #Angular?. Triangular? (3).Rectangular?.Vueangular?. Or Angular Next 🤔.New logo perhaps…. Can’t wait to see the cards unfold!
30
17
217
OLD vs NEW way of creating.#Angular components. Implementation is 1:1.Exact same case side by side. - computed.- model.- new Input.- new Output.- viewChild.- content Children.- let template variable. Simple example. Easy to follow. How do you like new approach :) ?
10
41
220
Overlooking #Angular official Style Guide?.You're missing out!. 👇 Here is 'What' and 'Why' 👇. Single Responsibility.• One main thing per file. • Why? Reduces complexity, enhances readability. Naming.• Use feature.type.ts. • Why? Helps in quick content identification,
4
42
202
Don't EVER waste development time. #angular. If backend endpoint isn't ready for integration:. - Establish FE & BE contract with backend team. - Implement as if endpoint was ready. - Use of(mockedData) or full HttpClient with mock endpoint (e.g. . - When
22
16
201
Another day, another new UI library for #Angular …. Wait. What? .New UI lib for Angular ?!? 🤩🤩🤩. Link in comments
13
25
193
#Angular Pipes .Super undervalued! . As Promised. ⭐ List of 25 Custom Pipes! ⭐. And I'm fulfilling every promise I made. • TimeAgoPipe: Converts a date into a human-readable format, e.g., "3 minutes ago.". • FileSizePipe: Transforms bytes into readable file sizes, e.g.,
5
32
190
#Angular has been the laughing stock of the tech community for years due to its so-called "stagnation." Not anymore. The Angular team has taken the lead in one of the hottest topics in the #JavaScript bleeding edge:. Server-Side Rendering (SSR). Now, I’m not a fan of pushing
6
34
185
Want to level up your #Angular Skills?.If you are serious about it. 💡 The Ultimate List 💡.💡 Google these content creators! 💡. Chau Tran.Brian Love.Shai Reznik.Pete Darwin.Maria Zayed.Sander Elias.Stefan Haas.Nir Kaufman.Mike Brocchi.Brecht Billiet.Tomas Trajan.Mike Pearson
12
29
175
⭐️Angular Learning Materials! ⭐️. ⭐️ List of 85 free Videos + Articles⭐️.#angular #rxjs. Highest Quality. Hand picked & curated!.by AngularBro @pawelkubiakdev. Updated with a few picks of my own!. 🅰️ Components 🅰️. • Angular Components Beginner’s Guide by Fireship. • Sharing
19
49
170
Every time I hear "Angular is dead”. I smile. Then I go back to building robust, scalable applications with it. #angular.
25
10
168
Marble Diagrams a awesome .to showcase #RXJS concepts. There is one problem. Static diagrams fail to .teach THE CORE Concept. Streams are flowing, data is not static. I'm working on the app that should .disenchant Marble Diagrams :). Drop a like if you want a full version :)
9
8
170
The most complete & in-depth. #Angular e-book I have ever found!. Up to date with Angular 17. And it’s super affordable!. You pay what you want!.( minimum 5€). Its very very detailed. Link in comments. I’m not paid to promote this. I have done a research awhile ago to find
6
25
156
Hey Frontend World. #Angular still exists and has the biggest market share after React. Please stop acting like it doesn’t :)
14
22
155
What if. What if #Angular Component .could tell a story?. Angular Evolution [ v2-v18 ].seen through the eyes of a Component!. SFC style haha
8
18
156
I can clearly see you love Directives. How about #Angular pipes?. Super undervalued as well!. Here is a list of all build-in pipes. Extra Facts. • AsyncPipe: Automatically subscribes to an Observable or Promise and returns the latest value it has emitted. • CurrencyPipe:
7
24
148
Ok so I received Angular Space buy offer. #angular . Initial offer: 8000$ . - I declined. Offer has been raised to 10 000$. - I declined. I promised to keep Angular Space membership at 0$ for you. They wanted to introduce paid membership. Not on my watch 😏.
11
2
142
Time to unveil my secret project. Couple of months in the making!. Community-driven summary.of #Angular events in 2023. 24 Guests. 24 Windows. Each opening over 24 days. Starting Today!. A new window opens every day. Leading up to Christmas Eve. Each guest will share their
7
36
140
You start new #Angular app today. How do you manage state?. - Stateful Services (Subjects).- State Adapt.- NGRX Global Store.- NGRX Component Store.- NGRX Signal Store.- RxAngular.- MiniRx.- Ngx Signal State.- Ngxs .- Akita.- Elf.- TanStack Query.- Custom State Management.
