Nick Babich
@101babich
Followers
23K
Following
19K
Media
1K
Statuses
2K
Product designer. Editor-in-chief of @uxplanet
Joined May 2011
12 principles of animation. Excellent summary of fundamental animation principles that can be applied to UI design. 📷: @LachinaCreative
17
583
4K
10 Principles of Motion Design. Based on the Disney's twelve basic principles of animation. 📷: @jrcanest
10
408
3K
How to create usability with motion: 12 visual principles, from easing to zoom-in. 📷: @UX_in_Motion
4
242
2K
2023 Designer's Toolkit. The top tools product creators use today, according to the @uxtoolsco
12
302
2K
How To Design Nested Context Menus. A comprehensive guide to creating intuitive context menus for apps + a safe triangle technique. 🖋️ by @michaelvillar.
7
159
1K
How to write better error messages. Excellent guide on how to design clear, helpful and inclusive error messages. 🖋️ by @jenninadler .
6
130
959
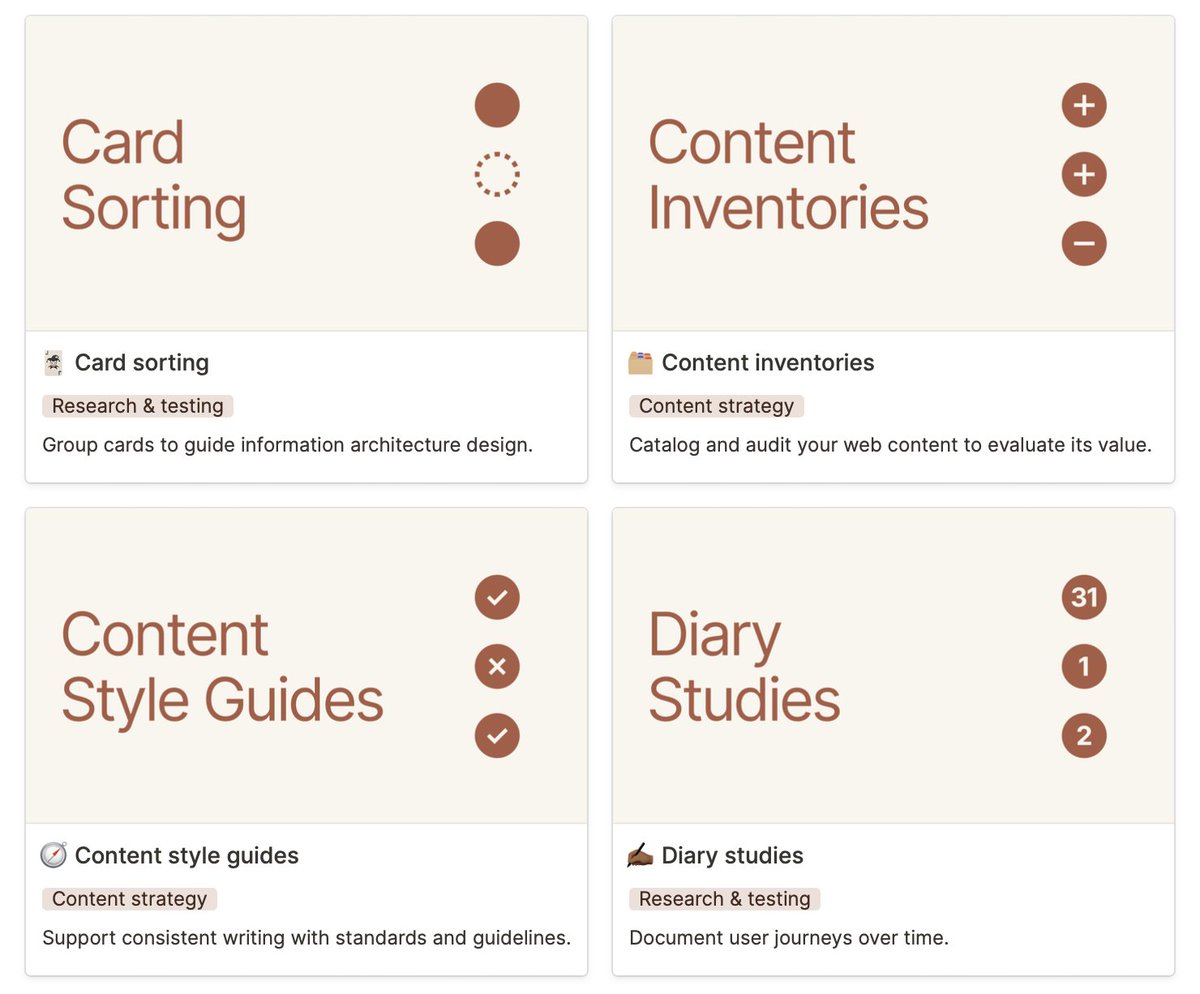
UX Research Notion Templates. Free collection of Notion templates for various research activities, from creating a research plan to running a survey. 🔗 📷: @_odett
10
196
928
UI design checklist. A massive collection of the best practices for everything related to UI design—components, pages, user flows and branding. 🖋️ by @george_hatzis .
