Dane Mackier
@DaneMackier
Followers
2K
Following
2K
Media
152
Statuses
2K
I don't know how large projects survive dev costs without a suite of unit tests. If I didn't have this we would have had to probably do 3 days of regression testing and bug fixes. Test all 1000+ user stories surrounding the feature. Fix the bugs as they're found. Repeat
3
1
13
"but he makes money from selling courses / books / boilerplates" yes and you are 100% pure indie hacker who only makes money from your saas it's very important to only make money from API calls and databases selling digital products is a sin i am proud of you
26
1
132
89% of app founders struggle to grow to $10k MRR. We studied 12k apps and built the exact roadmap to hit $10k. Repost and follow, and I will DM it to you.
115
141
247
this video with just a few hundred views might be the most important pieces of advice you’ll find as an indie app developer. @adamlyttleapps shares wisdom here. don’t be afraid to fail. if you fail, fail fast and move on to the next project https://t.co/YGhP4uHwPe
3
2
23
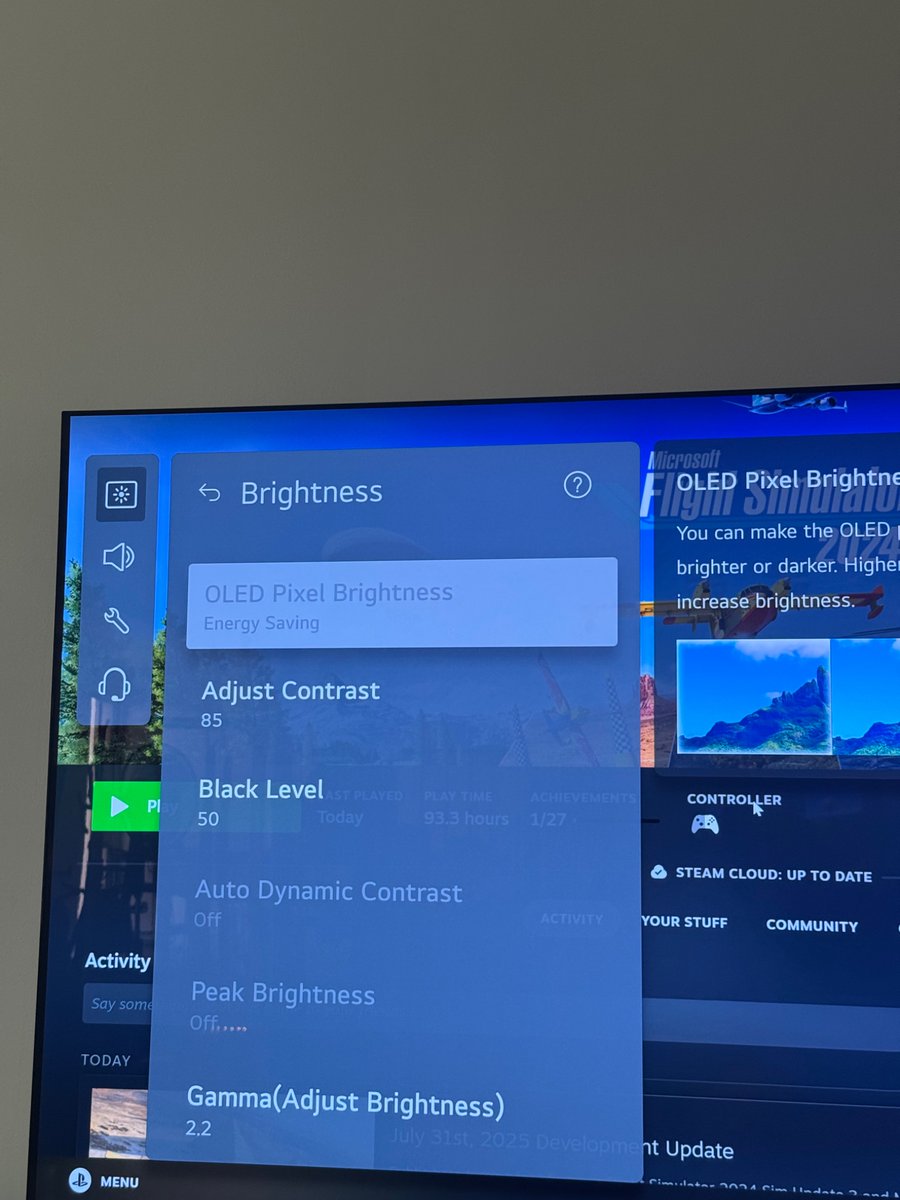
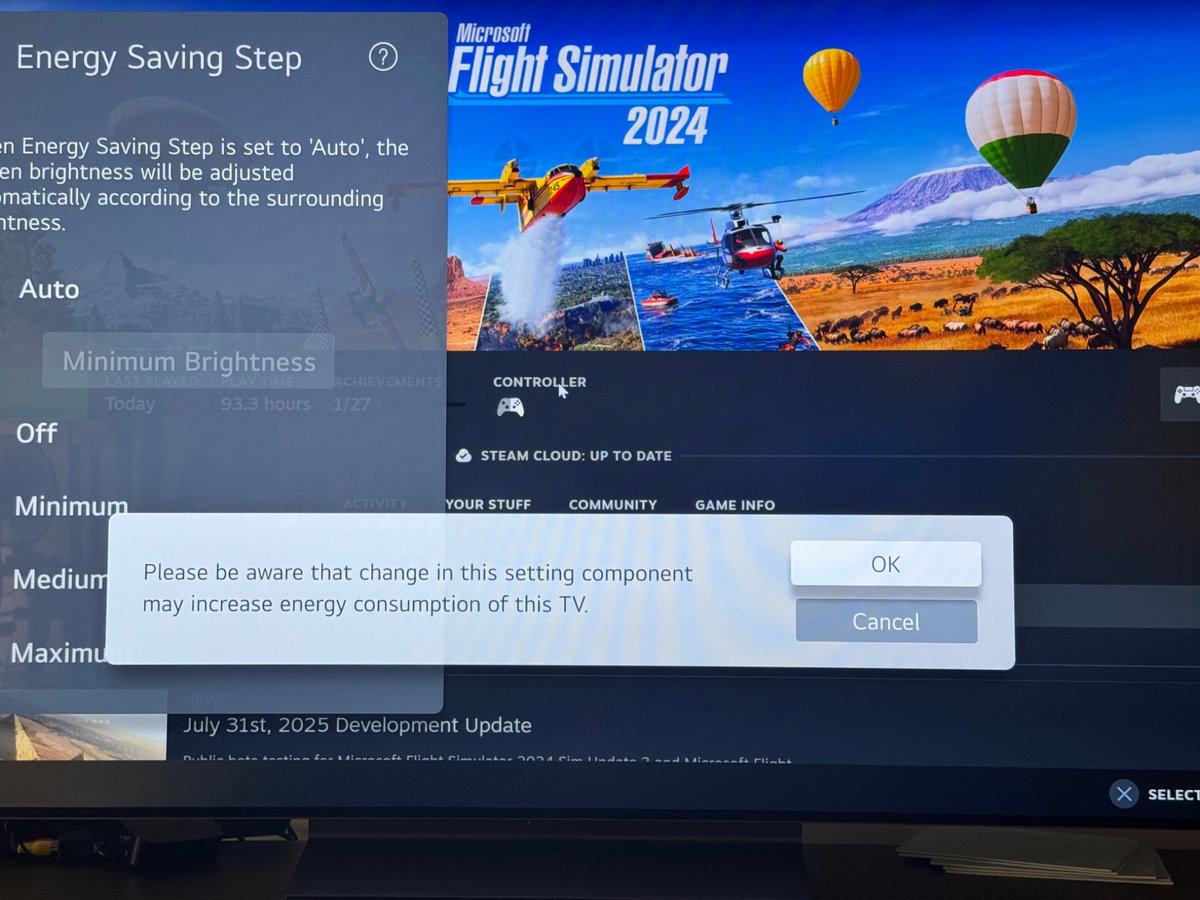
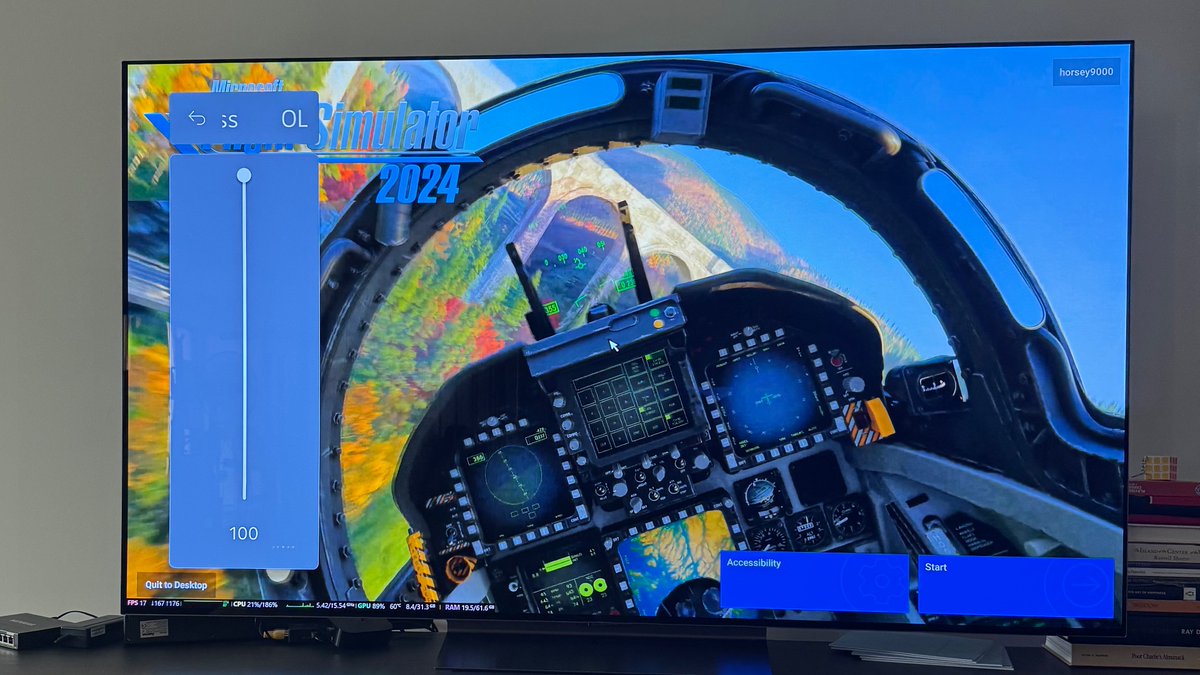
So I wondering why my new LG TV was so insanely dark? It's because the EU mandates TV's to lock the brightness to 30-50% of their potential for sustainability reasons aka 🍃 Eco Mode I literally could NOT change the brightness until I dug deep into advanced settings to disable
619
538
10K
Gemini in google sheets is terrible. It doesn't have a lot of context to the sheet, I always have to rephrase my prompts, and this UI is just crazy. If I copy do I copy the sources or the text above Formula result? Inserts asks me to "Add this formula here?"