34
13
136
Fantastic New #Angular Website. is a good reason to revisit Docs!. Angular Signals Guide.📱 Pocket Edition!📱 . What are Signals .‣ A wrapper around a value that notifies when the value changes. Can be primitives or complex structures. Reading Signals.‣ Use getter
0
23
130
New people jumping in to #Angular are in a hell of a bad situation. There are:. - articles with signals. - old articles with RxJS based solutions. - new standalone components .- old components with modules .- new control flow .- old directive based syntax .- 8 ways to.
32
16
134
Every time I hear "#Angular is dead," I smile. Then I go back to building robust, scalable applications with it.
19
14
130
Stop Overusing ngOnInit! 🚫.I'm seeing A LOT initilized there. In modern #Angular, you don’t need ngOnInit for everything - especially with Signals!. [ Recommendation ]. Use class field initialization as .your go-to for simple setups:. - Observables.- Constants.- Forms.- Signals.
9
9
132
I think new #Angular approach .for inputs is simply beautiful! . - Signal-Based Inputs .- Decorator Inputs . Let’s compare them:
13
18
132
As promised. I've animated for you!. There and Back Again with. #Angular CD and Zone.js. Let's dive into explanation 👇. ZONE (1. n):.• Zone.js handles multiple asynchronous Angular events. TICK:.• Zone's trigger for Angular's re-evaluation. Blue Box:.• Angular
2
28
132
Directives are powerful in #Angular. But heavily underused!. Here is a complete list of Built-In Directives!. 🔹 Common Directives 🔹. • NgClass - Toggle CSS classes. • NgComponentOutlet - Instantiate components. • NgFor & NgForOf - Iterate & render lists. • NgIf -.
9
25
127
#Angular is Fantastic. But not perfect. Here are 10 things I would change 👇. • HttpClient native support for Promises. • Transient Services. • Option to extend the standard Angular Decorators. • DefaultValueAccessor as Standalone Directive. • FormArrays support for
21
19
122
Most of #Angular devs have never used or don't know how to use InjectionToken. Drop some cool or boring use cases in the comments :).Let's disenchant this mythical beast.
27
8
124
Signals everywhere #Angular . @ ViewChild -> viewChild().@ ViewChildren -> viewChildren().@ ContentChild -> contentChild().@ ContentChildren -> contentChildren()
6
14
118
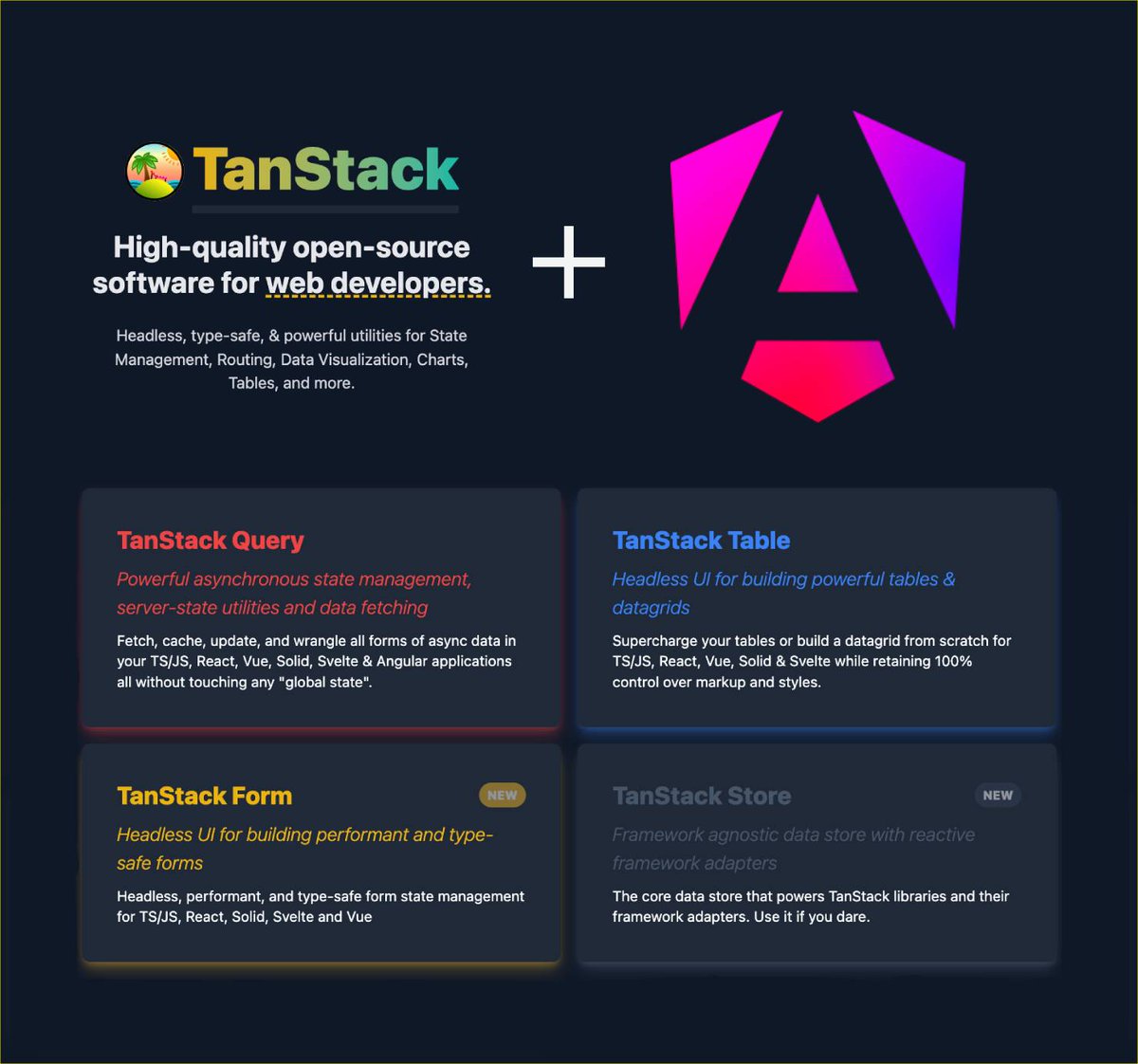
🅰️ Angular Forms 🅰️.-VS-.🌴 TanStack Forms! 🌴. Big Moves in the Angular Ecosystem with Signals & TanStack!.#Angular . Signals are a game-changer for the Angular ecosystem. Thanks the great DX they are attracting attention from various cross-framework utility maintainers.
