Una 🇺🇦
@Una
Followers
90,995
Following
1,450
Media
2,883
Statuses
30,530
Making the web more stylish ✨🎨 Web UI DevRel Lead @Google 🦄 @csswg + @openuicg . #CSSPodcast host 🎬
Brooklyn, NY
Joined November 2008
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
#Orm1stFMNanning
• 701926 Tweets
ORM HEARTBEAT UNSTOPPABLE
• 677716 Tweets
Cardi B
• 131016 Tweets
गोवर्धन पूजा
• 95596 Tweets
ルヴァンカップ
• 63097 Tweets
OUROAD IN VIETNAM
• 55647 Tweets
#YINWAR1STFANMEETING
• 43302 Tweets
サッカー
• 42170 Tweets
グランパス
• 37116 Tweets
#albirex
• 36852 Tweets
#アルビレックス新潟
• 34884 Tweets
土砂降り
• 20409 Tweets
日本シリーズ中止
• 19598 Tweets
Gobert
• 18803 Tweets
サポーター
• 16347 Tweets
ファンタジーS
• 15572 Tweets
ピクミン
• 13807 Tweets
名古屋優勝
• 12950 Tweets
ランゲラック
• 12639 Tweets
名古屋さん
• 12538 Tweets
大雨の中
• 11790 Tweets
Last Seen Profiles
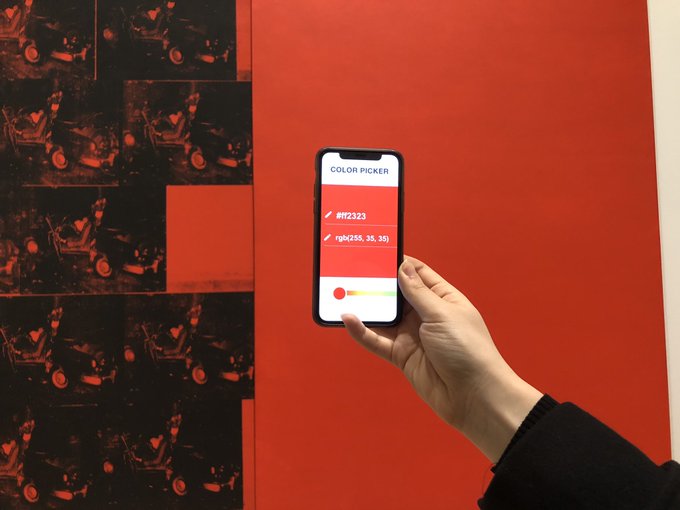
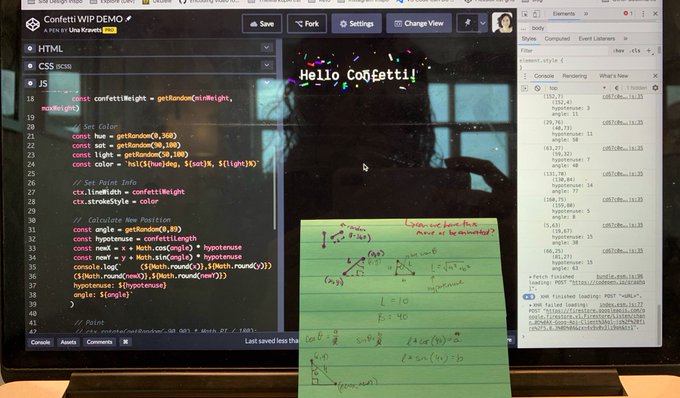
Yall. This is so cool!!!
The text reflected in the raindrops with a shader 🤯
Real, searchable, translatable DOM content in the canvas. Stylable with regular CSS, too. 🤯🤯🤯
@fserb
45
260
3K
🌈 I'm back from vacation & have some news! 🌿
Today I'm joining the
@googlechrome
team as a Dev Advocate focused on CSS (and Web UI) best practices / new technologies!
I've officially managed to turn my side project into my day job 😱
I can't wait to learn from my new team!