0
0
2
Me getting ready to win another project by telling the client "Don't worry, we won't be using microservices or Serverless, you'll get a nice simple single deployable unit to run with a start/stop/restart button in the Azure console" while the other vendors pitch a k8s "platform"
71
105
4K
Yo @RevenueCat the paywall builder keeps crashing when I adjust gradients and I lose all my progress. Also, please add a better way to manage light/dark mode styles or at least let us have only one. After completing my paywall I have to go through everything again and copy
1
0
2
My agency is 1 decade old and I love working direct with clients. A few years back I fell into the trap of "scaling out of my business". I call it a trap because it actually didn't make me happy. I love building software. I've done it my whole life. I grew a team of 14
4
1
16
Mobile consumer app builders. What's the common approach for handling churn when you get no user feedback early on?
3
0
3
My intuition currently says: 1. Add paid ads sdk's in next release so it's available for me to start testing. 2. Add user journeys after purchase / trial to show them there's enough to solve their problem
0
0
0
Current B2C journey: 1. Launched single feature app 2. Made it a hard paywall app 3. Worked 2x longer on the onboarding 4. Setup ASO in the US and UK 5. Made $700 in first 4 weeks 6. Sitting at $197 MRR now, 24 paying users 7. Shipped feature vote system for paying users 8.
4
0
15