11
19
119
It has been a fantastic journey #Angular fam 🤝. Our favorite framework is getting better then ever with each day.
2
16
116
Angular was. Angular is. Angular will be. The best choice for enterprise scale applications. #angular
8
7
112
Drop the best #Angular GitHub repos you know. Repositories showcasing good “practices in practice” 😃 👇Go!.
6
15
111
Me telling #Angular devs that not every component should be reusable. - DRY is killing apps as soon as they start growing.
21
10
108
Angular Coding Style Guide.By Angular Space . Anyone would be interested?. Many good practices. Much opinionated. All based on real world experiences. All in colab with #Angular Space Mentors. If you want this I want to see likes 👇.It’s a lot of work need to be sure.
10
4
107
You need to check this repo. This is one the best examples of custom made signals based state management I have seen so far. #angular . - declarative approach ✅.- signals based state management ✅.- NO *effect* usage ;) ✅.- easy to understand ✅. Link in comments 👇.
5
16
110
📌 #Angular Content Projection 101 📌. 🤔 What is it? 🤔. Allows you to project one component into another. Enables dynamic template rendering. 🧩 How it Works 🧩. • Basic Projection: Wrap content within a component and use <ng-content></ng-content> in the component's template.
4
22
104
You start new #Angular app today. How do you manage state?. why?. - Stateful Services (Subjects).- State Adapt.- NGRX Global Store.- NGRX Component Store.- NGRX Signal Store.- RxAngular.- MiniRx.- Ngx Signal State.- Ngxs .- Akita.- Elf.- TanStack Query.- Custom State Management.
49
10
99
Awesome #Angular Docs Series!. 🌊 Angular Hydration - Key Facts 🌊. What is Hydration?. • Restores server-side rendered apps on the client. • Reuses server-rendered DOM, persists application state, transfers pre-fetched data. Importance of Hydration. • Boosts performance by
1
25
99
Found another pretty damn good real world #angular repository! . Don’t expect signals etc. - Angular 15.- Nx Workspace.- ngneat/svg-icon.- ngneat/until-destroy.- ngrx and ngrx/component-store.- ng-zorro UI components.- TailwindCSS .- Netlify for deployment. Link in comments 👇
1
8
100
Mastering #RxJS is about understanding the core concepts. Not memorizing all of the operators. Elevate your reactive game. • Hot vs. Cold Observables.• Error Handling.• Backpressure & Buffering.• Multicasting.• Schedulers.• Testing Reactive Code.• Core Operators (map,.
8
29
96