
DTP Transit
@DTP_Transit
Followers
97K
Following
36K
Media
8K
Statuses
35K
「デザインに関わる人のスキルと心を応援する」をミッションに掲げ、2005年から情報発信や #朝までイラレ などのセミナー企画・運営を毎月開催。 中の人は @swwwitch
Joined May 2009
2024年3月から1年にわたって連載されてきたAdobe Blog「PhotoshopとIllustratorを実践的に学ぶ!クリエイター直伝のテクニック集」の著者4名によるセミナーを3月9日に開催します。. ・デザイン力UPのための、Photoshopしあわせ♡レタッチ術/マスベサチ @masube_sachi
0
29
248
「…」は「・・・」と入力して変換するより「option + ;」の方が早い。. ・キーボードビューアを使うと視覚的に確認しながら入力できる.・「zhで←」「zjで↓」「zkで↑」「zlで→」のように入力できる(macOS標準、Google 日本語入力). #Macの基本
30
980
7K
[ペンツール]or[アンカーポイントの削除ツール]でアンカーポイントをクリックすると形状が変わってしまいます。. 一方、[アンカーポイントの削除ツール]でshift + クリックすると、オブジェクトの形状を保持し(ようとし)ます。. どこかで @kawacoco さんが紹介されていたテクニック
5
245
2K
罫線を使って文字に切れ込みを入れるアピアランス.#AdobeIllustrator. 【1】.テキストを用意し、塗り・線を「なし」にします。.2文字以上の場合には〈複合シェイプ〉にしておきます。. 【2】.罫線を用意します。.塗り部分に型抜き用の形状を作成し、カラーは「なし」にします。. 【3】
1
155
2K
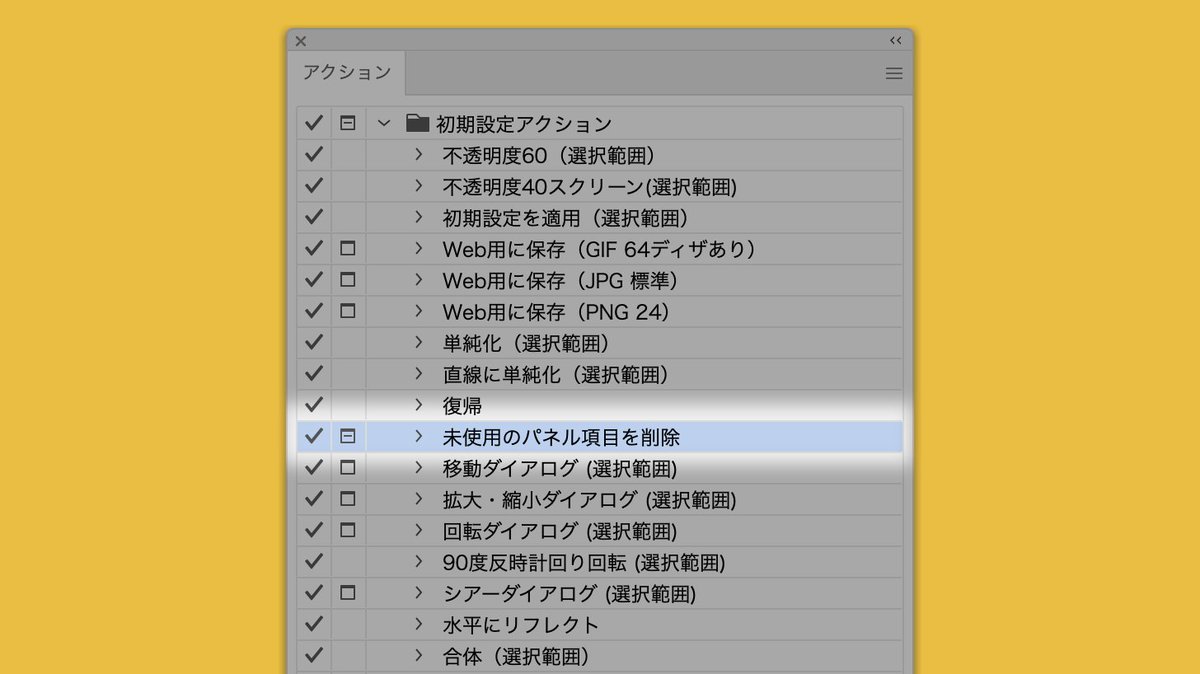
入稿や外部にデータを渡すとき、#Illustrator ドキュメント内の不要なスウォッチやブラシ、グラフィックスタイル、シンボルなどを削除しておきたいものです。. こんなとき役立つのが[アクション]パネルにデフォルトで入っている[未使用のパネル項目を削除]アクション。
4