5
123
723
UX Research Questions. Excellent collection of nearly 400 questions for product design research. The list includes scenarios, sample answers, and follow-up questions. 📷: @mazedesignHQ
6
152
779
Design Thinking Cheat Sheets. Design process, empathy mapping, synthesis and ideation. 📷: @auropradhan
4
166
706
Product Design Cheat Sheets. Practical tips for creating UX strategy, conducting user research, and running design critique sessions. 📷: @TheCarnacki
2
160
698
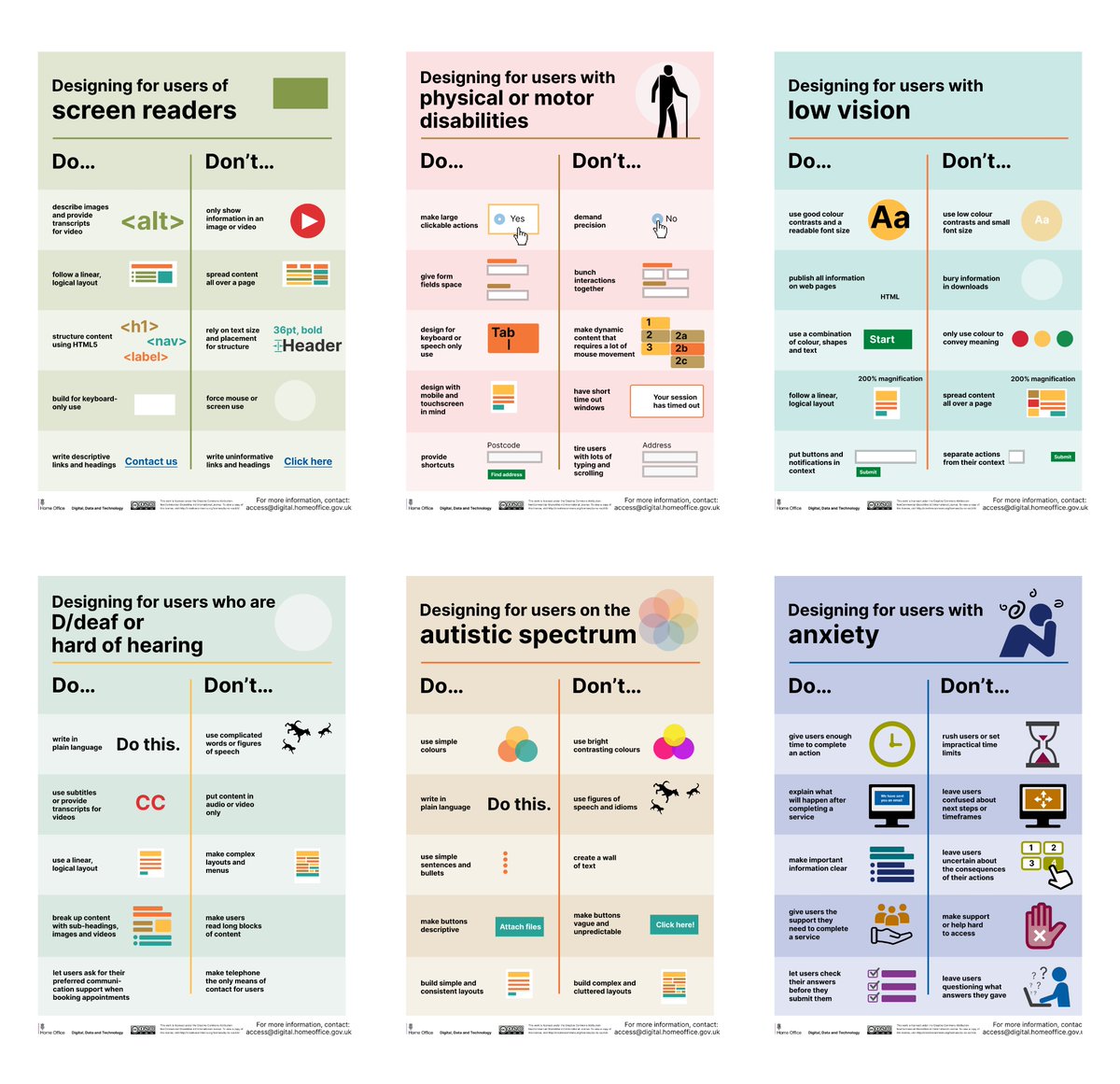