It's so crazy to see the wave of "If you're making so much money why are you making videos about it". Or "if he made that much money he wouldn't be here (on YouTube) making videos" I saw @adamlyttleapps mention this in one of his recent videos as well. As a person that
3
0
13
Ok Claude Code is insane. People can't stop building and saving time & money with it. 10 wild examples.
50
196
2K
Thoughts 3 weeks after first single feature app launch: 1. Onboarding is really important 2. A single feature is enough to validate an idea 3. You don't need more features to get more users 4. It's really hard to get feedback 5. Hard paywalls work great for validation My
0
0
4
This is one of the features I wanted to build in expressionUI. @rive_app you are absolutely killing it! This will be the best UI building toolset, period. With a few specialist open source libraries for specific usecases, like mobile app onboarding, etc there will be no
🚧 Available in Early Access 🚧 You can now react to View Model changes in the State Machine. Perfect for UI with scores, inventory, stats, counters... anything that needs dynamic, data-driven motion.
3
3
70
Learning to fail in business is a requirement for long term success. I have 14 month old son running around, and I've recently been thinking how I'm going to teach him to do a hand stand. His mother, concerned, as she should be, made me realize that I have to make sure he
0
0
4
hey all! I'm continuing to spread the word about my battery saver app called alpine mode. upvote would be appreciated. thank you!
reddit.com
Explore this post and more from the CampingandHiking community
8
7
65