115
41
2K
Thanks for all the great questions during
#webdevLIVE
😁
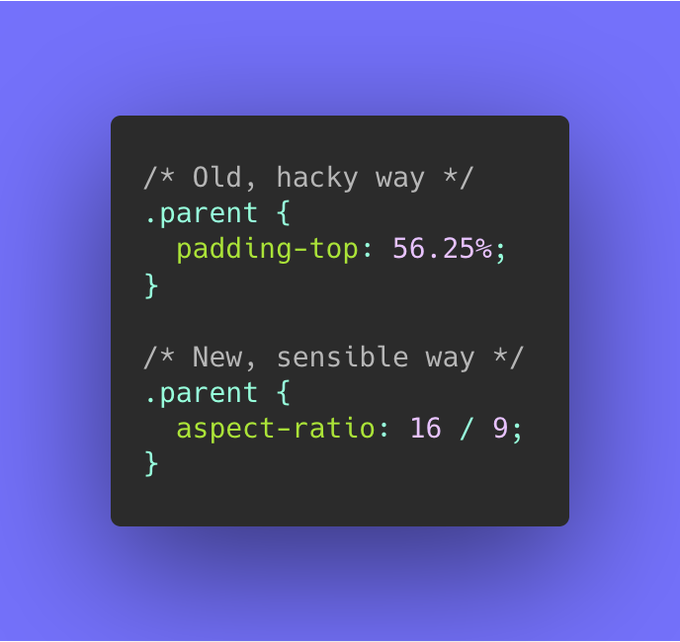
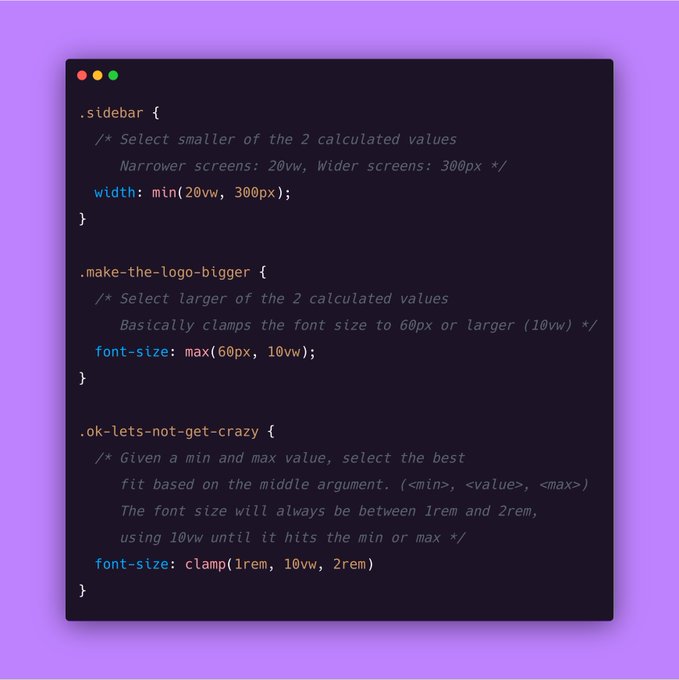
➡️ Check out (built for this talk!)
for some modern CSS layout and sizing techniques that highlight just how robust and impactful a single-line of code can be!
Video is coming soon 📽️
29
508
2K
5 years ago, I was flown out to interview at Slack, and was told that the code I wrote for the take-home test was "too modern" (like, arrow functions)
I quote: "...we don't use modern JavaScript here"
The experience was fine, but the reason for the rejection just felt odd.
