
This Week In React
@ThisWeekInReact
Followers
2,400
Following
479
Media
12
Statuses
373
• ⚛️ Stay up-to-date with React • 📡 High signal, no drama • 🔥 Join 42k React devs - 1 email/week • 📨 • By @sebastienlorber
📨 For React Experts 👇
Joined January 2024
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Brazil
• 1302139 Tweets
Elon Musk
• 735973 Tweets
#BUS1stFANCON_KnockKnockKnock
• 325579 Tweets
Caitlin Clark
• 89467 Tweets
#GFRunTheWorldConcertD1
• 81308 Tweets
#WITHYOU_MV
• 62746 Tweets
GULF NEW SONG
• 54921 Tweets
Bluesky
• 50802 Tweets
#プレイバックガチャ
• 44933 Tweets
TEDDYTINT x POND
• 35717 Tweets
Djokovic
• 27710 Tweets
Gomita
• 27097 Tweets
札幌2歳
• 24149 Tweets
ドジャース
• 23608 Tweets
野菜の日
• 22058 Tweets
Stanford
• 17076 Tweets
Popyrin
• 16201 Tweets
JAMESSU FM IN QINGDAO
• 14929 Tweets
台風一過
• 13333 Tweets
SUNSET X VIBES WATCH PARTY
• 10693 Tweets
Last Seen Profiles
@sebastienlorber
React from Another Dimension -
@dan_abramov2
talk at Remix Conf 2023:
Hono 4.0 release
0
0
20
Interesting Next.js feedback
They dev really hate Next.js dev server 😅
They'd go back and choose
@remix_run
instead
Migrating to Next.js App Router: the good, bad, and ugly
Last year we rebuilt the
@Flightcontrolhq
dashboard with App Router 🙂
In this post, I share our perspective on it after using it for a significant production app
40
56
386
1
3
15
Turning React into a video using a single terminal command 🤯 Made possible by Remotion.
Turn any URL into a video with a terminal only - as requested by
@t3dotgg
sudo npm i -g puppeteer-screenshot-cli
@remotion
/cli
@4
.0.102
puppeteer-screenshot --width 1920 --fullPage '
https://ping.gg'
> shot.jpg
export URL=$(curl --upload-file ./shot.jpg )
11
19
253
0
1
11
👀 New React Native Skia <Atlas> component landed
Efficiently draw a very large number of similar textures/images
1
2
10
👀 Real-time RSC looks exciting!
sneak-peek:🎈
@partykit
/react, the one framework to rule them all
- Real-time React Server Components!
- Keep business/rendering logic on the server, send UI over the wire in real-time
- Zero API setup
- one party per user, or per shared session, or even the whole world (scales
46
79
805
0
0
10
React Server Components workshop
From the author of
@aviationdotapp
A new RSC framework that should be a in beta soon 👀
React Server Components (RSCs) can be transformative for DX and UX - but grasping it can be tricky.
Join
@GregBrimble
’s virtual workshop on Jan. 30 to learn how they work, where to use them and how to take advantage of RSC's new architecture
0
7
22
0
1
8
Looks like a cool idea to see how React Native core performance evolves over time!
📣The
#ReactNative
#performance
dashboard is now publicly available:
📈 It runs Flashlight measures against all RN versions against a sample scenario.
🤞Should be helpful to detect regressions
We can see some interesting stuff already, details ⬇️
5
16
105
0
1
8
This looks really slick! Drag and drop files from other apps into your RN app.
1
0
6
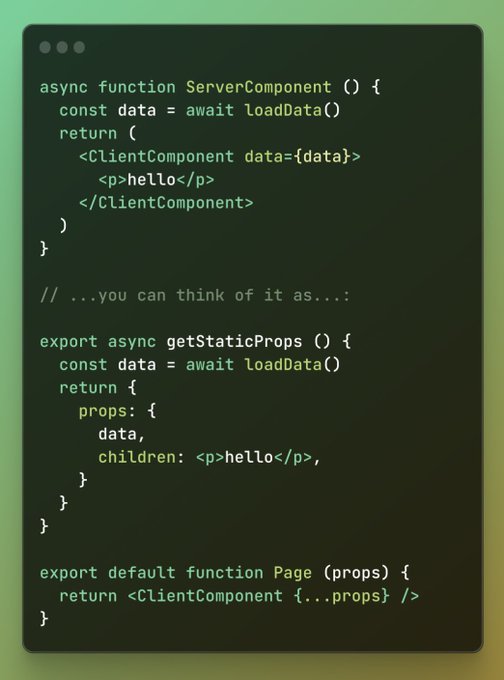
React Server Components give greater granularity and flexibility
(compared to getServerSideProps / getStaticProps)
0
0
6
💡 React Native is much better than Flutter for targeting the web platform
0
0
5
Get a React Native app running on Apple's VisionPro in under 10 minutes 🤯
How to provision, build, install, and develop
@Expo
apps on a physical VisionPro, using EAS Build.
Can be done in under 10 minutes—no additional straps required.
18
37
329
0
0
5
@CFDevelop
Looking for drama/attention?
You can literally develop Expo iOS apps on windows directly in your browser without installing anything 🤷
0
0
5
The community is already taking over this new API with great results :)
I just improved my starfield simulation by almost 1000% 🏎️
Thanks to
@wcandillon
, by using the new Altas API, I can now draw 1000 objects instead of 100 and stay at 60fps.
I’m wondering if it is possible to draw rrect instead rect 🤔
Because I couldn’t find it in the docs.
4
1
54
1
0
3
Why do we always release on Fridays 😄
0
0
3
Greatly explains the new Next.js experimental PPR feature
Also an awesome demonstration of a video produced with React, thanks to
@Remotion
😍
0
0
4
Ladies and gentlemen, the weekly thread:
0
0
3
👀 Submenu component
That does not look easy to implement on your own 😄
0
0
3
@sebastienlorber
Note: this was initially implemented as experimental feature
But now it should be in a React canary release soon
0
0
2
@thiagobrez
@bndkt
Haha, actually it was my (
@sebastienlorber
) RSS reader that caught it last minute !
1
0
2