184
1K
#Illustrator #スクリプト #テキスト. これは、むっちゃ使えそう!!!!!. 文字をバラして文字以外の幅に合わせ上から並べる #スクリプト #Illustrator : GOROLIB DESIGN #はやさはちから
0
211
1K
エリア内テキスト内でテキストを天地中央に設定できるようになったり、図形とテキストを天地中央に整列できるようになるなど、ムネアツのアップデートが来ました。. #Illustrator 24.3(2020年8月リリース) | DTP Transit
2
524
1K
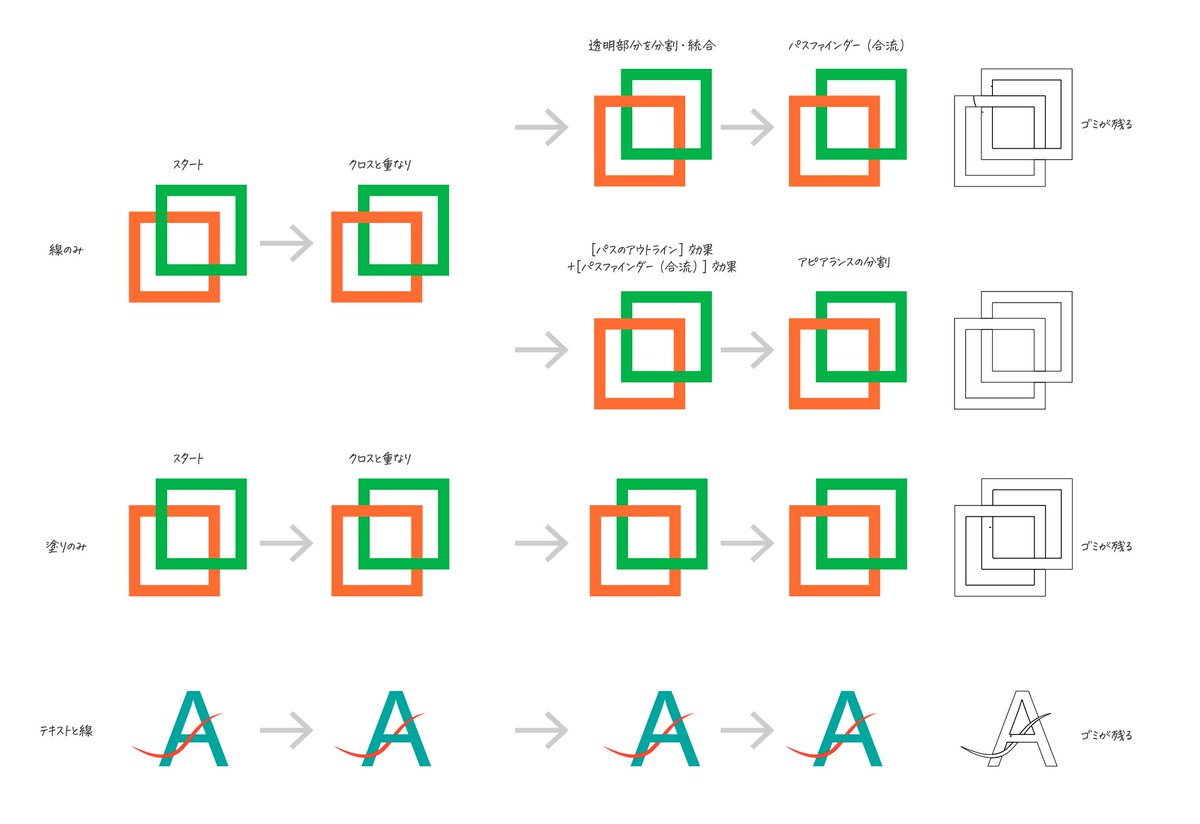
〈クロスと重なり〉を使ってテキストのまま、重なり部分に切れ込みを入れる方法 #adobeillustrator . 1. それぞれの文字を[パスのオフセット]効果で太らせる. 2. 〈クロスと重なり〉で重なり部分の前後関係を調整. 3.
1
99
1K
配置したグレースケール画像を馴染ませたい場合. [A]画像が下:.オブジェクトに対して「描画モード:カラー」を設定. [B]画像が上:. → 乗算:暗くなってしまう. → オーバーレイ:より馴染む. → ハードライト:[A]に近い結果に. 友情出演:草間 淳哉さん .@jun8web8. #イラレの基本
1
131
1K
素晴らしい!!!. [画像トレース]の[詳細]を展開し、[カラーを透過]オプションをONにすると、2手、省略できます!
0
122
995
「すぴか式 『分かりやすいデザイン!』」でのHSBの説明が絶妙にわかりやすかった。. ・H:どのチューブを選ぶか.・S:水を足していくと薄くなる.・B:黒を足していくと暗くなる. (@motionelements の主催イベントでの @spicagraph さんの講演「色選びはRGBよりHSBがおすすめ」から)
4
154
881
#Illustrator ツールボックス下部の「カラー設定」のキーボードショートカット. ・Dキー:初期設定の塗りと線(塗り:白、線:黒).・Xキー:塗りと線のフォーカスを入れ替え.・shift + Xキー:塗りと線の情報を入れ替え.・/キー:フォーカスされている塗りを「なし」に.・,キー:カラー
3
90
874