71
87
2K
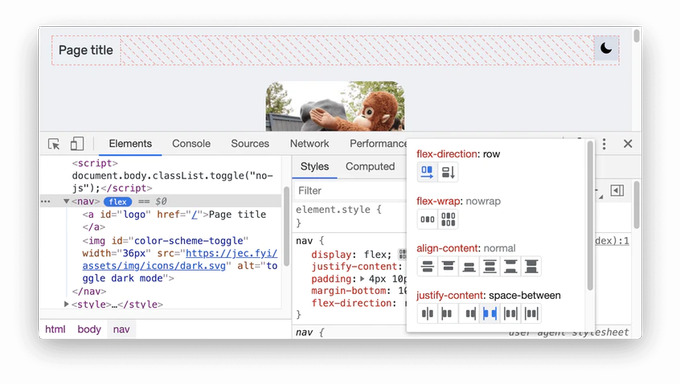
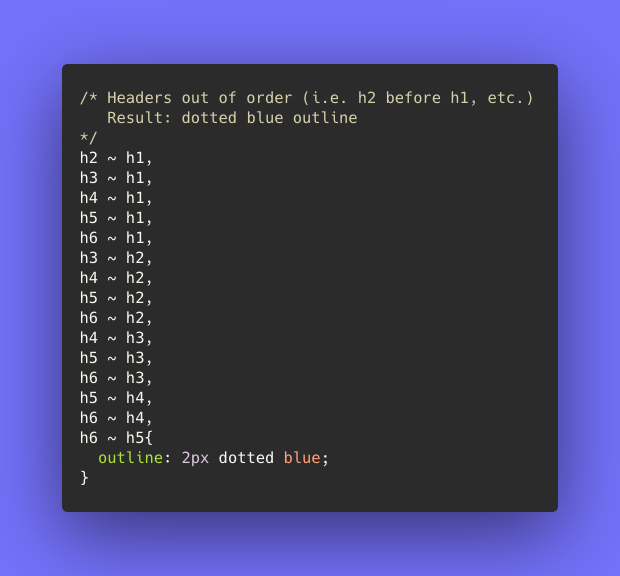
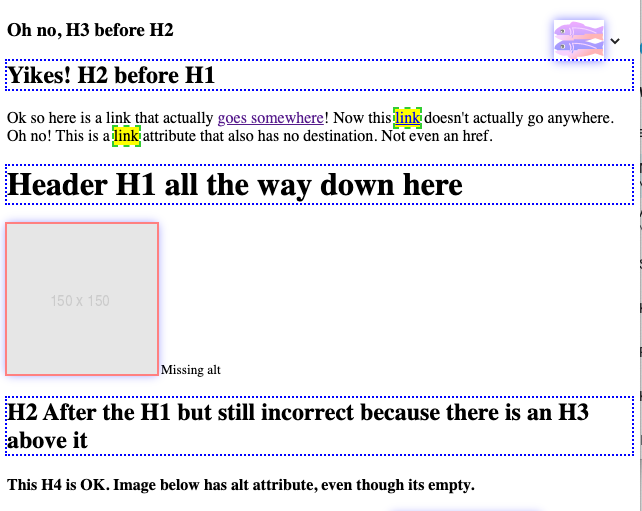
#lintHTMLwithCSS
:
/* Headers out of order (i.e. h2 before h1, etc.)
Result: dotted blue outline
*/
h2 ~ h1,
h3 ~ h1,
h4 ~ h1,
h5 ~ h1,
h6 ~ h1,
h3 ~ h2,
h4 ~ h2,
h5 ~ h2,
h6 ~ h2,
h4 ~ h3,
h5 ~ h3,
h6 ~ h3,
h5 ~ h4,
h6 ~ h4,
h6 ~ h5 {
outline: 2px dotted blue;
}
36
273
2K
I am unbelievably excited to share this with y’all!!! 🎉🐶🎉👩🏻💻🎉
37
146
1K
Omg dead 😂
"There are only 2 hard things in computer science:
- Naming things
- Vertically centering things"
-
@DavidKPiano
#CSSconfEU
24
614
1K
Two of the best humans in tech I know got married today!!! Congrats
@sarah_edo
and
@dizzyd
💕👰🏼🤵🏻🎊
37
58
1K
🚨 An experimental flag for container queries (
@container
) just hit Chrome Canary!
Yes, seriously!
Go to: chrome://flags in your URL bar and turn on enable-container-queries to try it out.