Dos and don'ts on designing for accessibility. Tips on how to offer an excellent experience for users with low vision, deaf and hard of hearing, dyslexia, motor disabilities, users on the autistic spectrum, and users of screen readers. 📷: @krwpn
5
119
654
Gamification in product design . Gamification is about applying game elements in a non-game context in order to make your product or service more engaging. The sketches contain examples of game mechanics, techniques for increasing user engagement, and more. 📷: @krisztaszerovay
3
120
659
Checklist Design. A collection of 50 checklists for UI components, pages and user flows. Each checklist helps you to consider the different states of a component and scenarios when you take a user from A to B. 🖊️ by @george_hatzis .
2
108
608
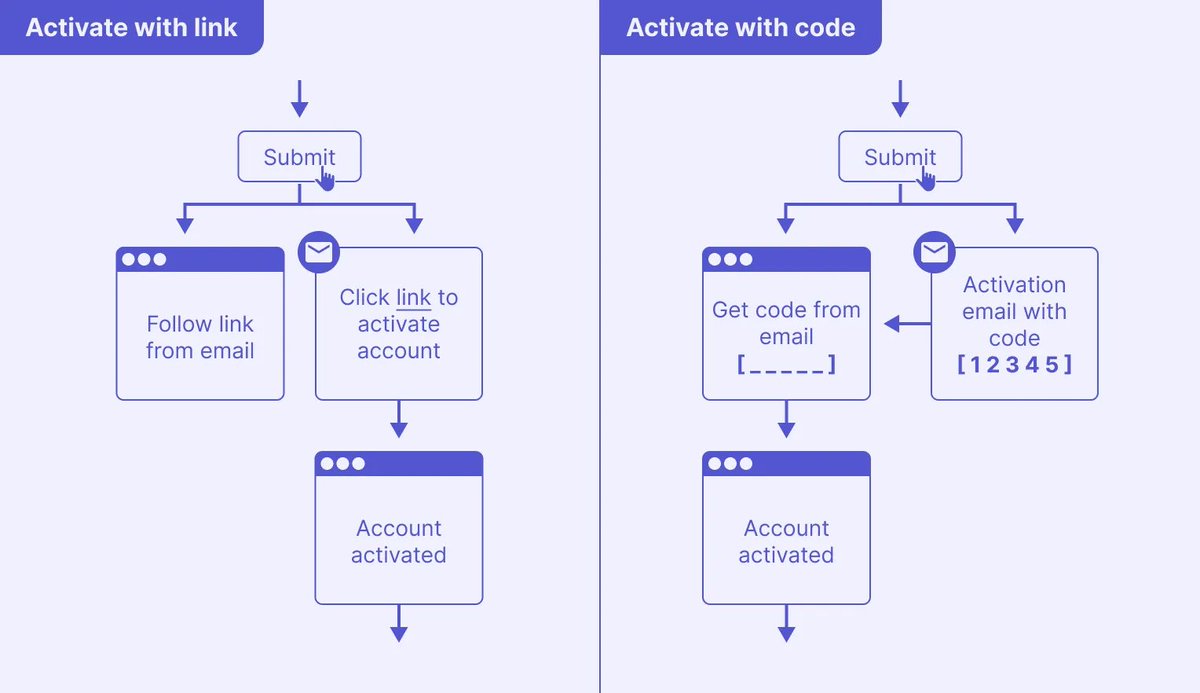
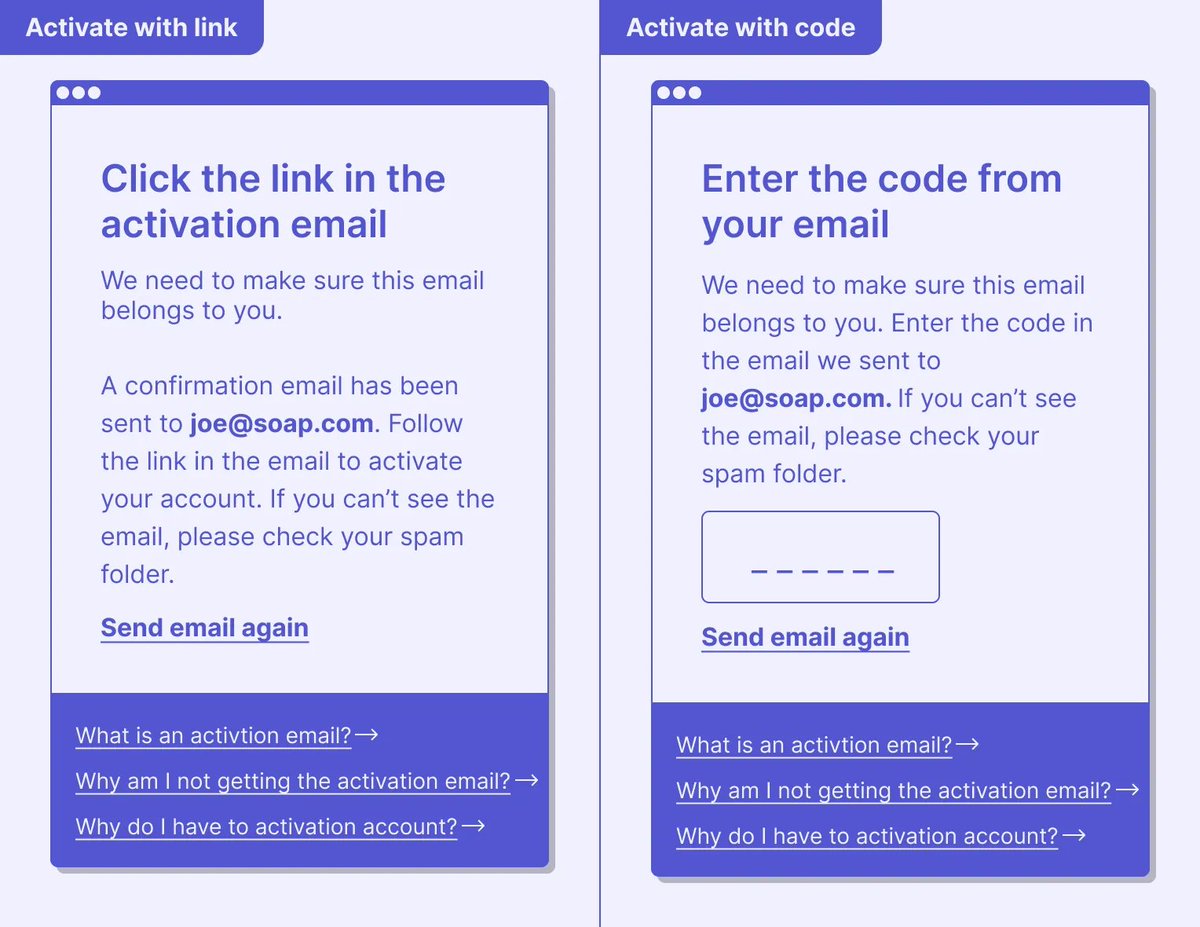
Common sign-up UI design patterns. Generic registration flows, activate with link or code scenarios, and emails for activate with code/link . 📷: @TessGadd
7
102
594
UX Research Methods: How to choose the right qualitative research methods. 📷: @allisongrayce
5
113
559