Meng To
@MengTo
Followers
104,811
Following
389
Media
1,262
Statuses
26,228
Founder at @designcodeio . I teach designers code and developers design.
Singapore
Joined May 2007
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
FEMA
• 456407 Tweets
Mutombo
• 207618 Tweets
Mets
• 159202 Tweets
Verizon
• 115449 Tweets
Braves
• 92955 Tweets
Kemp
• 81758 Tweets
Pete Rose
• 71106 Tweets
#grandefratello
• 44943 Tweets
Lindor
• 31846 Tweets
Hall of Fame
• 28486 Tweets
Titans
• 27131 Tweets
#الاجتياح_البري
• 27061 Tweets
Dolphins
• 23657 Tweets
Seahawks
• 17093 Tweets
あと3ヶ月
• 16919 Tweets
コーヒーの日
• 15221 Tweets
Happy New Month
• 14681 Tweets
WELCOME HOME BAMBAM
• 14223 Tweets
都民の日
• 12712 Tweets
Hit King
• 12653 Tweets
#SnowManライブグッズ
• 12032 Tweets
愛知1区
• 11240 Tweets
残り3ヶ月
• 11069 Tweets
河村たかし名古屋市長
• 10466 Tweets
Last Seen Profiles
Pinned Tweet
I'm building my dream video editor with Claude AI
11k lines of code, 685 commits, 3 full weeks. Cursor, Tailwind, React, Firebase. Web-based, cloud saves, versions, can edit on mobile. This video was recorded using the tool.
Never in a million years I thought I was capable but
292
419
5K
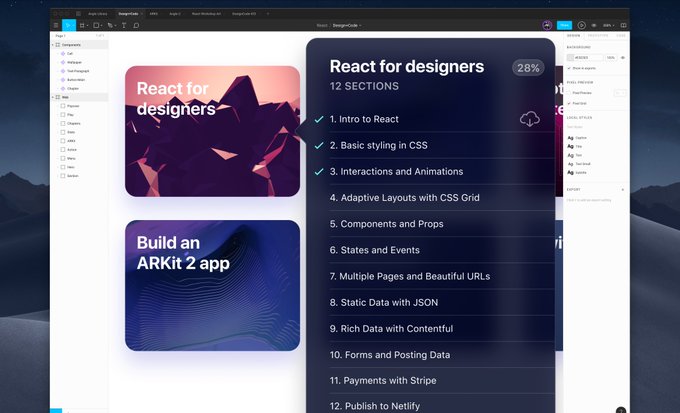
A really cool Sketch plugin to illustrate the different layers of your app in an isometric way. by
@sureskumar
11
212
1K