Here's a demo to help you see how they work (w/flag in Canary):
22
262
920
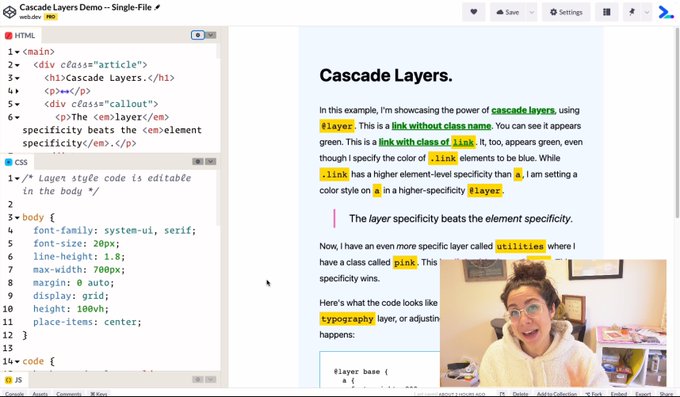
🎉 Today my team is launching Learn CSS!
A free course that guides you through CSS fundamentals + some advanced techniques
Use the modules as reference or go through the entire set in order, w/demos, diagrams, and check-ins to test your comprehension 😎
14
196
817
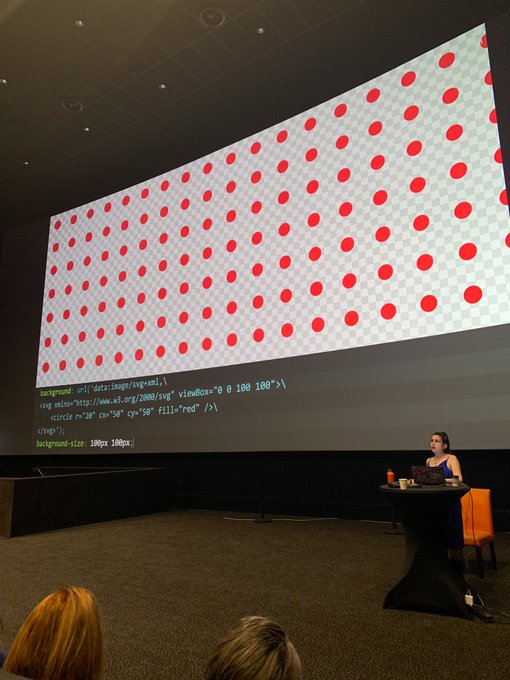
TIL: you don’t have to encode an SVG to use it as a data uri — you can use readable SVGs!
@LeaVerou
#FrontendUnited
12
143
784
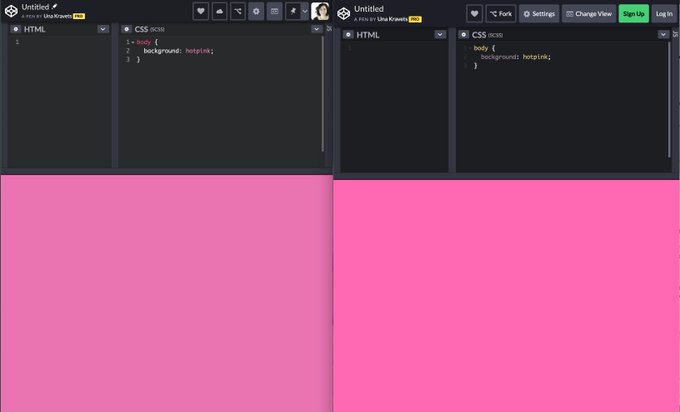
FINALLY!!!! The gap property is in Chrome Canary 🙏
I've been waiting for this day for ages.
So many layout woes will be resolved 🎇
🎉 flex that gap in the latest release of Chrome Canary 🎉
```css
display: flex; 🦾
gap: 1ch; 🔥
```
early adopters:
help us test it out won't ya!?
note:
requires web experiments enabled, visit chrome://flags/
#enable
-experimental-web-platform-features in Canary to enable
70
637
3K
13
116
759
I'm joining
@Google
as a Developer Advocate for
@materialdesign
in April! ✨
Really looking forward to working with the team 🤗
Wrote some words here:
107
17
747
Ugh I love CSS.
One-liner for checking if an element has children (i.e. search result list)
#youMightNotNeedJS
19
176
638