Radix by WorkOS
@radix_ui
Followers
31,106
Following
2
Media
30
Statuses
598
React components, icons, and colors for building high-quality, accessible UI. Free and open-source. A project by @WorkOS .
Joined November 2020
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Kendrick
• 294191 Tweets
Super Bowl
• 253672 Tweets
Defense
• 232734 Tweets
Ronaldo
• 184954 Tweets
Drake
• 167583 Tweets
Patriots
• 137258 Tweets
Giants
• 114541 Tweets
Steelers
• 105468 Tweets
Bears
• 104848 Tweets
Wayne
• 102484 Tweets
Bengals
• 78959 Tweets
Cowboys
• 76589 Tweets
Dolphins
• 66848 Tweets
Panthers
• 65937 Tweets
Browns
• 62319 Tweets
Falcons
• 55273 Tweets
Titans
• 51436 Tweets
JISOO AT NYFW WITH TOMMY
• 49476 Tweets
Colts
• 43358 Tweets
Texans
• 39916 Tweets
Raiders
• 34095 Tweets
Seahawks
• 31408 Tweets
Daniel Jones
• 30369 Tweets
Broncos
• 29925 Tweets
Chargers
• 28036 Tweets
#Sinner
• 25817 Tweets
Caleb Williams
• 25593 Tweets
Josh Allen
• 24380 Tweets
Baker
• 20979 Tweets
#深澤辰哉
• 19973 Tweets
Cleveland
• 19906 Tweets
#わたしの宝物
• 19617 Tweets
Bryce Young
• 19332 Tweets
#GHDBT1
• 18912 Tweets
Tom Brady
• 18733 Tweets
Forbes
• 17502 Tweets
TJ Watt
• 16464 Tweets
Deshaun Watson
• 12923 Tweets
Kirk Cousins
• 11313 Tweets
Zeke
• 11277 Tweets
Aubrey
• 10915 Tweets
Will Levis
• 10439 Tweets
Last Seen Profiles
And just like that, every single Radix primitive now has its own
@tailwindcss
demo.
Incredible effort from
@joaom__00
,
@ryanleichty
,
@suliskh
and
@shadcn
. Thank you for contributing to those! 👏
🚀🚀🚀
19
58
620
We have shipped the first demo of Radix +
@tailwindcss
in our docs for the Accordion:
Special thanks to
@joaom__00
for creating the initial POC and being an all round legend in our community!
18
25
480
Big Radix Docs update today: component code examples are now available in both
@stitchesjs
and vanilla CSS.
12
27
302
New Radix release 🚀
✅ Better ESM compatibility
✅ Latest version of
@floating_ui
✅ Lots of fixes/improvements
8
32
286
New case study:
@linear
"We’ve adopted several Radix primitives so far and we can see that it significantly improved our accessibility compliance, removed a lot of complexity from code, and allowed us to focus on what we do best: UI and UX."
4
23
285
We updated the animation on Radix homepage so that it is user-activated. The performance is also dramatically improved across the board.
This is now live:
4
6
229
Check out the Navigation Menu primitive at its best and in the most capable hands as used by
@vercel
We've updated the navbar.
It's built on top of
@raunofreiberg
's initial work and is using Radix.
25
29
899
1
5
200
More goodies coming!
Menubar is also coming to
@radix_ui
in the new year! 🎅🎁🎄. We had a great head-start thanks to contributions from
@luisorbai
, then
@Andy_Hook
did an awesome job of taking it over the line!
11
10
233
0
3
116
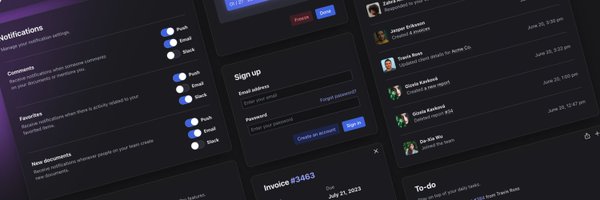
We ❤️ beautiful typography. Here’s one of the tools that we provide in Radix Themes for professional-looking typesetting out of the box.
0
5
106
🎅🎅🎅 You've asked for it, we heard you, it's coming…
3
4
101
Amazing new ⌘K component powered by Radix Dialog
After roughly 2 years and 3 iterations later, together with
@pacocoursey
we're finally shipping ⌘K — a fast, composable, unstyled command menu for React.
Try it out at
77
209
3K
0
4
94
Another great
@radix_ui
resource from
@samselikoff
! And more to come too! 😍😍😍
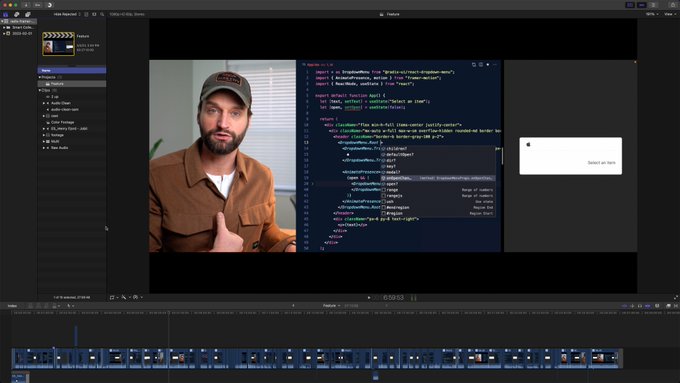
🎥 New YouTube video!
Excited to be kicking off a three-part series on "Building a Dialog with Radix UI" in collaboration with
@WorkOS
.
In Ep. 1 we style a Dialog component using Tailwind and see all the goodies Radix gives us along the way. Enjoy!
6
14
179
0
4
50
New case study:
@ComposerTrade
"Radix has made our product significantly more accessible and reduced code complexity while allowing us to focus on building complex trading software."
1
9
41
New case study:
@liveblocks
"With Radix, we’re able to create a high-quality custom UI that behaves like native elements — without spending weeks on it. Instead, we can spend that time on our core product."
0
10
41
Get the Figma version of Radix Themes components and tokens ❤️
2
1
33
New case study:
@getTeamflow
"Once we adopted Radix, we saw a noticeable performance improvement. We began by replacing modals and tooltips, and we saw big gains right away."
0
4
19
@outoilkka
Hey, Radix Themes is just a styled, opinionated component lib on top of the primitives. It’s made for when you want to kickstart a project with pre-designed, battle-tested components.
If you prefer styling the primitives yourself—keep using them, they are here to stay.
0
1
16
@nextjs
In Radix Themes, your basic building blocks like Text, Box, or Button are true server components.
The more complex, interactive components like Dropdown Menu or Popover naturally are client components as they require JavaScript to work.
0
0
12
@leandrorr
No you're not crazy! As priorities shift, we want to make sure we reflect what is the most up to date. Unfortunately working on Carousel has taken a backseat in favour on working on other primitives/features so we wanted to reflect that.
3
0
11